更新记录
0.1.10(2024-02-21)
- 删除 NVUE 适配说明,组件不支持 NVUE
0.1.9(2024-02-21)
- 修复多个组件同时使用时的bug
- 修复示例项目中2个摇杆方向指示器同步的问题
0.1.7(2023-10-13)
- 更新多实例示例
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue | × | √ | √ | × | × | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | × | √ | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | × | × | × | × | × |
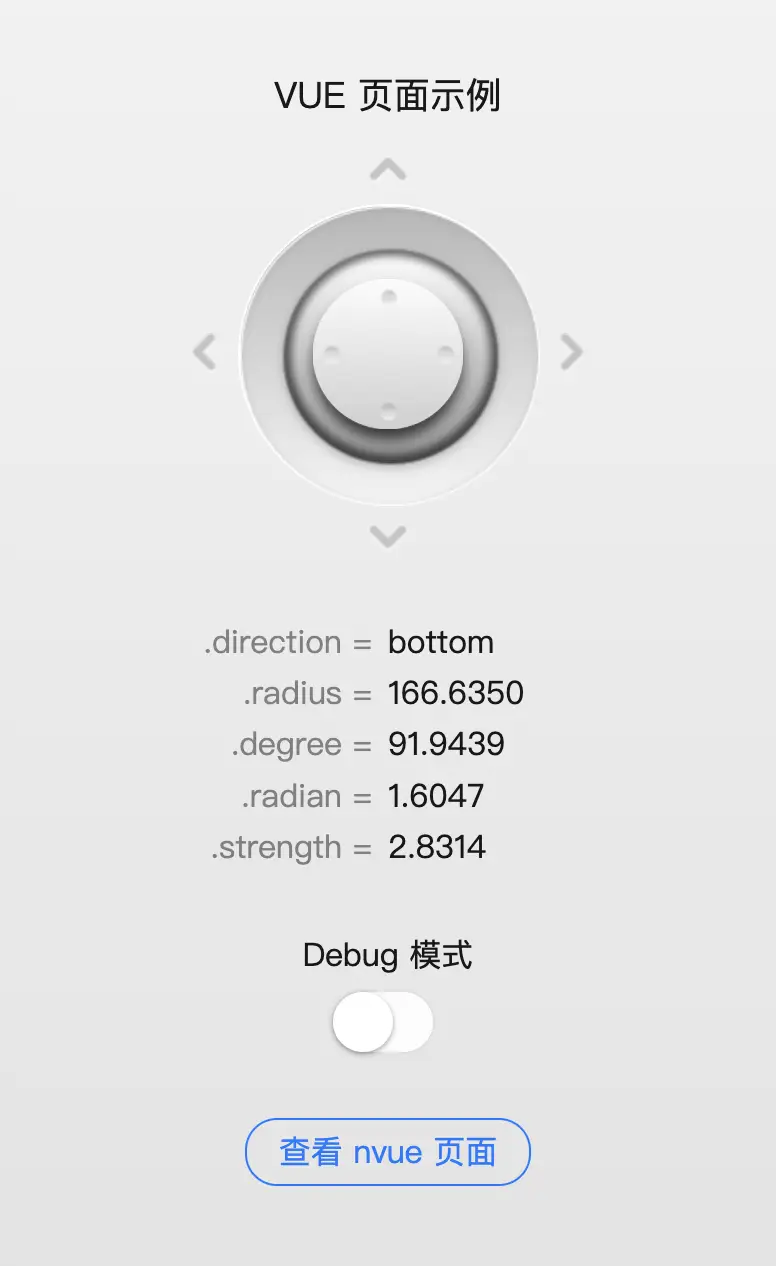
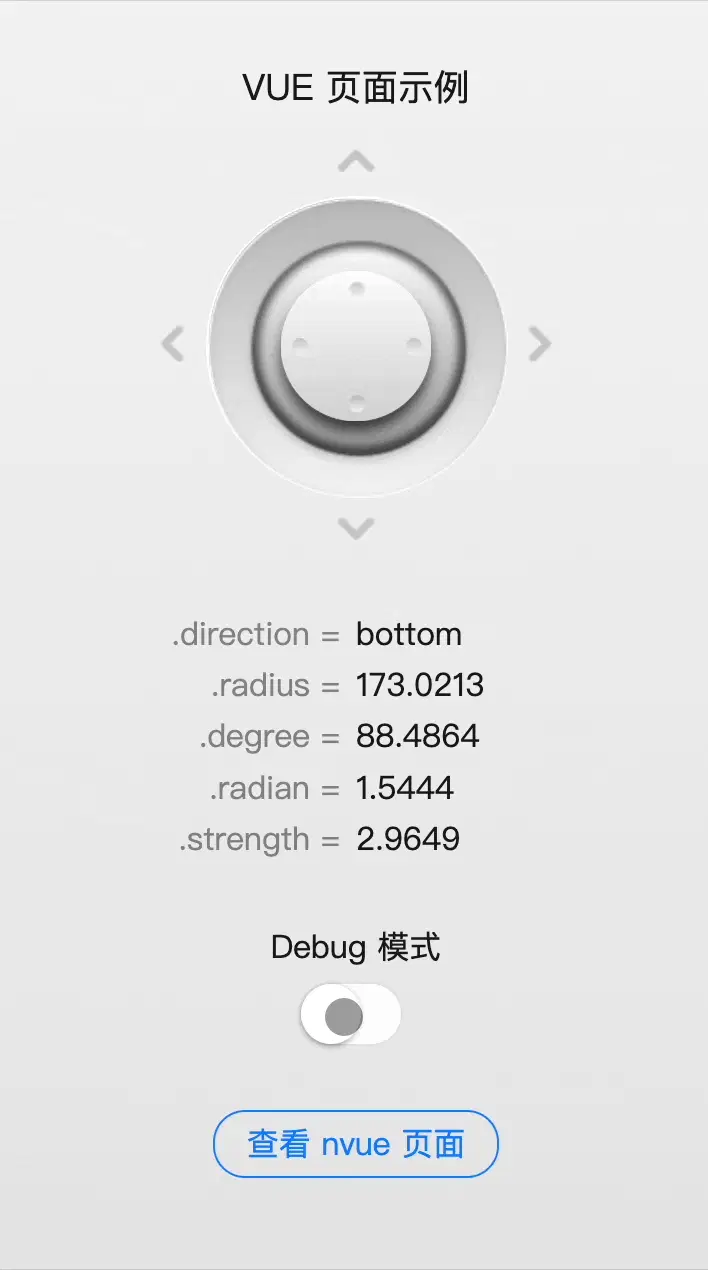
zui-joystick 摇杆模拟器
一款漂亮的摇杆模拟器🕹。控制灵活,输出 8 个方向变量,旋转角度,模拟力度等参数。
丰富的控制参数。支持主题设置,轻松更换摇杆样式。
适合游戏,监控控制等场景。
🍓 立即使用
<zui-joystick @change="onJoyChange" @direction="onDirectionChange" />在线演示
💻 点我在浏览器里预览 https://uni.imgozi.cn/zui-joystick/
PS: 启动浏览器预览需要打开手机模器

