更新记录
1.0.2(2023-09-17)
修复bug
1.0.1(2023-09-17)
修复bug
1.0(2023-09-15)
开源发布
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | √ | √ | √ | √ | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | √ | √ |
xcxsite
讯高小程序服务端 免费开源发布
开源协议
本系统是使用的Apache开源协议 使用过程中请遵守此协议的条款
低代码
后台即可设计模块 不懂代码也可以制作搭建自己的小程序系统
自动缓存
本系统使用了自动缓存技术 不需要手动生成静态文件缓存 使用静态缓存 响应速度更优秀
高扩展性
系统关键位置都内置钩子 可以不侵入代码的情况下进行系统的扩展
演示地址
https://demo.e.xg3.cn/admin/ 账号:admin 密码:admin.123
安装步骤
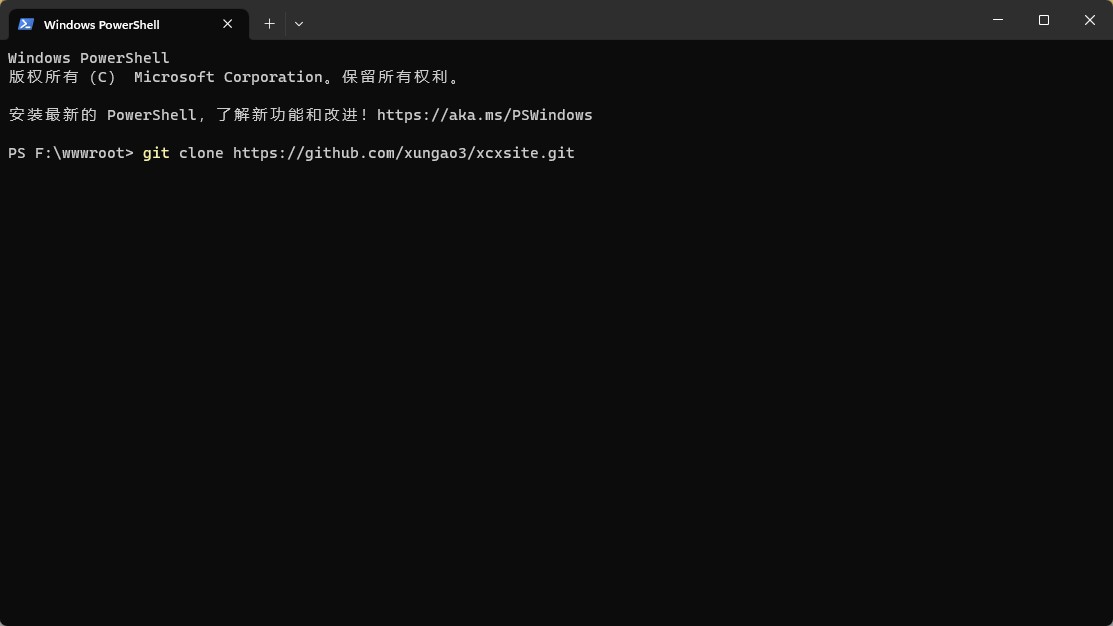
1.克隆项目
https://github.com/xungao3/xcxsite.git

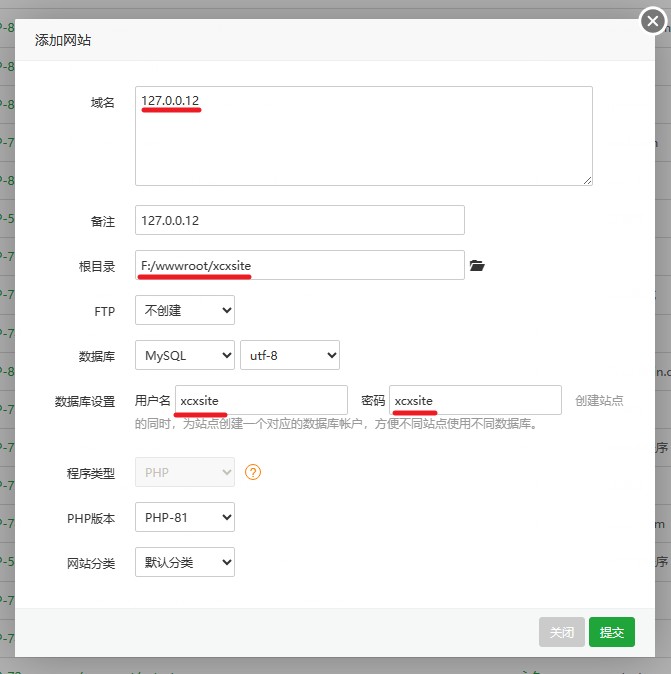
2.创建站点
这里使用的宝塔系统(可自行百度宝塔面板)请记住你设置的数据库密码。

