更新记录
1.2.4(2023-11-04)
Life CMS 自媒体资讯新闻文章应用系统 V1.2.4 ,更新内容:数据表定义说明完善。
1.2.3(2023-10-19)
Life CMS 自媒体资讯新闻文章应用系统 V1.2.3 ,更新内容:说明文档完善。
1.2.2(2023-10-09)
Life CMS 自媒体资讯新闻文章应用系统 V1.2.2 ,更新内容:说明文档完善。
查看更多平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | √ | × | √ | √ | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | √ | √ |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
介绍
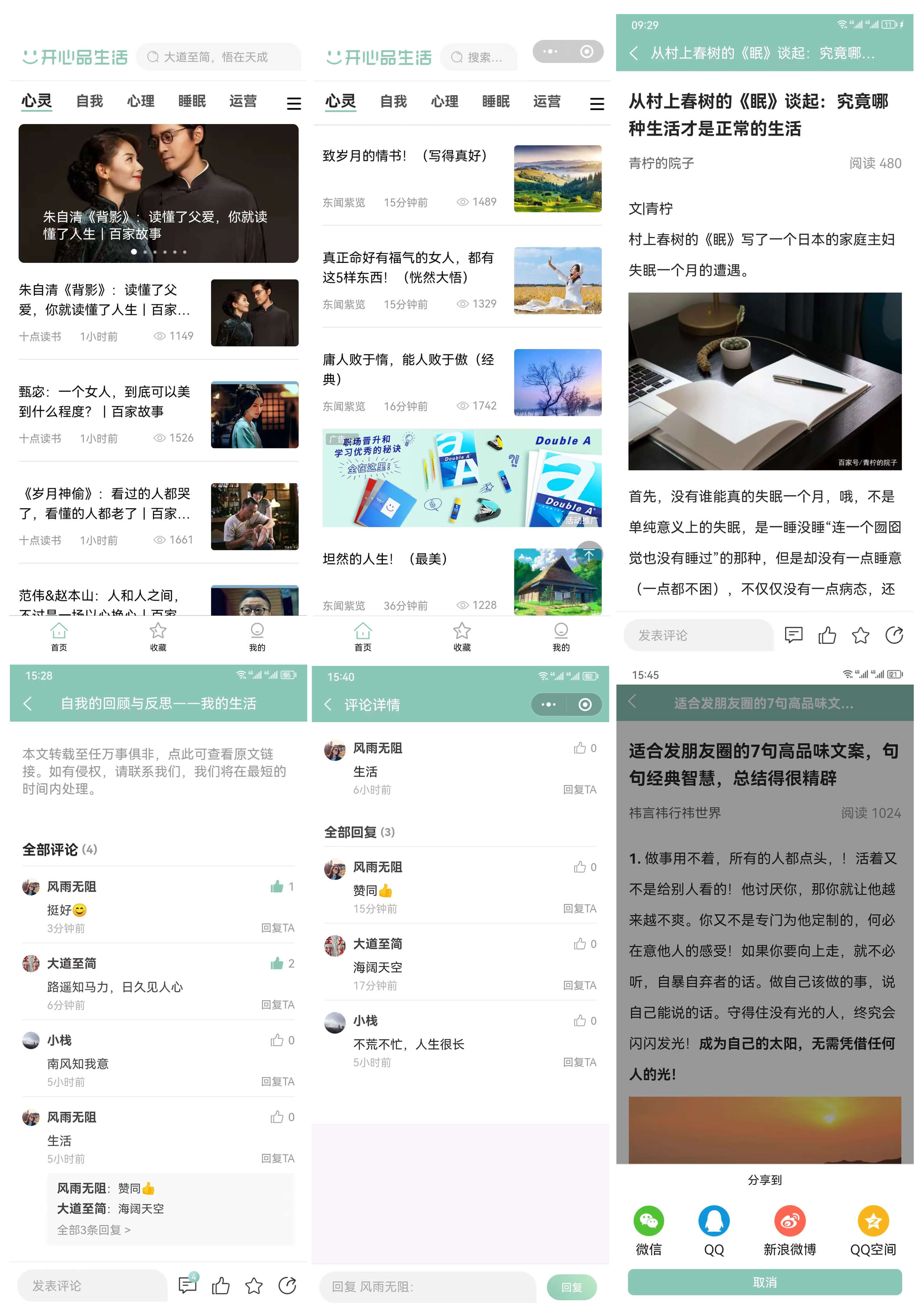
