更新记录
1.0.3(2023-09-25)
优化readme
1.0.2(2023-09-25)
修正readme
1.0.1(2023-09-25)
修正readme
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.8.12 app-vue |
× |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
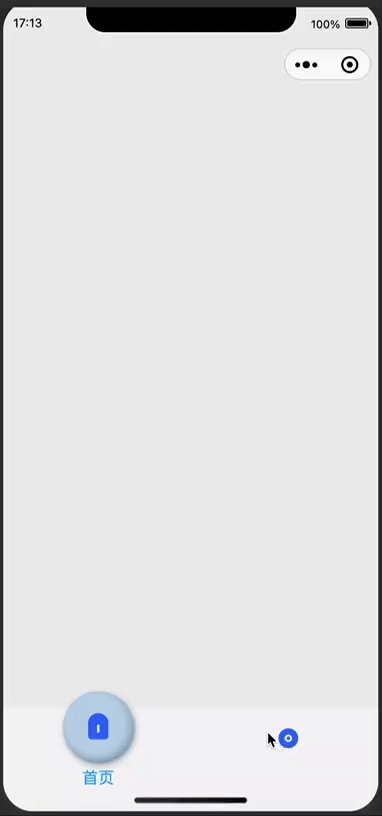
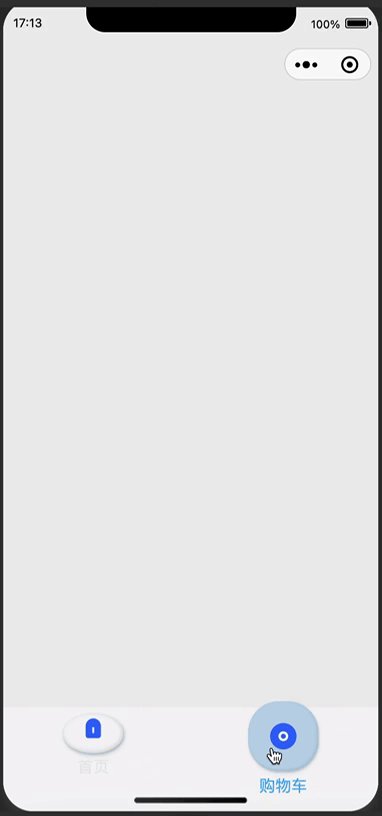
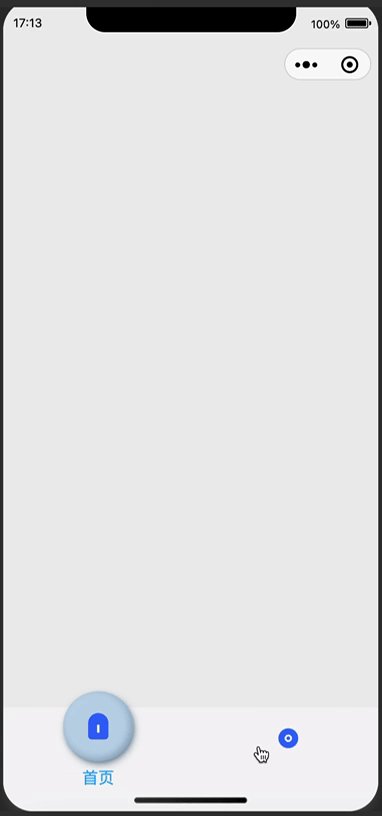
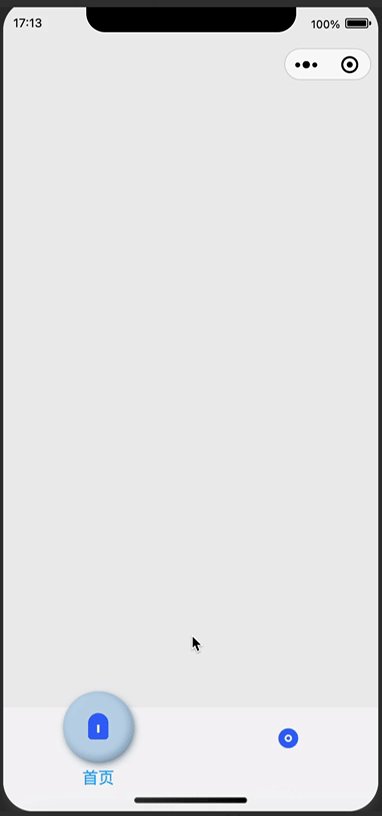
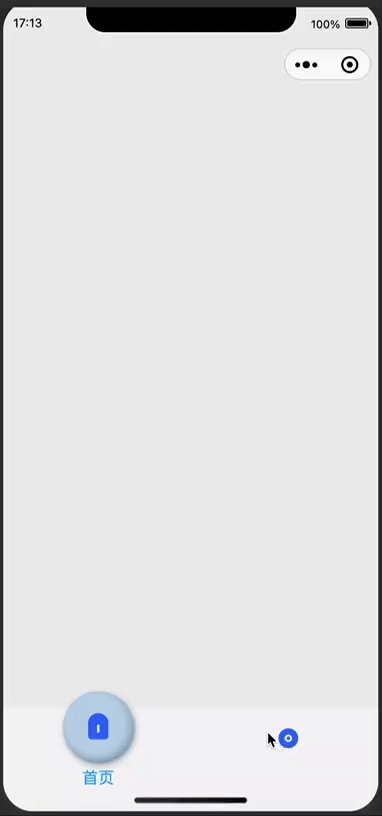
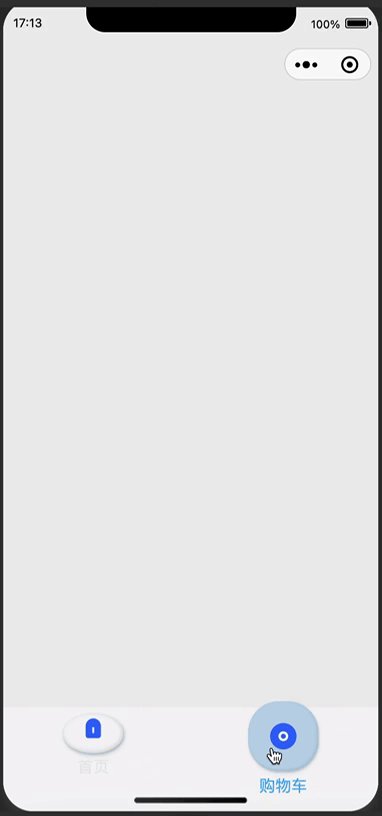
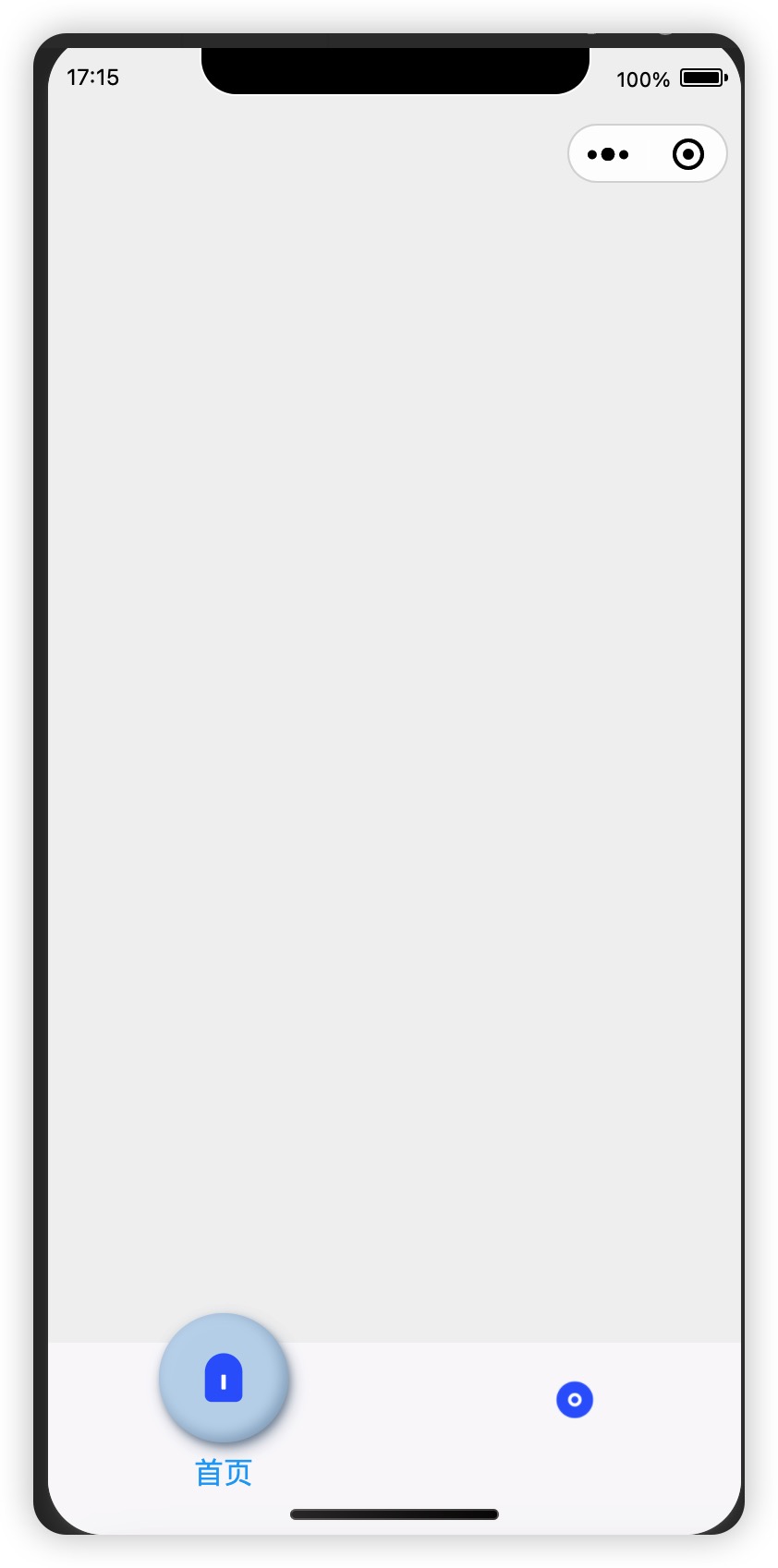
neumorphic-tabbar
预览

使用说明:
1. 导入插件
import neumorphicTabbar from "@/uni_modules/neumorphic-tabbar/components/neumorphic-tabbar/neumorphic-tabbar.vue"
export default {
components: {
neumorphicTabbar
},
data() {
return {
items: [{
icon: {
activeSrc: require("@/static/tabbar/tn-tabbar0-curnew.png"),//点击显示的图标
