更新记录
1.0.0(2023-09-25)
发布1.0.0
平台兼容性
| Vue2 | Vue3 |
|---|---|
| × | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | √ | × | √ | × | √ | × | × |
uniapp 项目
有问题可以加我 QQ 754781341
预览地址
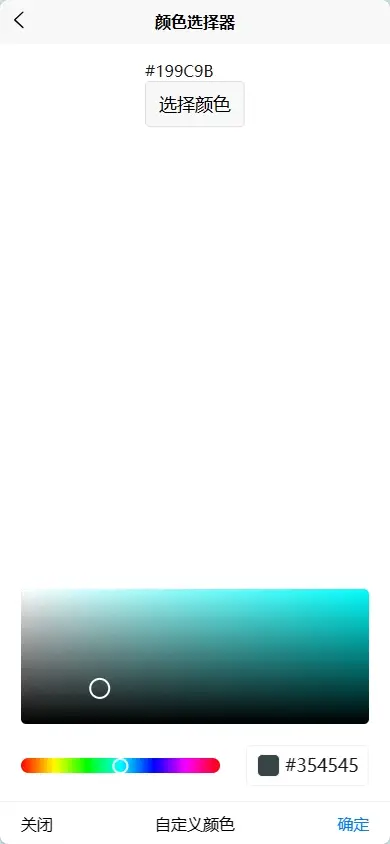
使用例子
<template>
<view class="content">
<view>
<view>{{color}}</view>
<button @click="show = true">选择颜色</button>
</view>
<HadaColorPicker v-model="show" @change="change" @confirm="confirm"></HadaColorPicker>
</view>
</template>
<script setup lang="ts">
import HadaColorPicker from "./HadaColorPicker.vue";
import {ref} from "vue";
const show = ref(false);
const color = ref('#FF0000');
const change = (e) => {
console.log('change', e)
color.value = e;
}
const confirm = (e) => {
console.log('confirm', e)
color.value = e;
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
padding: 30rpx;
.hadaCanvasPoster {
flex: 1;
width: 600rpx;
padding: 30rpx;
}
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 61
下载 61
 赞赏 1
赞赏 1

 下载 7783061
下载 7783061
 赞赏 924
赞赏 924















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号