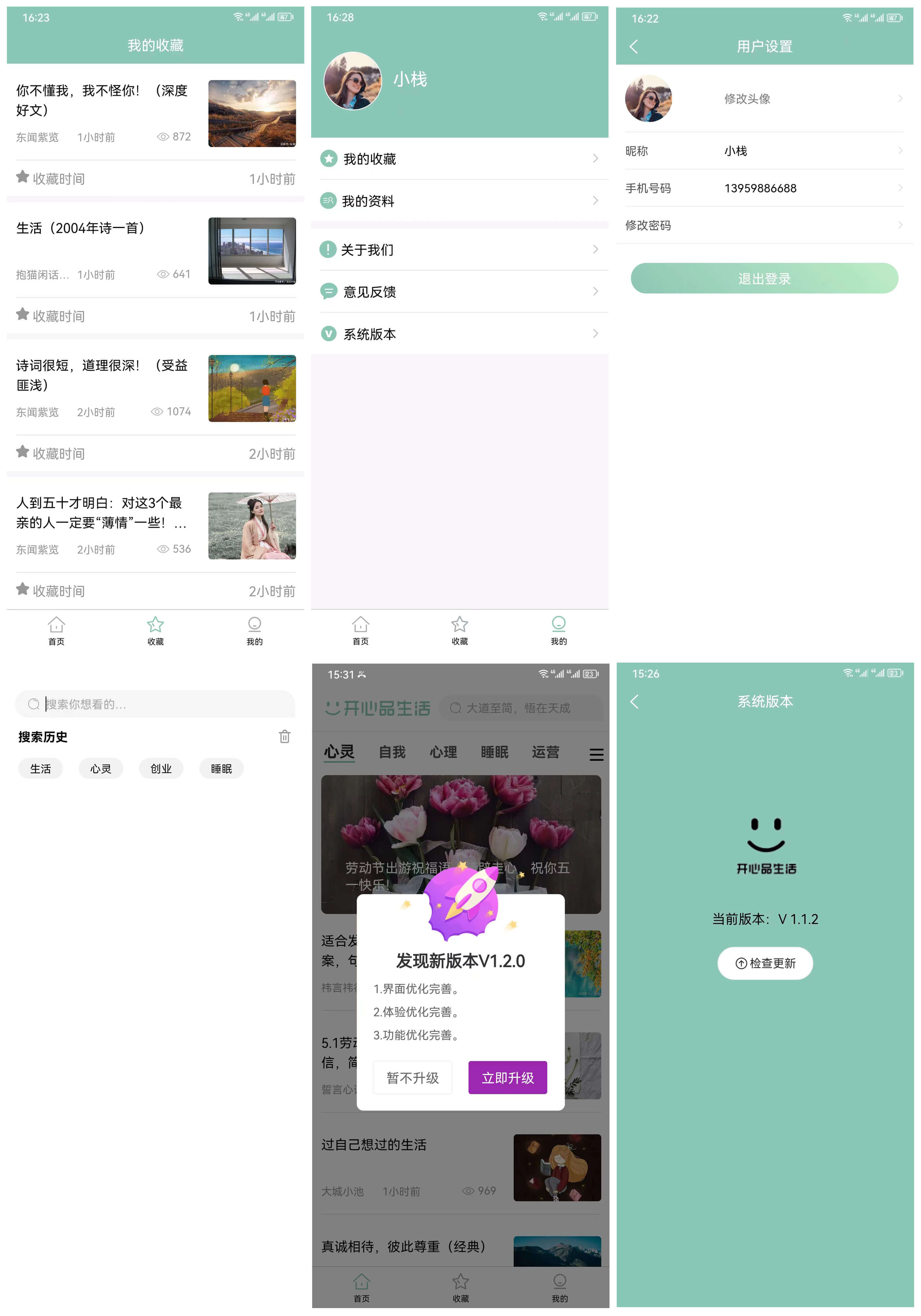
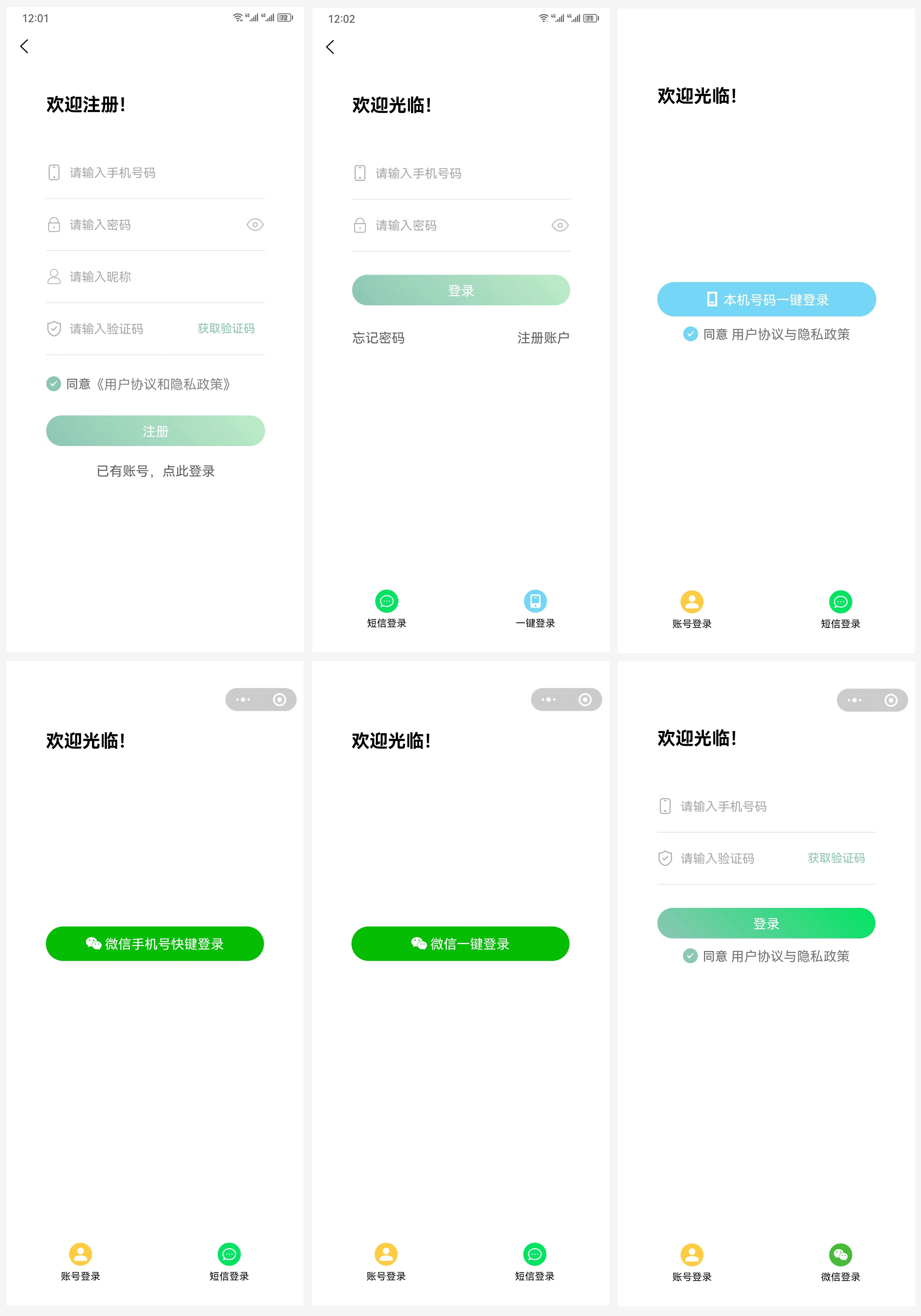
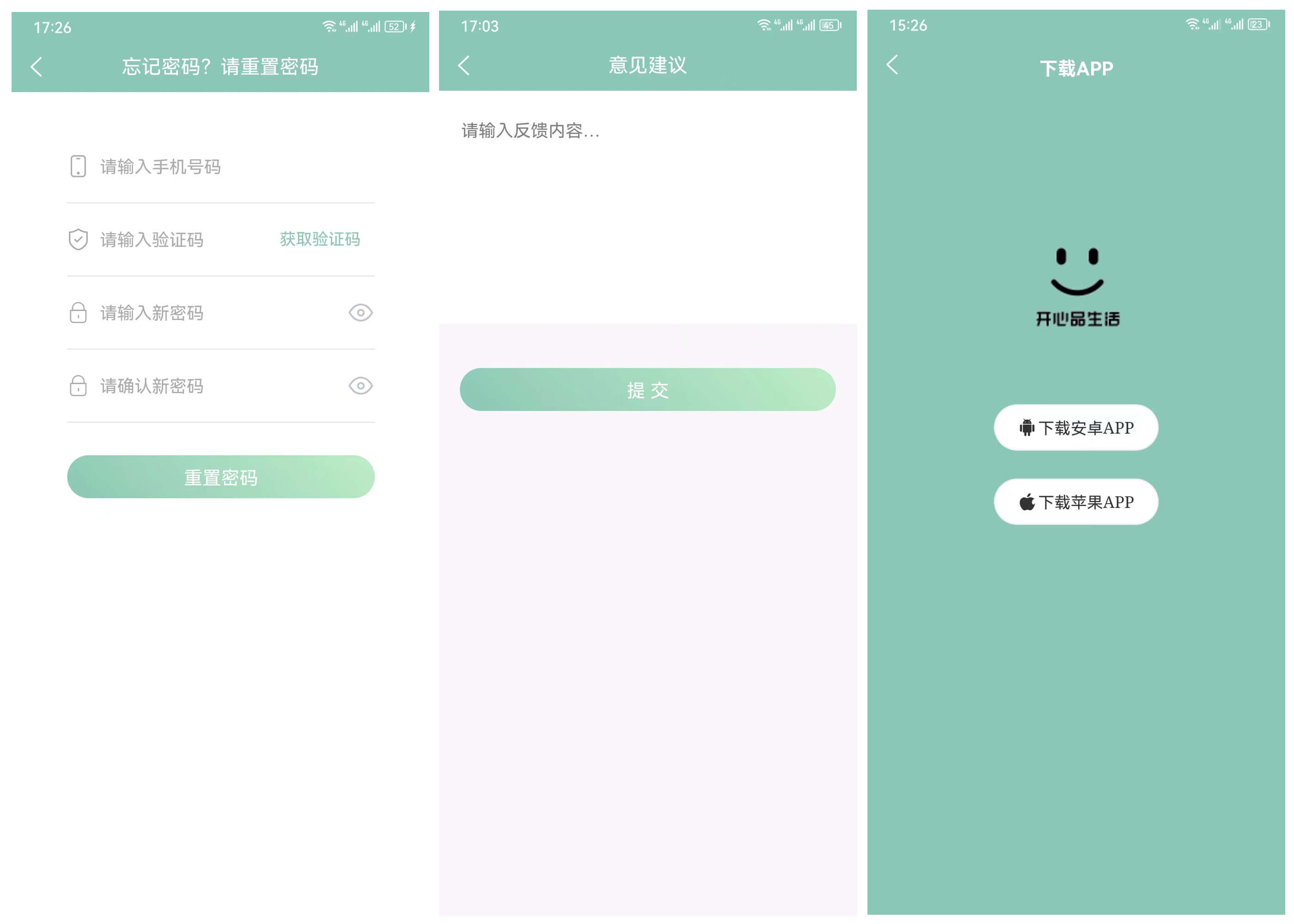
Life CMS 是 uniCloud + uni-app 云端一体全套CMS/自媒体/资讯/新闻/文章应用系统,前台包含注册、登录(账号密码登录、短信登录、微信手机号快捷登录、微信一键登录、App手机一键登录、Apple登录)、文章列表、文章详情、搜索、广告、分享、评论、回复、点赞、收藏、用户中心、意见反馈、推送、APP升级/下载等功能模块; 后台使用 uniCloud + AntDesign UI,包含数据统计、访问统计(uni-stat)、文章管理、文章栏目管理、文章采集、广告管理、广告位管理、用户管理、反馈管理、App版本管理、管理员管理、角色管理、权限