更新记录
1.0.4(2023-10-10)
美化了删除图标
1.0.3(2023-10-06)
添加遮盖层属性设置,默认0.5
1.0.2(2023-10-05)
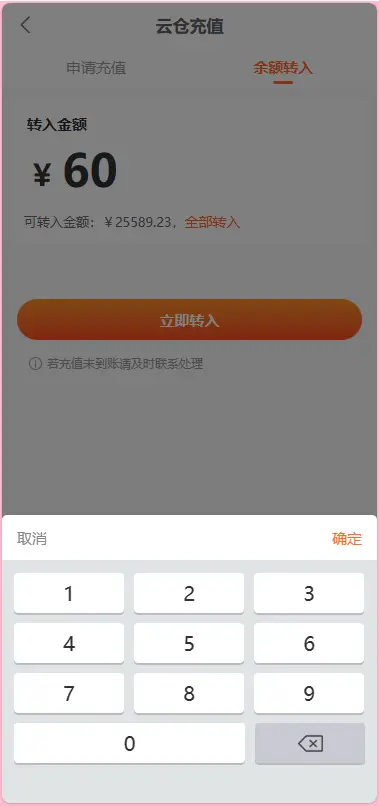
更新身份证键盘
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.6.0 |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
<template>
<view>
<!--数字键盘-->
<qiqb-keyboard :show.sync="show1" @ok="change_number"></qiqb-keyboard>
<!--身份证键盘-->
<qiqb-keyboard :show.sync="show2" mode="card" @ok="change_num"></qiqb-keyboard>
</view>
</template>
<script>
export default {
data() {
return {
show1:false,
show2:false
}
}
}
</script>
| 属性 |
值 |
| show |
是否显示弹窗 |
| mode |
键盘类型 number=数字键盘(默认) card=身份证键盘 |
| length |
小数点长度 默认 0 |
| max |
最大值 |
| min |
最小值 |
| color |
确定按钮颜色 默认#fd6c2d |
| radius |
弹窗圆角 默认10 |
| default |
默认值 |
| mask |
遮盖层 默认0.5 |
| 方法 |
说明 |
| @change |
监听值改变 |
| @ok |
点击确认按钮 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 245
下载 245
 赞赏 0
赞赏 0

 下载 7784914
下载 7784914
 赞赏 925
赞赏 925















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号