更新记录
1.0(2023-09-12)
发布
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.8.11 app-vue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
如果有任何问题请在底部留言描述清楚,如需付费远程协助或进群请加微信
qq:913349747【备注来意】 不备注的不加
1. 下载插件
下载插件后将 /components/privacy-popup 文件夹复制到你项目的/components 目录下
2. 引入插件
如果只在某些页面引入,在对应页面引入插件,例如:登录页或者注册页
如果需要全局引入, 在 app.vue 引入js,然后在需要使用的页面引入template
<script>
import PrivacyPopup from '@/components/privacy-popup/privacy-popup.vue';
export default {
components: {
PrivacyPopup
},
}
</script>
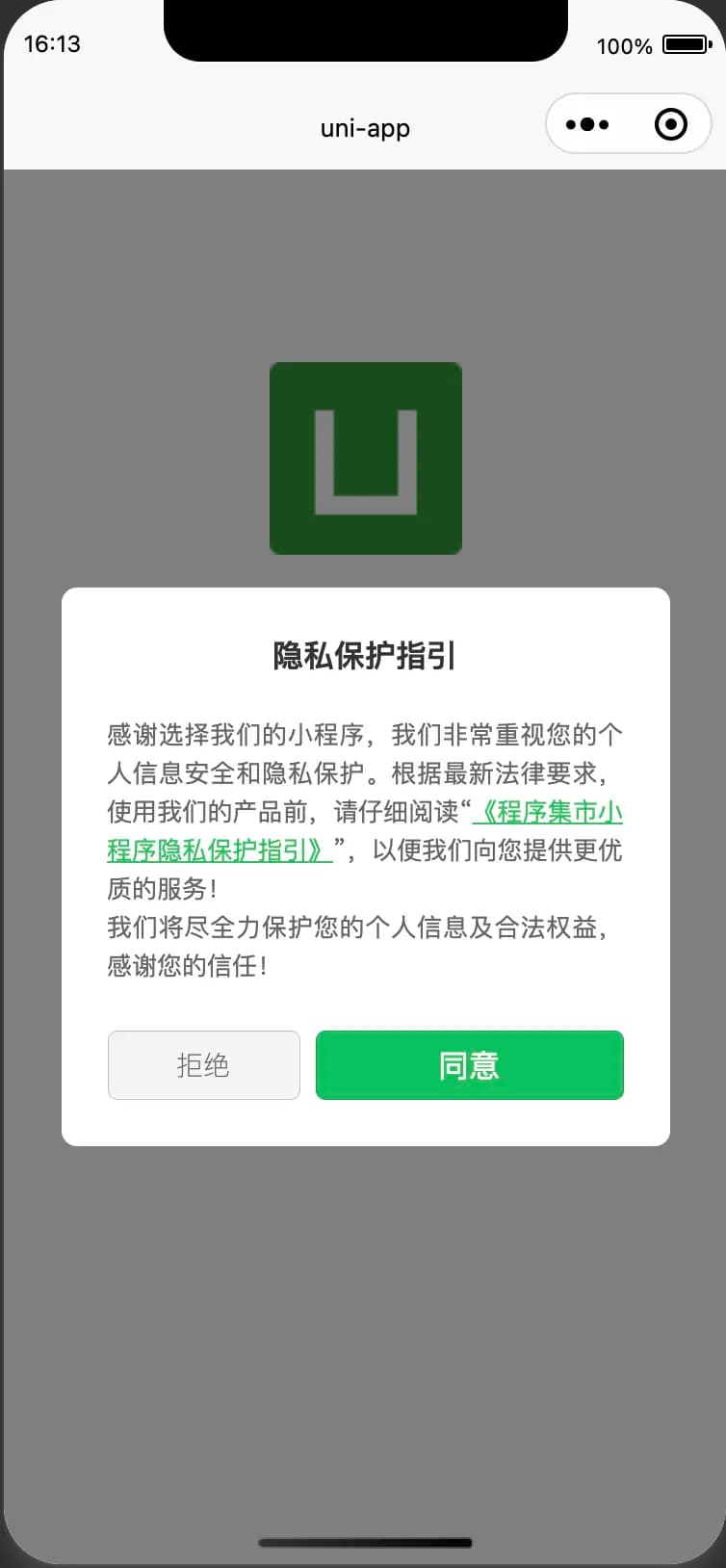
默认显示在中间
<template>
<!-- 隐私协议 -->
<!-- #ifdef MP-WEIXIN -->
<!-- 默认显示在中间 -->
<privacy-popup ref="privacyComponent" ></privacy-popup>
<!-- #endif -->
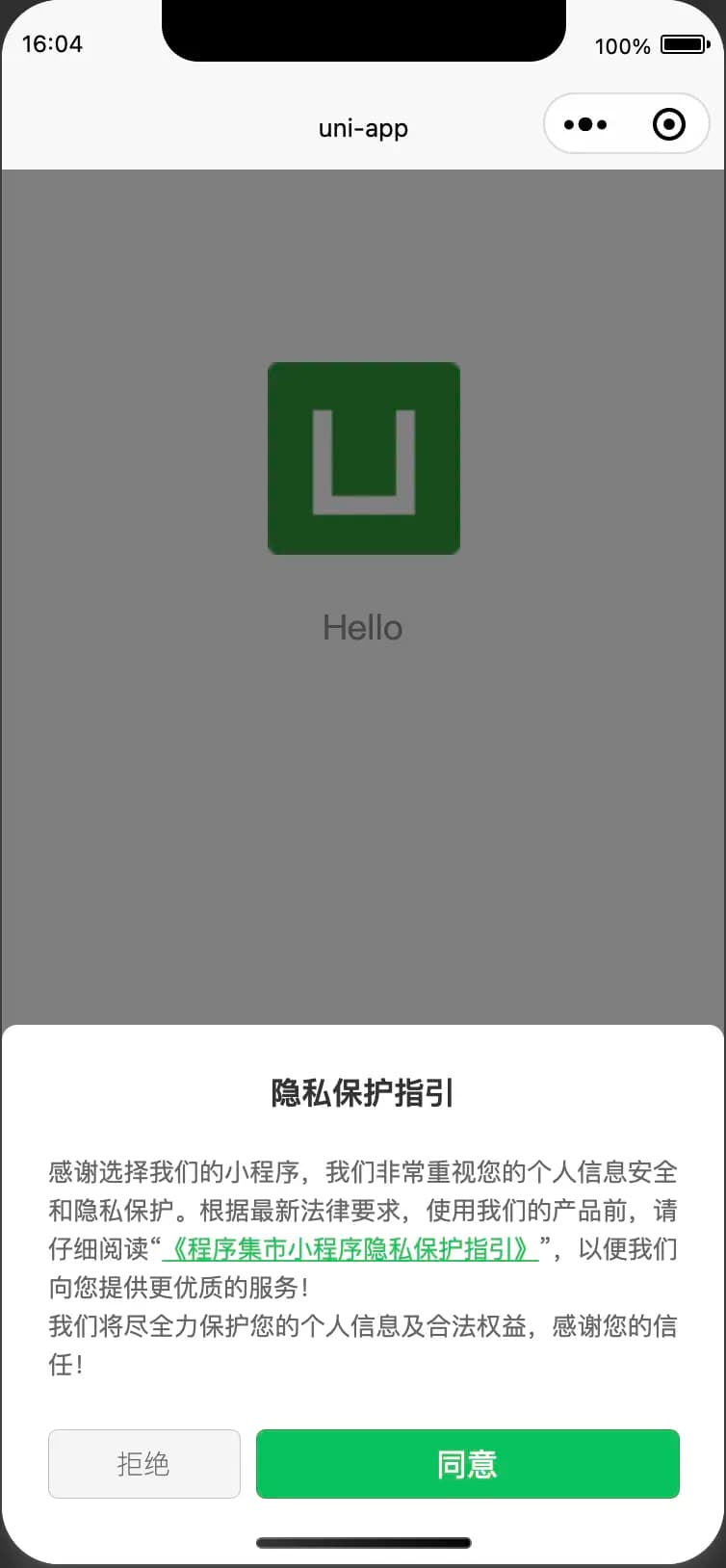
</template>如需显示在底部,增加position="bottom"
<template>
<!-- 隐私协议 -->
<!-- #ifdef MP-WEIXIN -->
<!-- 显示在底部 -->
<privacy-popup ref="privacyComponent" position="bottom" ></privacy-popup>
<!-- #endif -->
</template>3. manifest.json
切换为源码视图中添加usePrivacyCheck
"mp-weixin" : {
"__usePrivacyCheck__": true
},注意事项:
1.先在小程序后台设置用户隐私保护指引:设置-基本设置-服务内容声明-用户隐私保护指引
2.小程序的基础库版本从 2.32.3 开始支持,所以要选这之后的版本
本插件参考文章:https://cloud.tencent.com/developer/article/2317960
小程序隐私保护官方开发文档:https://developers.weixin.qq.com/miniprogram/dev/framework/user-privacy
4.效果示例



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)


 下载 143
下载 143
 赞赏 1
赞赏 1

 下载 7799029
下载 7799029
 赞赏 930
赞赏 930















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号