管理、登录日志管理、操作日志管理、后台菜单管理等功能模块,支持动态路由管理、支持定时自动采集文章;代码框架简单、快速、高效、美观,适合二次商业项目、创业项目开发,支持H5、小程序、APP多端布署。
演示地址
- H5: http://l.weisite.org(注册用户时,短信验证码请填:123456)
- 微信小程序:

- APP下载: http://l.weisite.org/pages/common/version
- 管理后台: http://l.weisite.org/admin/,账号:demo,密码:123456
安装、配置、运行、调试、布署, 请看文档
二次开发, 请看文档
增删改查页面示例
/*引入基类*/
const Controller = require("../base");
/**
* 类别管理
*/
module.exports = class Category extends Controller {
/**
* 列表
*/
async index() {
/*获取参数*/
let keyword = this.getData('keyword'); //关键词
// this.getData('参数名','提示信息','数据类型','默认值')
/*搜索*/
let where = {};
if (keyword) {
where.name = {$regex: keyword}; //关键词模糊搜索
}
/*获取数据*/
let result = await this.dbCollection('article_category').select({
where,
order: "sort asc"
});
/*返回数据*/
this.success(result);
}
/**
* 数据验证
* 格式:{字段名:['提示信息','数据类型','默认值','是否必填(默认是)']}
*/
