更新记录
1.0.0(2023-08-31)
微信小程序隐私协议弹窗
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
微信小程序隐私协议
1.manifest.json中添
"mp-weixin" : {
//小程序隐私协议
"__usePrivacyCheck__": true
},注:小程序运行会报 无效的 app.json ["__usePrivacyCheck__"],有说切换基础库调试,但是这个提示一直在,不影响代码的运行
2.创建协议弹窗
创建components文件夹下,创建privacy-popup文件夹与privacy-popup.vue。
主要通过 wx.onNeedPrivacyAuthorization 接口来监听何时需要提示用户阅读隐私政策。
调用 wx.openPrivacyContract 接口打开隐私协议页面为空白,具体原因还不清楚。可能是个人原因。
注:微信公众平台—设置—找到—用户隐私保护指引。添加协议内容,等待审核通过。
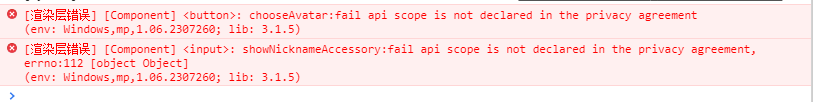
不配置协议内容,点击头像获取提示,[渲染层错误] [Component] <button>: chooseAvatar:fail api scope is not declared in the privacy agreement(env: Windows,mp,1.06.2307260; lib: 3.0.1)
3.引入插件
在登录或其他需要调用微信API的页面到处插件
或者在APP.vue全局导入插件
注:插件导入即可,触发微信API方可自动调用,打开协议弹窗
<template>
<view>
<!-- #ifdef MP-WEIXIN -->
<!-- 小程序隐私协议 -->
<privacy-popup></privacy-popup>
<!-- #endif -->
</view>
</template>
<script>
// 小程序隐私协议
import PrivacyPopup from "@/components/privacy-popup/privacy-popup.vue"
export default {
data() {},
components: {
PrivacyPopup
},
}
</script>
<style lang="scss" scoped>
</style>微信原生开发可使用该组件:https://juejin.cn/post/7272276908381175819 ,参照改成更适合uni体质的组件。
4.注意事项
页面导入插件后,以获取用户名与头像为例

去微信公众平台(https://mp.weixin.qq.com/)配置协议内容,点击头像,用户名获取提示该错误
注:其他api接口调用失败的回调函数,验证报错
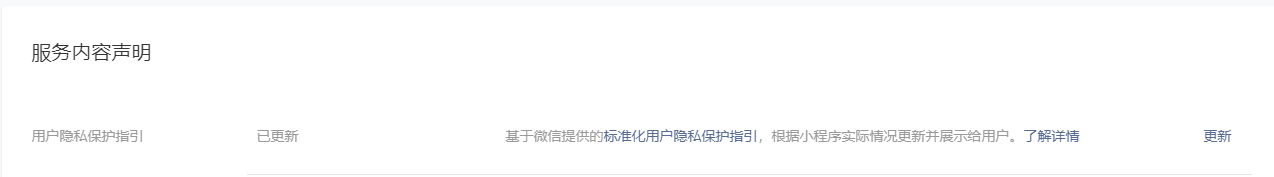
微信公众平台—设置
找到下面

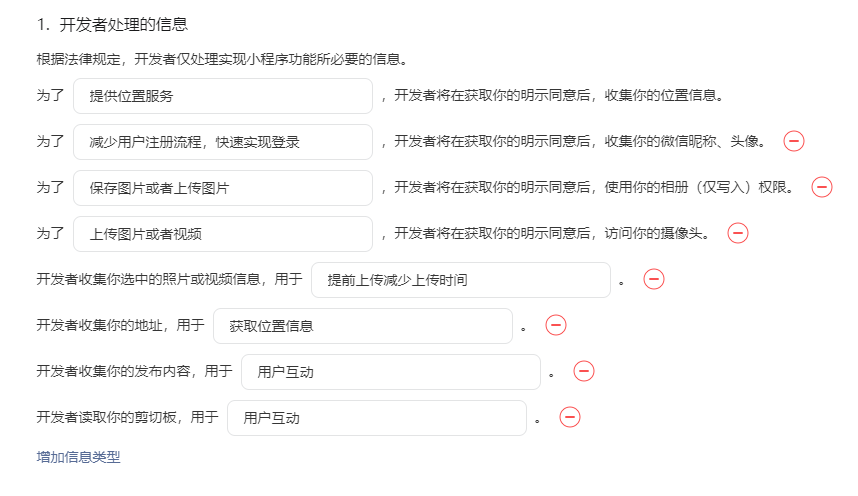
配置当前隐私保护协议
根据需求添加所需协议

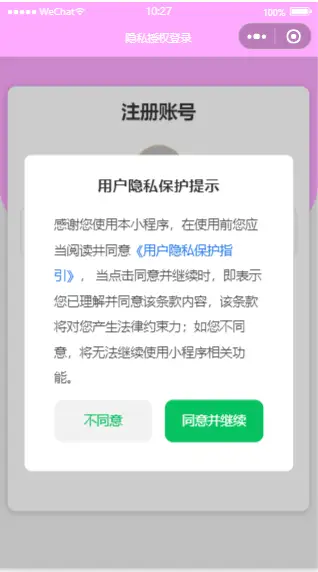
完成协议配置等待审核通过,在页面使用该插件--弹窗即可出现。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 417
下载 417
 赞赏 0
赞赏 0

 下载 7761900
下载 7761900
 赞赏 919
赞赏 919















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号