更新记录
0.3.3(2023-10-10)
下载此版本
修复底部样式
0.3.2(2023-10-10)
下载此版本
自定义tabbar 底部名称
0.3.1(2023-09-01)
下载此版本
增加icon,可用开发者自己选择
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
√ |
√ |
其他
1、增加icon图标,用户可自定义
详情参见最下面表格
API
| 参数 |
类型 |
说明 |
| active |
number |
默认激活的tabbar 默认值为1(注意不是从零开始) |
| iconConfig |
array |
图标相关配置具体 {icon:"icon的图标"} 项目附带图标见下文档 |
| @changeActiveIndex |
fun |
tabbar改变回调事件 回调参数为tabbar的索引值(注意不是从零开始) |
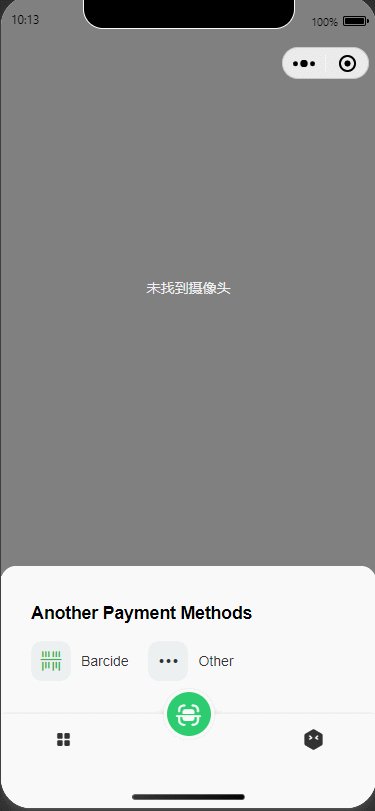
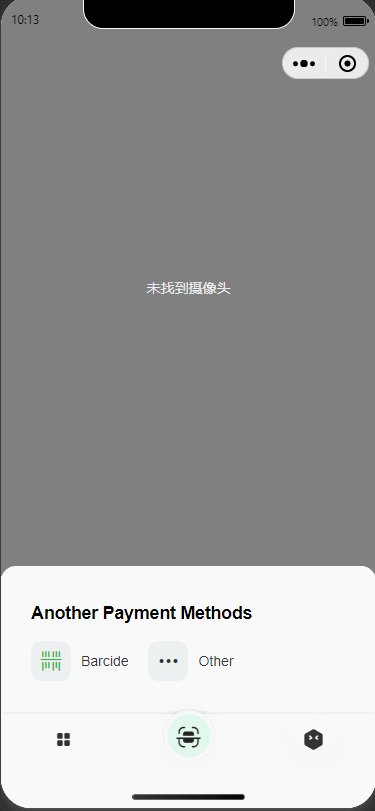
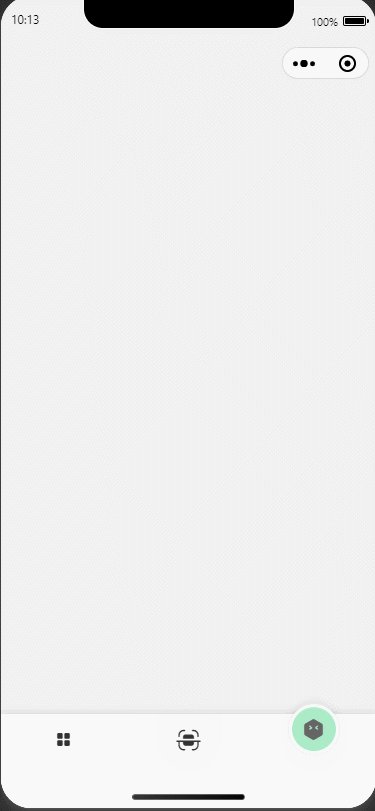
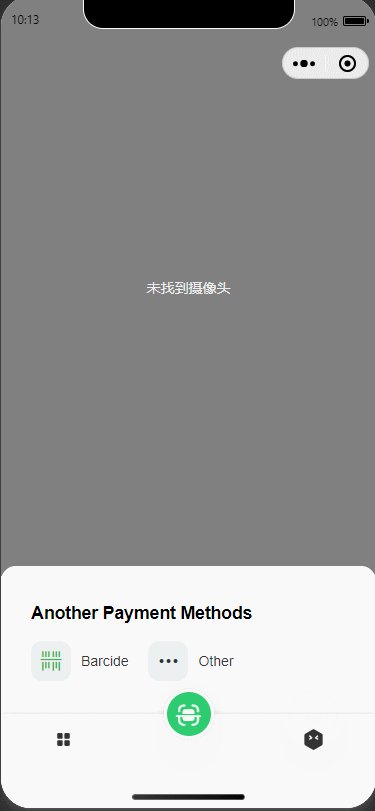
<template>
<view>
<view style="padding:100px 20px;">
<view v-if="active===1">application</view>
<view v-if="active===2">icon-scan</view>
<view v-if="active===3">icon-my</view>
</view>
<ibalbal-tabbar :active="active" @changeActiveIndex="changeActiveIndex" :config="iconConfig"></ibalbal-tabbar>
</view>
</template>
<script>
import IbalbalTabbar from "@/components/ibalbal-tabbar/ibalbal-tabbar.vue";
export default {
components: {IbalbalTabbar},
data() {
return {
active: 1,
iconConfig:[
{
icon: "icon-all-application",
name: "应用"
},{
icon: "icon-scan",
name: "扫码"
},{
icon: "icon-my",
name: "我的"
}
]
}
},
methods: {
changeActiveIndex(index){
this.active = index
}
}
}
</script>
项目附带icon 如下
<head>
<link rel="stylesheet" type="text/css" href="https://at.alicdn.com/t/c/font_4233417_hd4zm956sm8.css?spm=a313x.manage_type_myprojects.i1.16.1c333a81hxK7Iq&file=font_4233417_hd4zm956sm8.css">
</head>
|
|
|
|
|
|
|
|
|
| icon-add_square_o |
icon-add_circle_o |
icon-arrow_sort_o |
icon-cancel_circle_o |
icon-bell_o |
icon-cloud_o |