validateData() {
return this.validate({
pid: ['上级类别不能为空'],
name: ['类别名称不能为空'],
sort: ['排序不能为空', 'int', 100],
status: ['状态不能为空', 'int', this.enum.EnableOrDisable.enable]
});
}
/**
* 新增
*/
async add() {
/*获取数据并验证*/
let data = this.validateData();
/*添加类别*/
await this.dbCollection('article_category').insert({
...data,
create_time: Date.now(),
update_time: Date.now()
});
/*返回数据*/
return this.success('添加成功');
}
/**
* 修改
*/
async edit() {
/*获取数据并验证*/
let _id = this.getData('_id', 'id不能为空');
let data = this.validateData();
/*更新*/
await this.dbCollection('article_category').update({
_id,
data: {
...data,
update_time: Date.now()
}
});
/*返回数据*/
this.success('更新成功')
}
/**
* 删除
*/
async delete() {
/*获取参数*/
let _id = this.getData('_id', 'id不能为空');
/*判断是否存在文章*/
let count = await this.dbCollection('article').count({
category_id: _id,
is_delete: this.enum.YesOrNo.no
});
if (count > 0) {
this.error('该类别下存在文章不能删除')
}
/*删除*/
await this.dbCollection('article_category').delete(_id);
/*返回数据*/
this.success('删除成功')
}
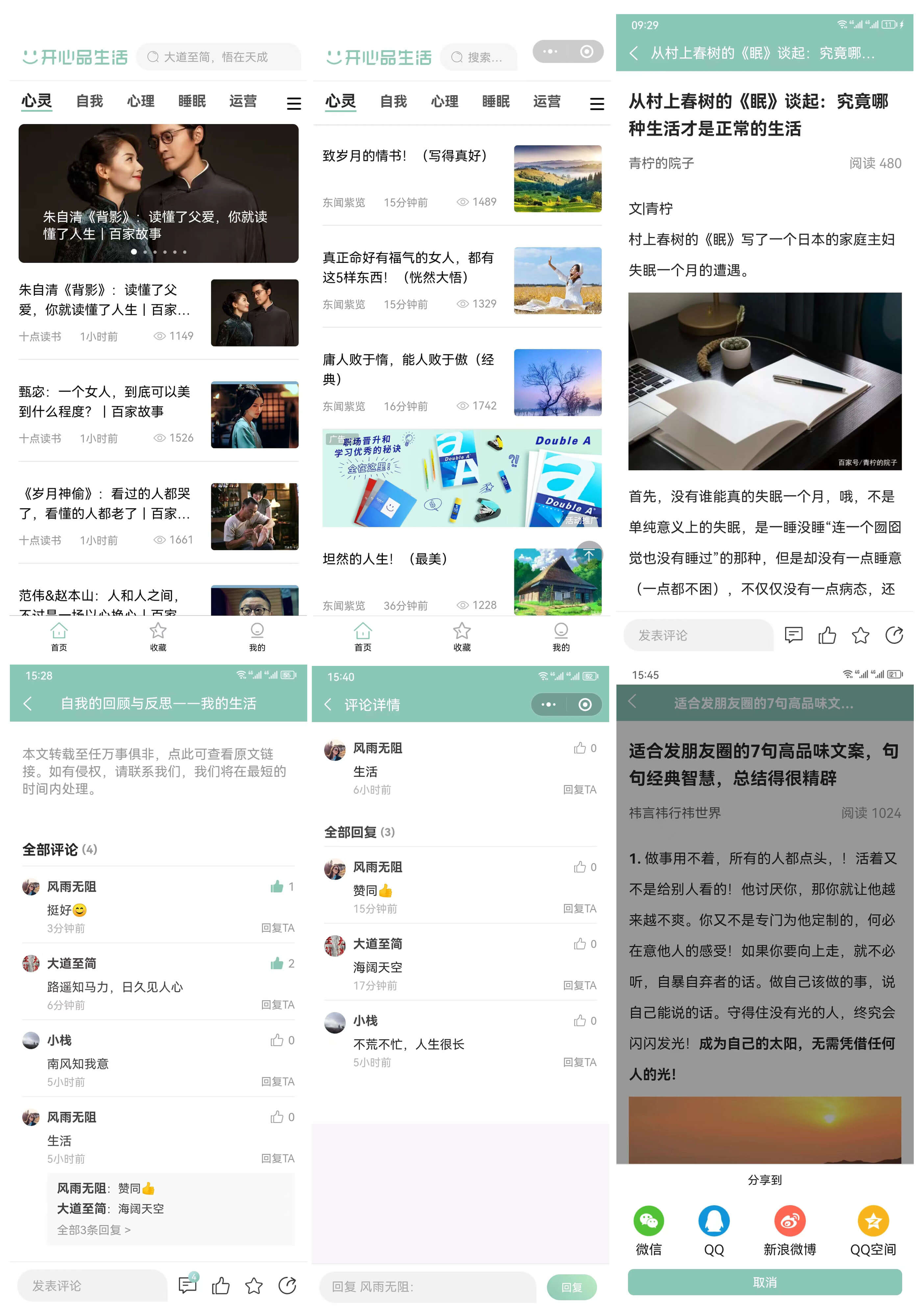
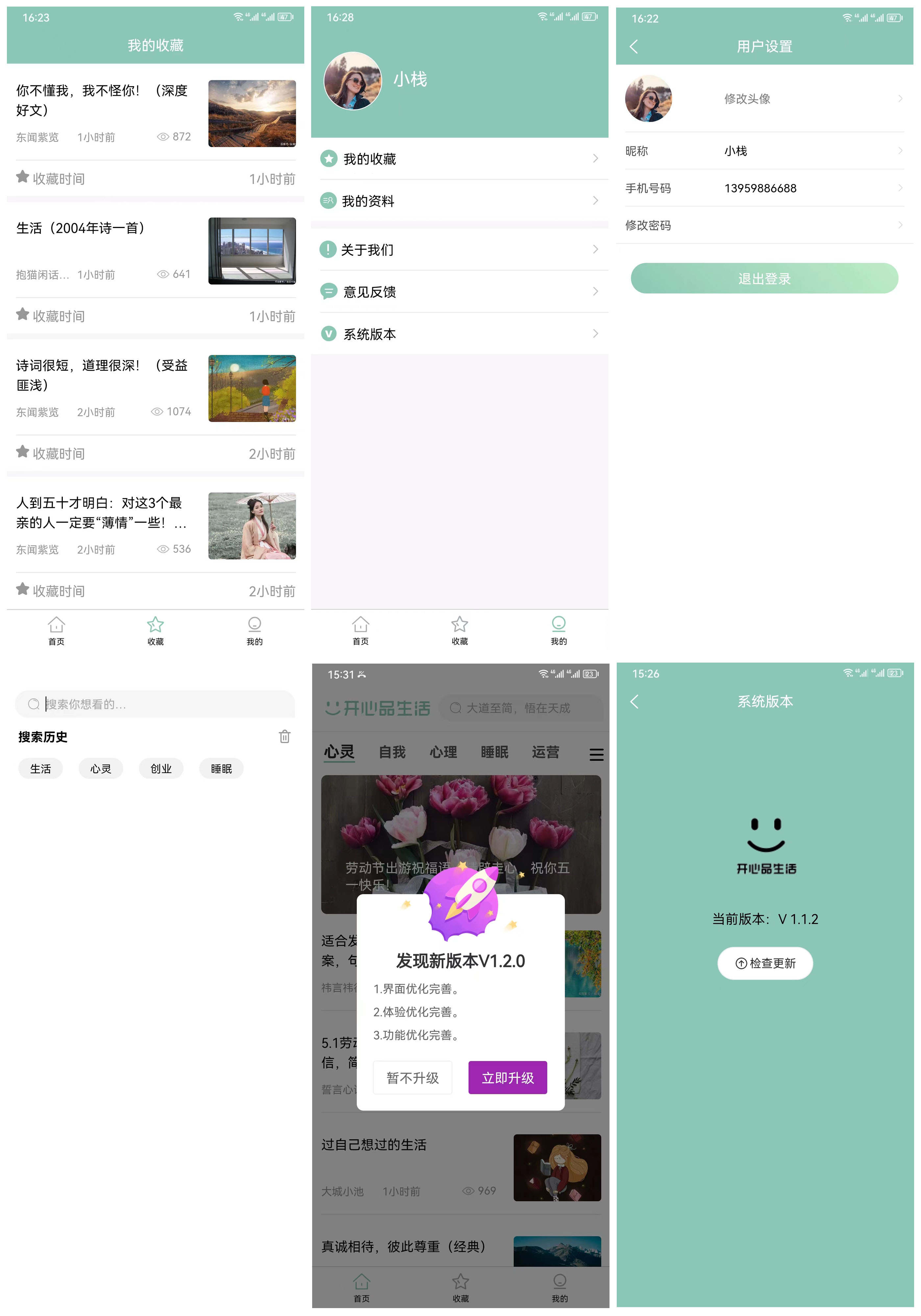
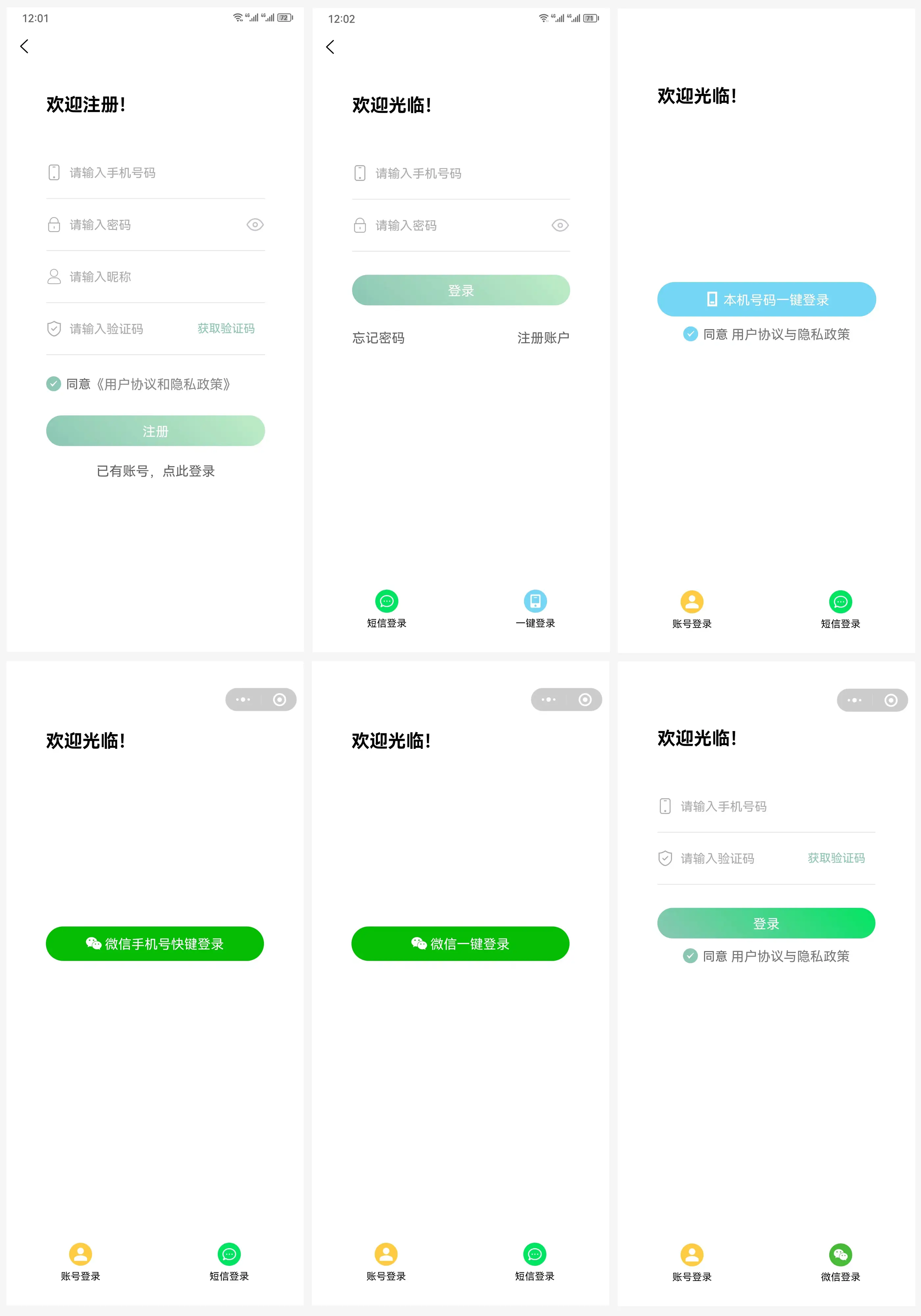
};前台介绍
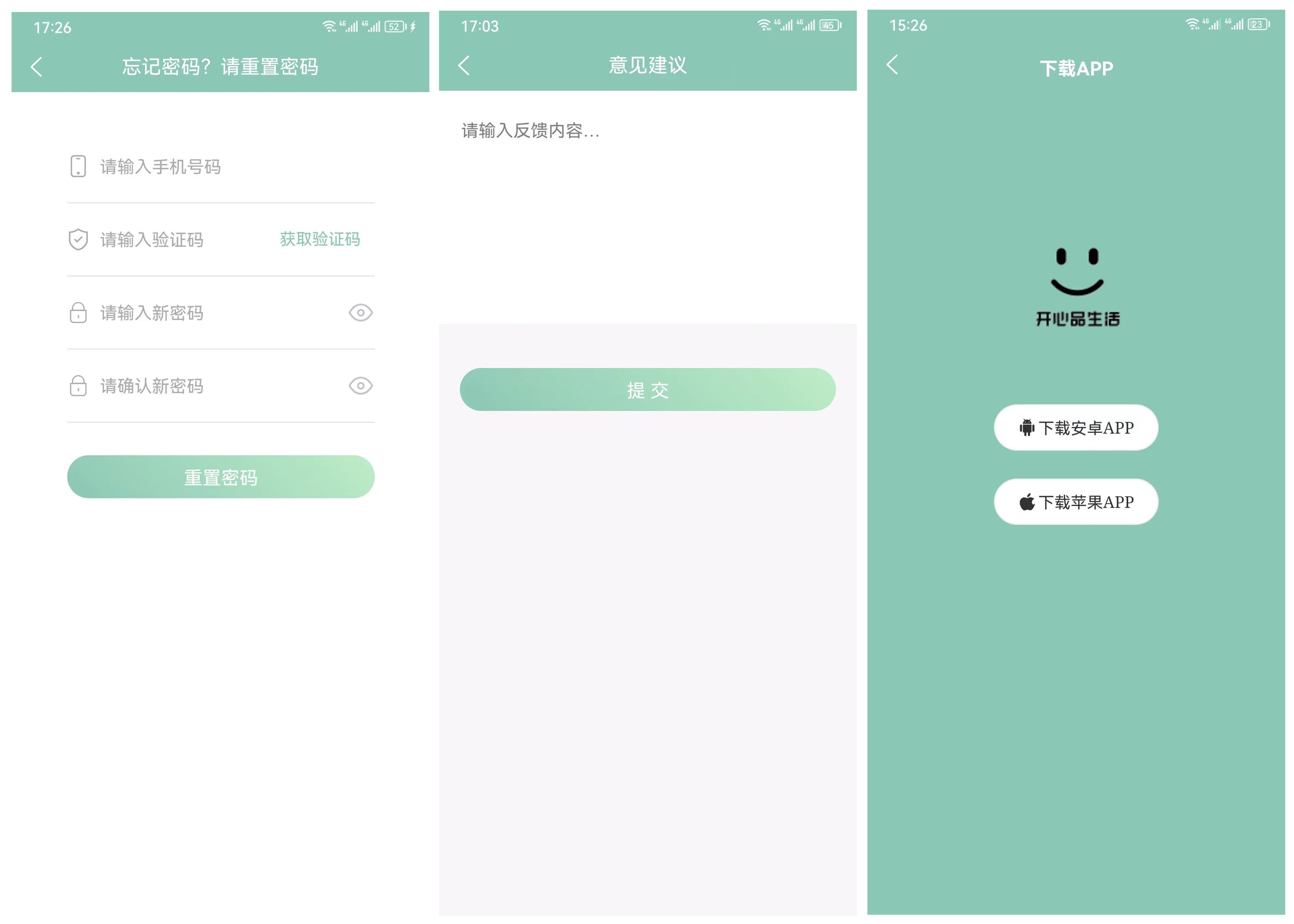
包含注册、登录(账号密码登录、短信登录、微信手机号快捷登录、微信一键登录、App手机一键登录、Apple登录)、文章列表、文章详情、搜索、广告、分享、评论、回复、点赞、收藏、用户中心、意见反馈、推送、APP升级/下载等功能模块。