更新记录
0.0.1(2023-09-13)
微信小程序原生隐私协议弹窗组件,带完整的demo
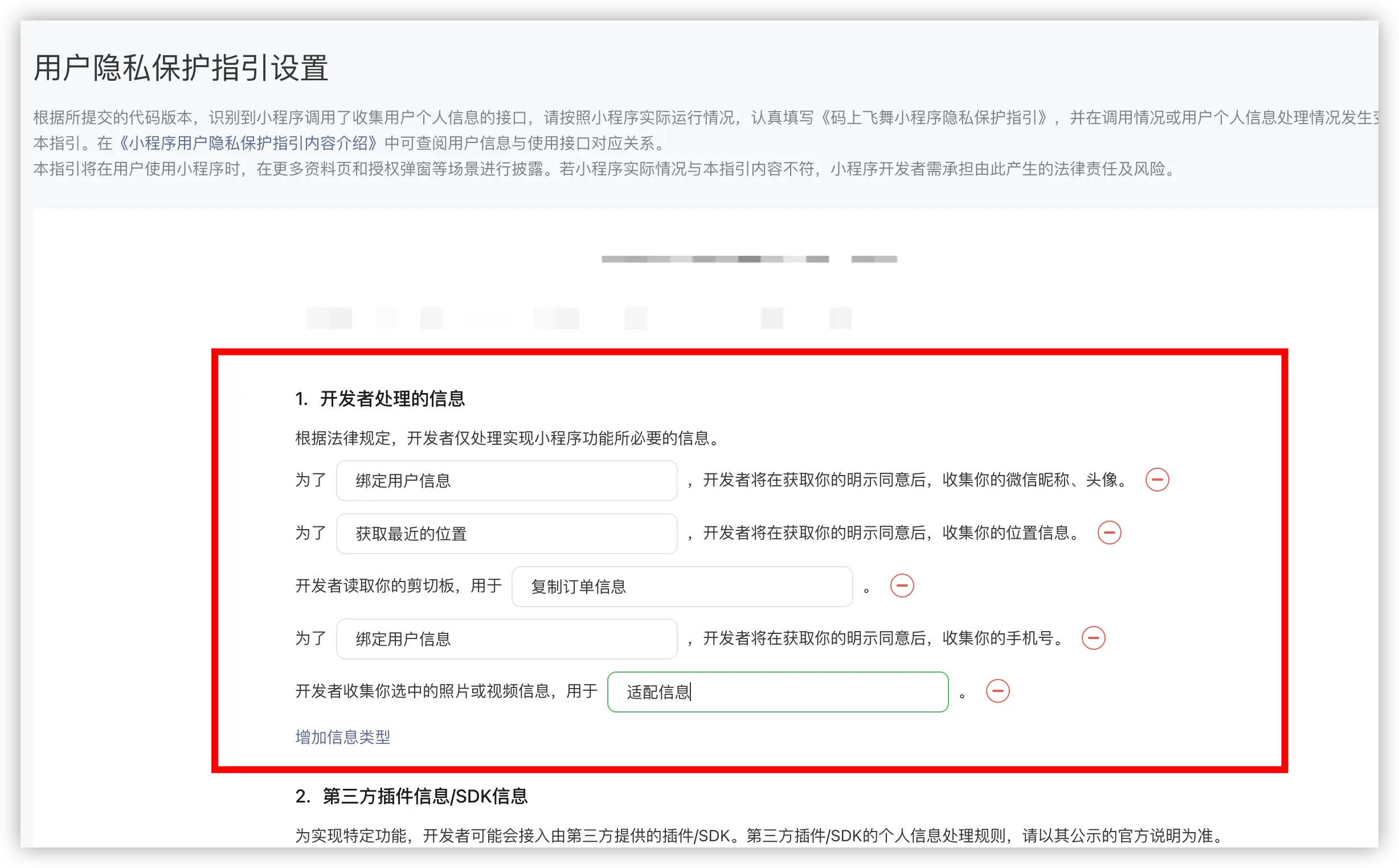
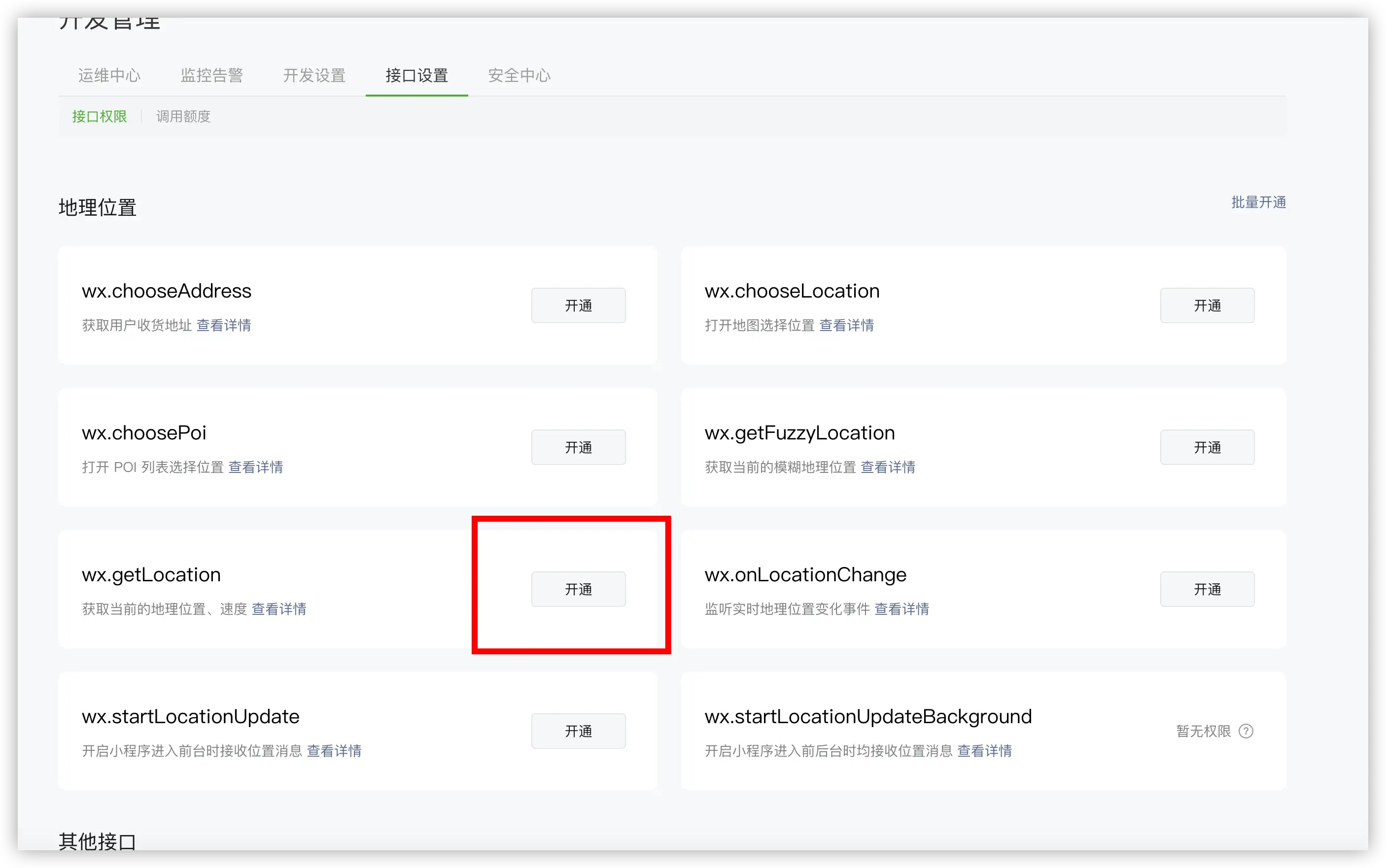
需要先去微信公众平台里面更新用到的隐私接口,有定位权限的话,还需要申请定位接口
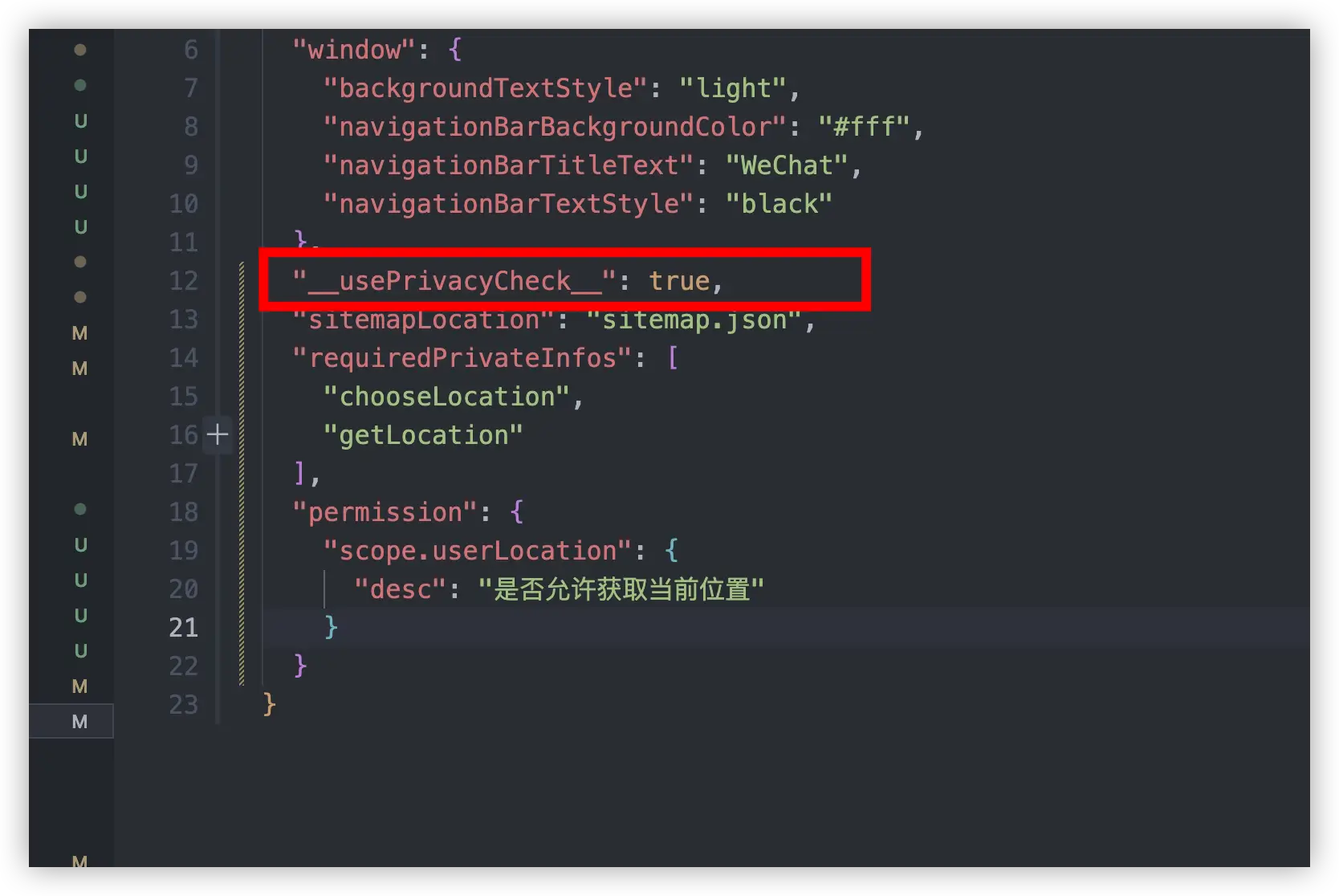
想要使用隐私协议弹窗,必须在app.json里面添加"usePrivacyCheck": true,且微信开发者工具在3.0.0以上才会生效
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.4.15 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
小程序自定义组件的通用使用方式详见:uni-app中使用小程序自定义组件教程
把下载好的组件放入喜欢的位置
在用到隐私接口的页面引入,例如
{
"usingComponents": {
"privacy-agreement": "/components/privacy-agreement/privacy-agreement"
}
}
接着在页面里面引入组件集合
<!-- 引入隐私协议组件 -->
<privacy-agreement />
2个回调方法
confirm
点击隐私弹窗统一按钮,会回调这个方法
cancel
点击隐私弹窗拒绝按钮,会回调这个方法


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 9210
下载 9210
 赞赏 4
赞赏 4

 下载 7766657
下载 7766657
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号