3.设置运行目录
为了安全需要将运行目录设置到public目录。

4.配置伪静态
伪静态规则如下
location / {
if (-d $request_filename) {
rewrite ^(.*)$ /index.php?xg=$1 last; break;
break;
}
if (!-e $request_filename){
rewrite ^(.*)$ /index.php?xg=$1 last; break;
}
}如果不需要HTML静态缓存功能,也可以使用以下规则。
location / {
if (!-e $request_filename){
rewrite ^(.*)$ /index.php?xg=$1 last; break;
}
}5.开始安装服务端

6.检测服务器环境

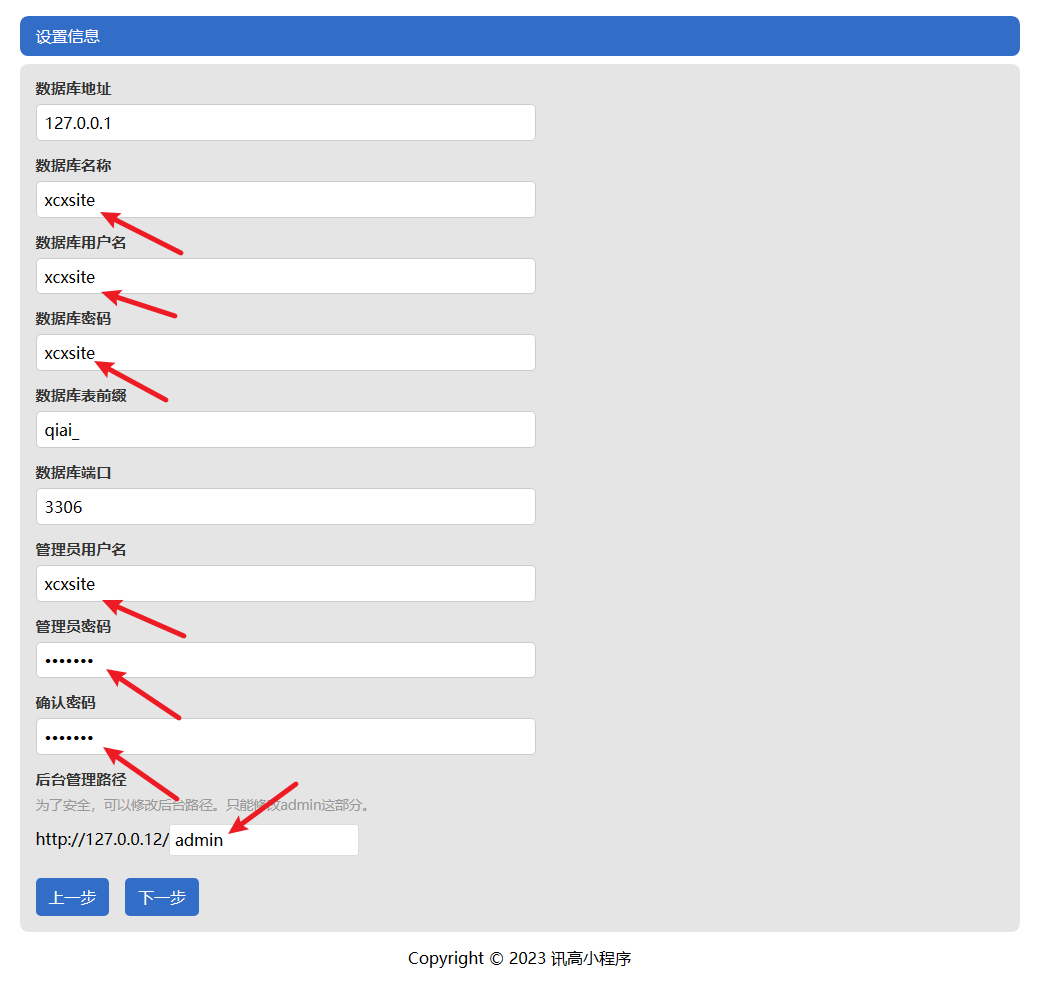
7.配置网站信息

8.开始安装
安装是自动的,安装完成后点击打开后台按钮。

9.安装完成



 收藏人数:
收藏人数:
 https://github.com/xungao3/xcxsite
https://github.com/xungao3/xcxsite
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 7
下载 7
 赞赏 0
赞赏 0

 下载 7780420
下载 7780420
 赞赏 923
赞赏 923















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号