inactiveSrc: require("@/static/tabbar/tn-tabbar0-cur.png"),//未点击的图标
activeWidth: 40,//点击的图标宽度
inactiveWidth: 30,//未点击的图标宽度
activeHeight: 40,//点击的图标高度
inactiveHeight: 30,//未点击的图标高度
},
text: '首页',
},
{
icon: {
activeSrc: require("@/static/tabbar/tn-tabbar1-curnew.png"),
inactiveSrc: require("@/static/tabbar/tn-tabbar1-cur.png"),
activeWidth: 40,
inactiveWidth: 30,
activeHeight: 40,
inactiveHeight: 30,
},
text: '购物车',
},
],
color: {
// 相关颜色
appcontentbackgroundcolor: "#f9f8fa", //导航栏背景色
insetShadow: "rgba(7, 43, 74, 0.3)", //内层阴影颜色
outsetShadow: "rgba(223, 240, 255, 0.25)", //外层阴影颜色
clayBoxShadow: "rgba(7, 43, 74, 0.3)", //阴影颜色
clayBackgroundColor: "#C0d8ec", //选中背景颜色
clayFgColor: "#1fa8f5" //选中文字颜色
}
}
},
...
2.使用
<neumorphicTabbar :items="items" :color="color" @onClick="click">
</neumorphicTabbar>
3.属性列表
props
items 导航栏数据
| 名称 |
类型 |
说明 |
| text |
String |
tabbar文字 |
| icon |
Object |
图标相关。如 |
activeSrc: require("@/static/tabbar/tn-tabbar0-curnew.png"),i
nactiveSrc: require("@/static/tabbar/tn-tabbar0-cur.png"),
activeWidth: 40,
inactiveWidth: 30,
activeHeight: 40,
inactiveHeight: 30,
}
|
color 颜色相关
| 名称 |
类型 |
说明 |
| appcontentbackgroundcolor |
String |
导航栏背景色。 |
| insetShadow |
String |
内层阴影颜色。 |
| outsetShadow |
String |
外层阴影颜色。 |
| clayBoxShadow |
String |
阴影颜色。 |
| clayBackgroundColor |
String |
选中背景颜色。 |
| clayFgColor |
String |
选中文字颜色。 |



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 42
下载 42
 赞赏 0
赞赏 0

 下载 7758714
下载 7758714
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号