更新记录
1.0.0(2023-09-06)
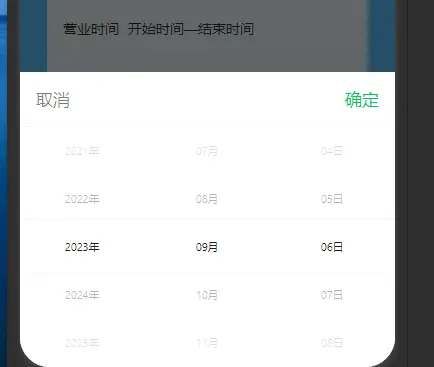
用于选择年月日时间范围 作者是做优惠券有效时间的时候封装的,比较简单易上手,有想要改动的自己改一下也可以使用 开始时间大于结束时间时,会出相应的提示 使用: import timeRange from '@/components/guilin-rangTime/guilin-rangTime.vue' components: { timeRange },
<timeRange :endDate="endDate" :startDate="startDate" @getTime='getTime'> endDate: 表示有效日期范围的结束,字符串格式为"YYYY-MM-DD" startDate://表示有效日期范围的开始,字符串格式为"YYYY-MM-DD" getTime(e){ console.log('选择时间',e) }
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.7.0 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
用于选择年月日时间范围 作者是做优惠券有效时间的时候封装的,比较简单易上手,有想要改动的自己改一下也可以使用 开始时间大于结束时间时,会出相应的提示 使用: <timeRange :endDate="endDate" :startDate="startDate" @getTime='getTime'> import timeRange from '@/components/guilin-rangTime/guilin-rangTime.vue' components: { timeRange },
endDate: 表示有效日期范围的结束,字符串格式为"YYYY-MM-DD" startDate://表示有效日期范围的开始,字符串格式为"YYYY-MM-DD" getTime(e){ console.log('选择时间',e) }


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 3
下载 3
 赞赏 0
赞赏 0

 下载 7793968
下载 7793968
 赞赏 929
赞赏 929















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号