更新记录
1.0.3(2023-09-08)
cs-ui
使用说明
- 直接引入组件即可使用,详情请查看案例;
- 如果出现样式问题,请先确认是否在app.vue 中 有引入 /common/common.scss;
- 目前使用以h5、微信小程序、app 为主,其他小程序请自测;
- 有疑问请入群了解,随意恶评,只会影响我的贡献心。
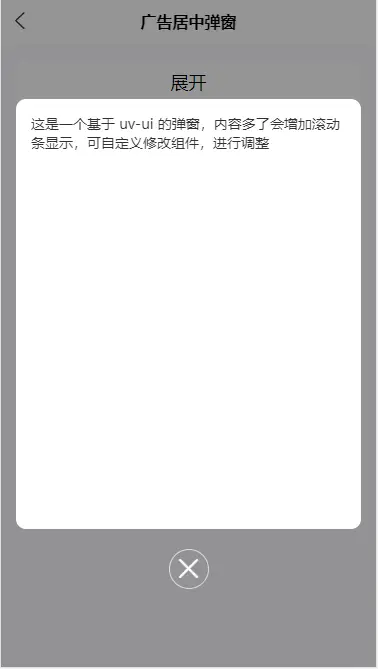
广告居中弹窗组件
组件名称
- cs-cost-per-popup
不足
- 需自己到组件页面中改成适配自己页面的参数或自定义回调钩子函数。
适用人群:需要使用广告或公告弹窗的。
1.0.2(2023-09-08)
上传图片组件
组件名称
- cs-upload
优点
- 易维护,删除、上传等操作,在当前组件统一处理,父页面只需处理额外任务。
- 统一,需求改变时,只需修改模板即可。
不足
- 需自己到组件页面中改成适配自己页面的参数或自定义回调钩子函数。
适用人群:平台有很多个页面需要上传文件的地方。
1.0.1(2023-09-07)
cs-ui
使用说明
- 直接引入组件即可使用,详情请查看案例
- 如果出现样式问题,请确认是否在app.vue 中 有引入 /common/common.scss
- 有疑问请入群了解,随意恶评,只会影响我的贡献心。
组件说明
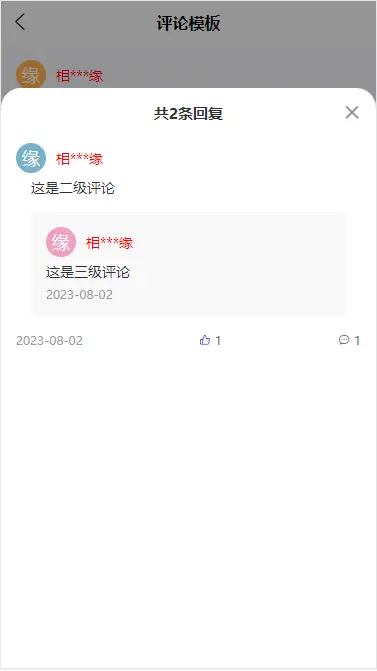
评论模板组件
组件名称
- cs-comment-input(新增评论)
- cs-comment-list(一级评论展示)
- cs-comment-child-list(二、三级评论展示)
数据采用形式
- vuex
评论层级
- 共三级
功能
- 点赞
- 删除
- 列表
- 新增
优点
- 易维护,使用app.js 封装的 评论公共方法,可通过分发(中间层),实现不同需求,办不同事。
- 统一,需求改变时,只需修改模板即可
适用人群:很多个地方需要使用评论版块、且功能大致一样。
底部按钮区组件
组件名称
- cs-footer-button
优点
- 统一,需求改变时,只需修改模板即可
适用人群:很多个地方需要使用底部按钮区域
注意:uv-ui有问题,请添加uv-ui官方群,小弟只是基于uv-ui 封装一些功能模板,有什么需求或疑问加Q群:935641767
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.8.12 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | √ | × | × | × | × |


 收藏人数:
收藏人数:
 https://gitee.com/chentete/cs-ui.git
https://gitee.com/chentete/cs-ui.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 10
下载 10
 赞赏 0
赞赏 0

 下载 7767126
下载 7767126
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号