🍊 参数
| 参数 | 类型 | 说明 |
|---|---|---|
| size | number | 摇杆组件尺寸 |
| stickSize | number | 握把尺寸。百分比,相对组件尺寸 |
| axisRange | number | 上、下、左、右 4 个方向的角度范围。[10, 40] |
| stickRange | number | 摇杆活动范围。百分比,相对组件尺寸 |
| eventFreq | number | 事件触发频率。默认 10 毫秒一次 |
| enableArrows | boolean | 是否显示箭头 |
| arrowSize | number | 箭头尺寸 |
| theme | object | 样式设置。对象数据结构见下方 |
| debug | boolean | 开启调试模式,该模式开启后会显示一条紫色线条以跟踪摇杆 |
theme
{
base: '底图.png',
handle: '握把.png',
arrowTop: '上箭头.png',
arrowRight: '右箭头.png',
arrowBottom: '下箭头.png',
arrowLeft: '左箭头.png',
}图片尺寸范围的设定见右侧预览图。
关于 支付宝小程序 的兼容性问题
由于支付宝小程序对 image 缩放模式支持有问题,在设计主题图片的时候需要按实际需求尺寸导出图片。
比如箭头设置的尺寸是24,导出的左右箭头图片的宽度就必须是 24,同理上下箭头的高度必须是24。
🍒 事件
以下所列事件按触发顺序列出
@active=onActive() => void
开始操作时触发
// 无参数@change=(chg) => void
摇杆推动时触发,事件触发间隔可通过参数 eventFreq 调整
旋转角度计量以右方为起点,顺时针方向
{
direction: 'top', // 方向
radius: 0, // 半径
radian: 0, // 弧度, [0, 2*PI]
degree: 0, // 角度, [0, 360]
strength: 0, // 模拟力度, [0, ∞]
}direction 取值范围: 'none' | 'top' | 'top-right' | 'right' | 'bottom-right' | 'bottom' | 'bottom-left' | 'left' | 'top-left'
@direction=onDirectionChange(chg) => void
当方向发生变化时触发
{
from: 'top', // 变化之前的方向
to: 'top-right', // 变化之后的方向, 即当前方向
}@deactive=onDeactive() => void
结束操作时触发
// 无参数已知问题
同一页面展示2个或多个控制器时,如果两个组件离得太近,在使用时会发生冲突。
🍓 支持
如果组件对您有帮助,请不吝打赏。肥宅快乐水🥤是创作动力!🥤🥤🥤


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(5)
赞赏(5)




 下载 1054
下载 1054
 赞赏 12
赞赏 12

 下载 7759339
下载 7759339
 赞赏 916
赞赏 916















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号