icon-chart_o |
icon-box_o |
icon-cancel_square_o |
| icon-error_square_o |
icon-eye_o |
icon-filter_o |
icon-file |
icon-delete_o |
icon-date_o |
icon-note_o |
icon-arrow_down_o |
icon-minus_circle_o |
| icon-home_o |
icon-hierarchy_o |
icon-lock_o |
icon-error_circle_o |
icon-search_o |
icon-gallery_o |
icon-prompt_o |
icon-time_o |
icon-gps_o |
| icon-save_o |
icon-prompt_square_o |
icon-minus_square_o |
icon-sms_o |
icon-layer_o |
icon-user_o |
icon-swatch_o |
icon-size |
icon-warning_o |
| icon-unlock_o |
icon-set |
icon-prompt_circle_o |
icon-book_mark_o |
icon-right_square_o |
icon-up_circle_o |
icon-wallet_o |
icon-swap_square_o |
icon-question_square_o |
| icon-video_o |
icon-transfer_square_o |
icon-setting_o |
icon-question_circle_o |
icon-up_square_o |
icon-Sun |
icon-Shopping-bag |
icon-Wallet |
icon-Alarm |
| icon-Shopping-cart |
icon-Medkit |
icon-a-Group23 |
icon-Fire |
icon-Eye |
icon-Info-circle |
icon-Key |
icon-Info-rect |
icon-Eye-closed |
| icon-Lightbulb |
icon-Heart-off |
icon-Lightbulb-off |
icon-Lightbulb-alt |
icon-Lightning |
icon-Lock-time |
icon-Power-button |
icon-Heart |
icon-Lock |
| icon-Present |
icon-Info-triangle |
icon-Heartbeat |
icon-Notification |
icon-Notification-on |
icon-Lightning-alt |
icon-Pin |
icon-Notification-off |
icon-Clock |
| icon-Bag |
icon-Shopping-basket |
icon-Pulse |
icon-Moon |
icon-Flask |
icon-Timer |
icon-Umbrella |
icon-Filter |
icon-Palette |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 563
下载 563
 赞赏 0
赞赏 0

 下载 12917348
下载 12917348
 赞赏 1839
赞赏 1839















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号