用到uni-id、uni-push、uni短信、uni手机号一键登录、uni-sec-check内容安全、uni统计等。
注:H5 为了用户体验,特意隐藏了底部的tabBar栏,如有需要显示可在page.json文件中的tabBar配置项去掉 #ifndef H5 标签




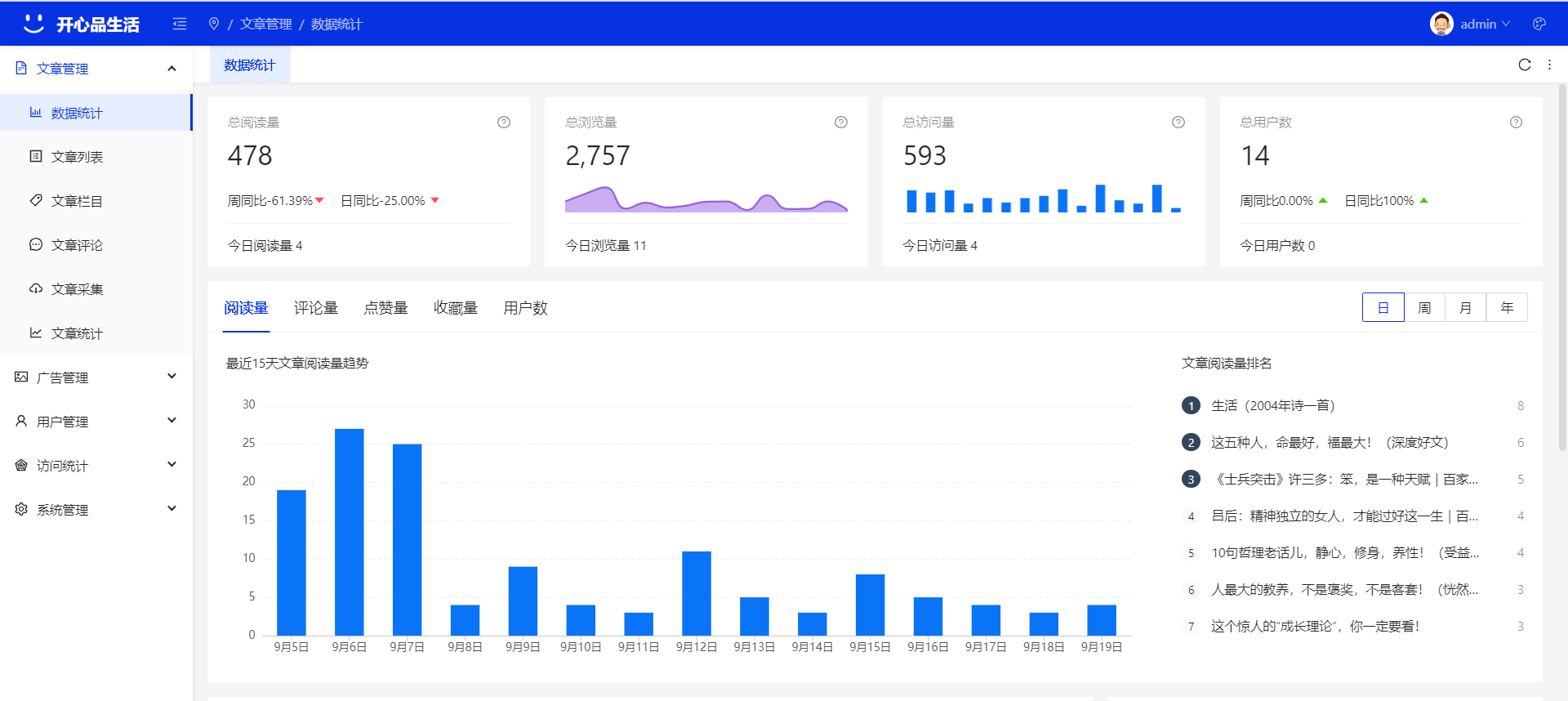
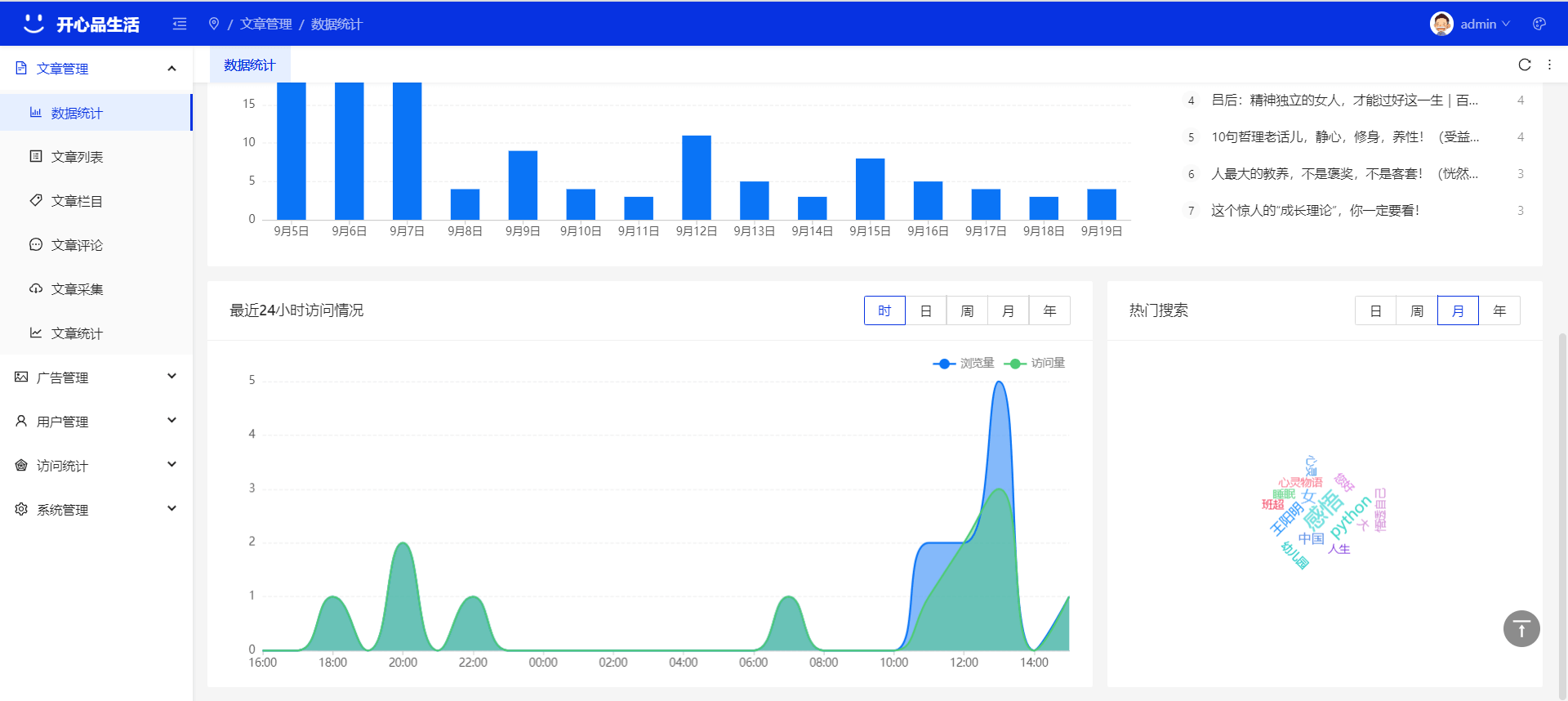
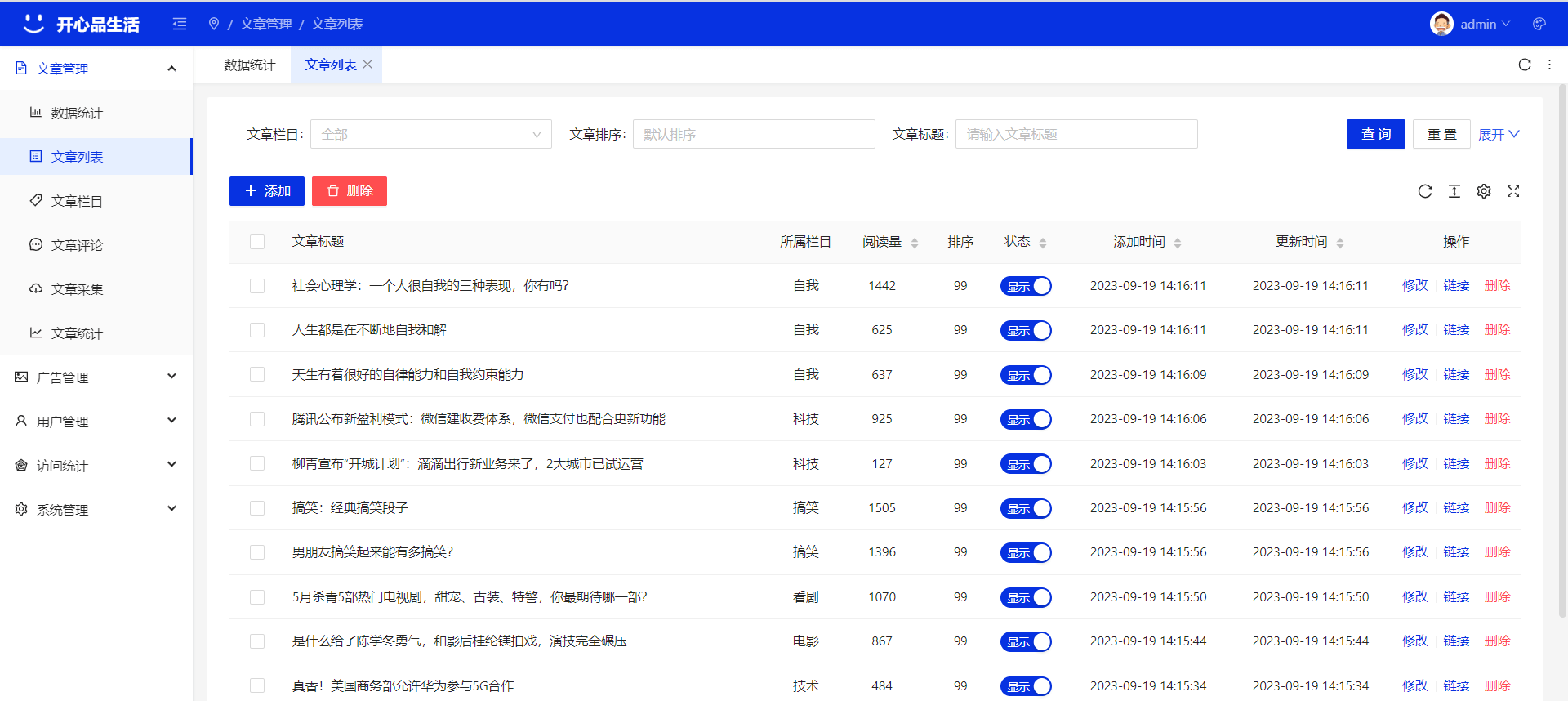
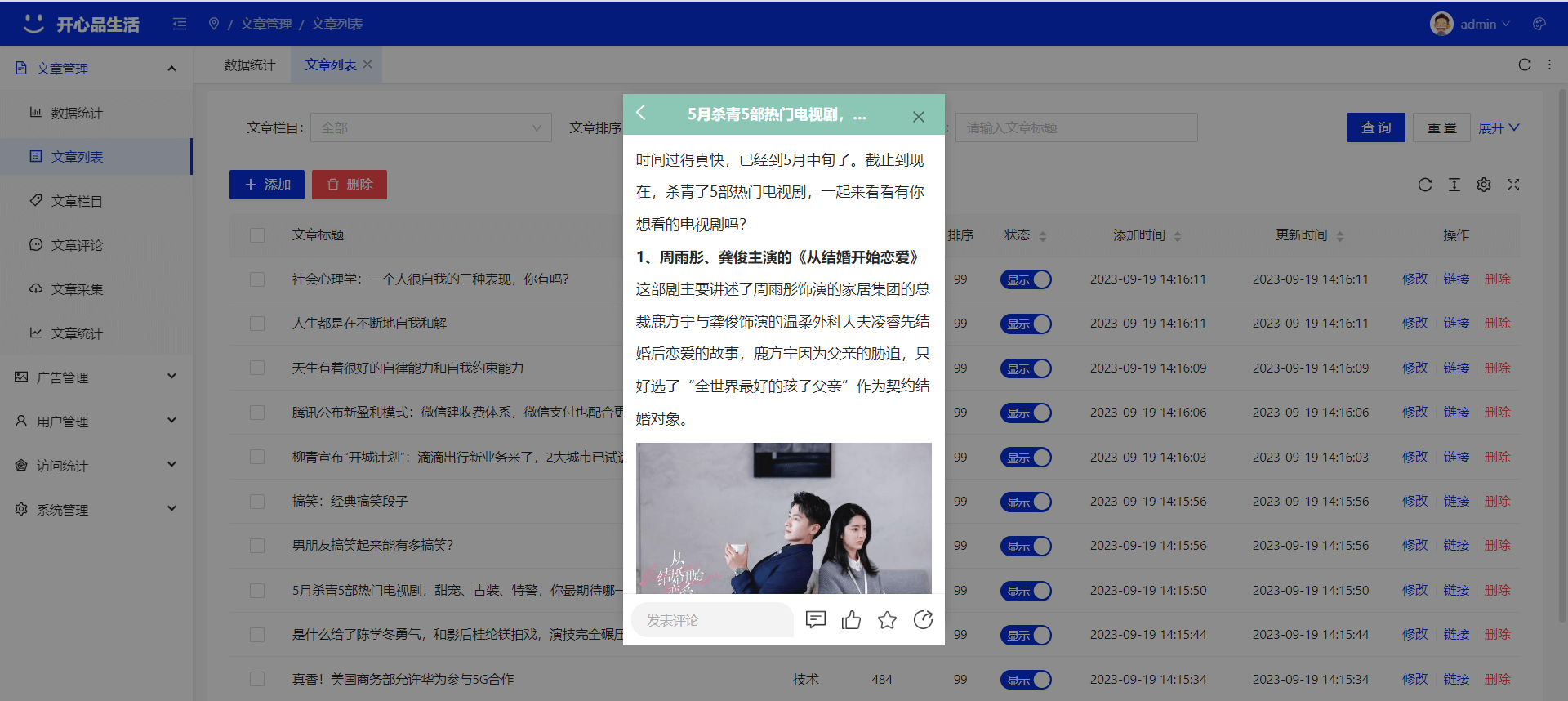
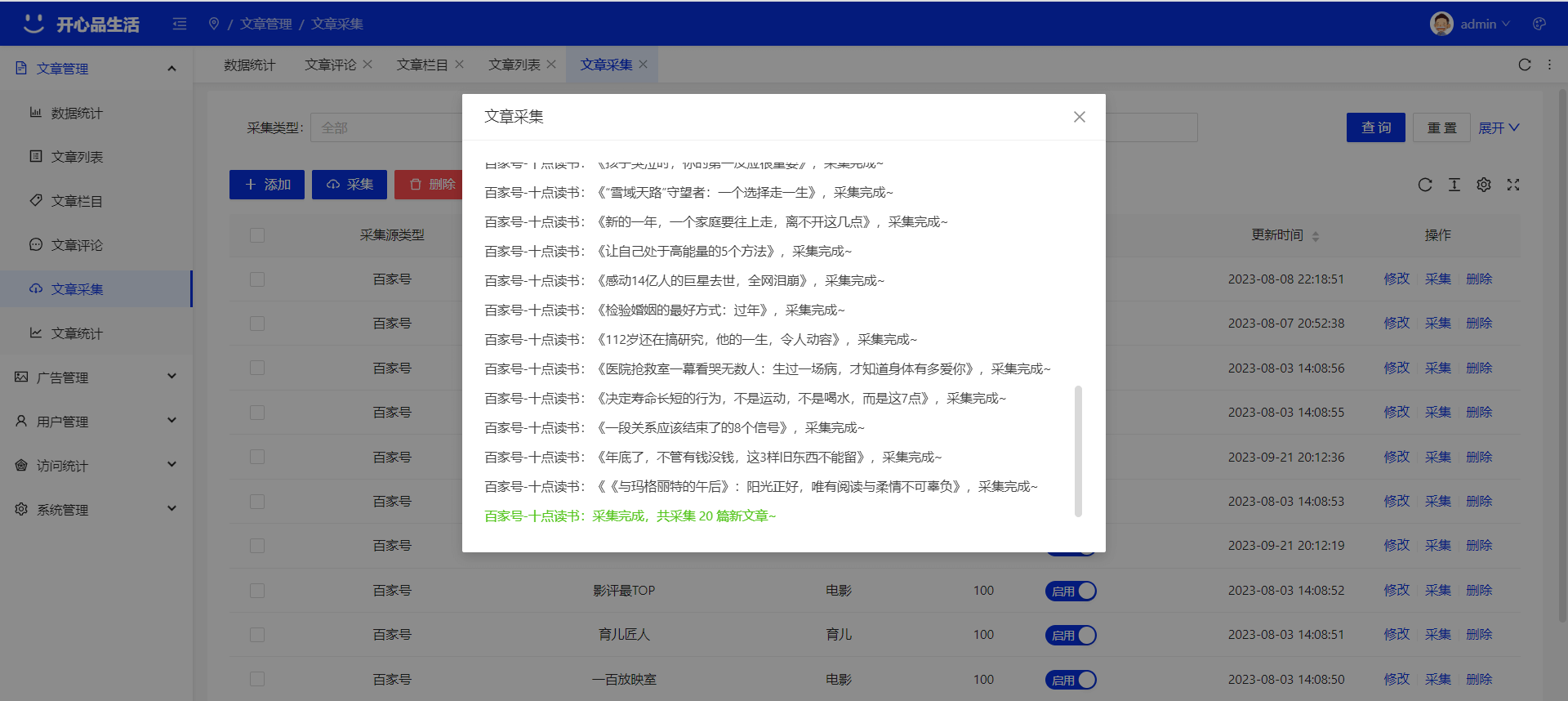
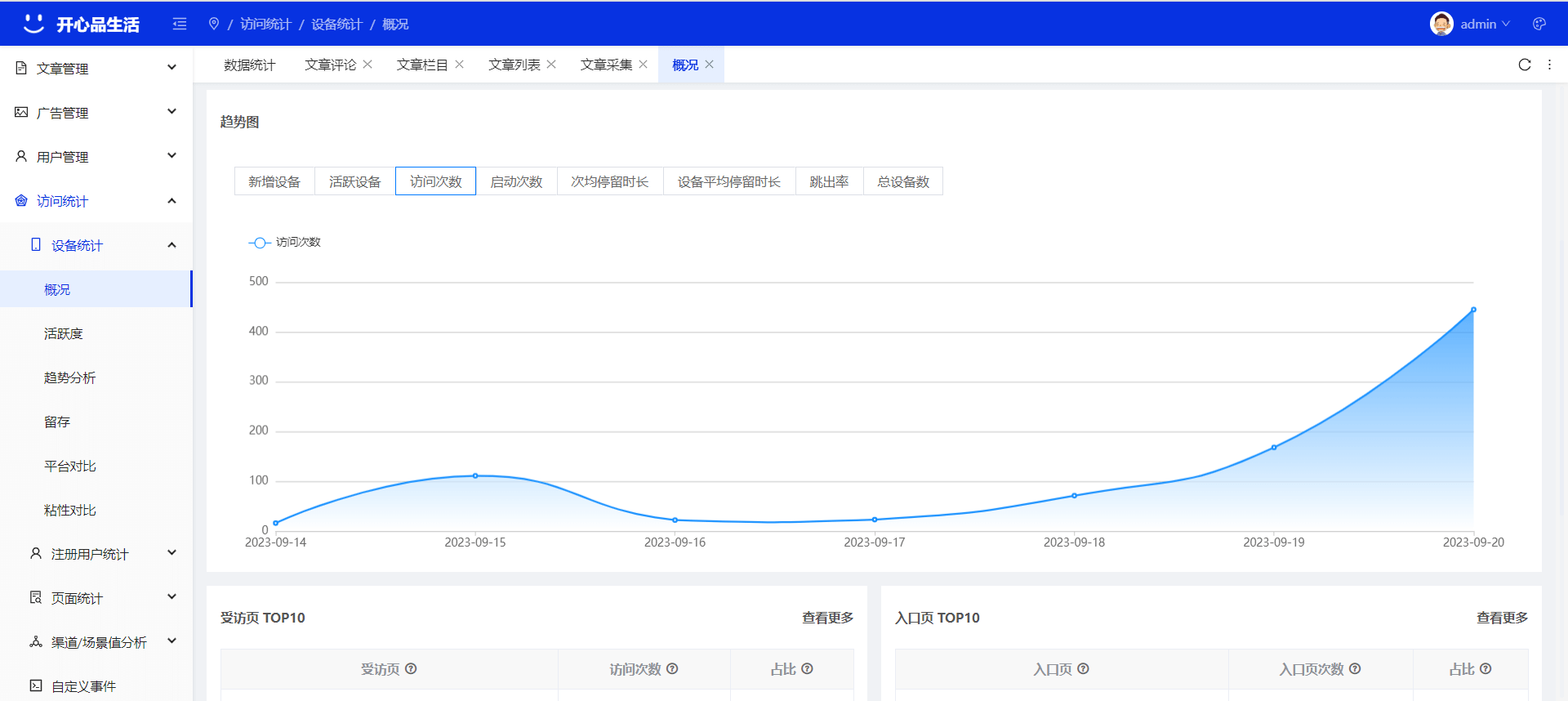
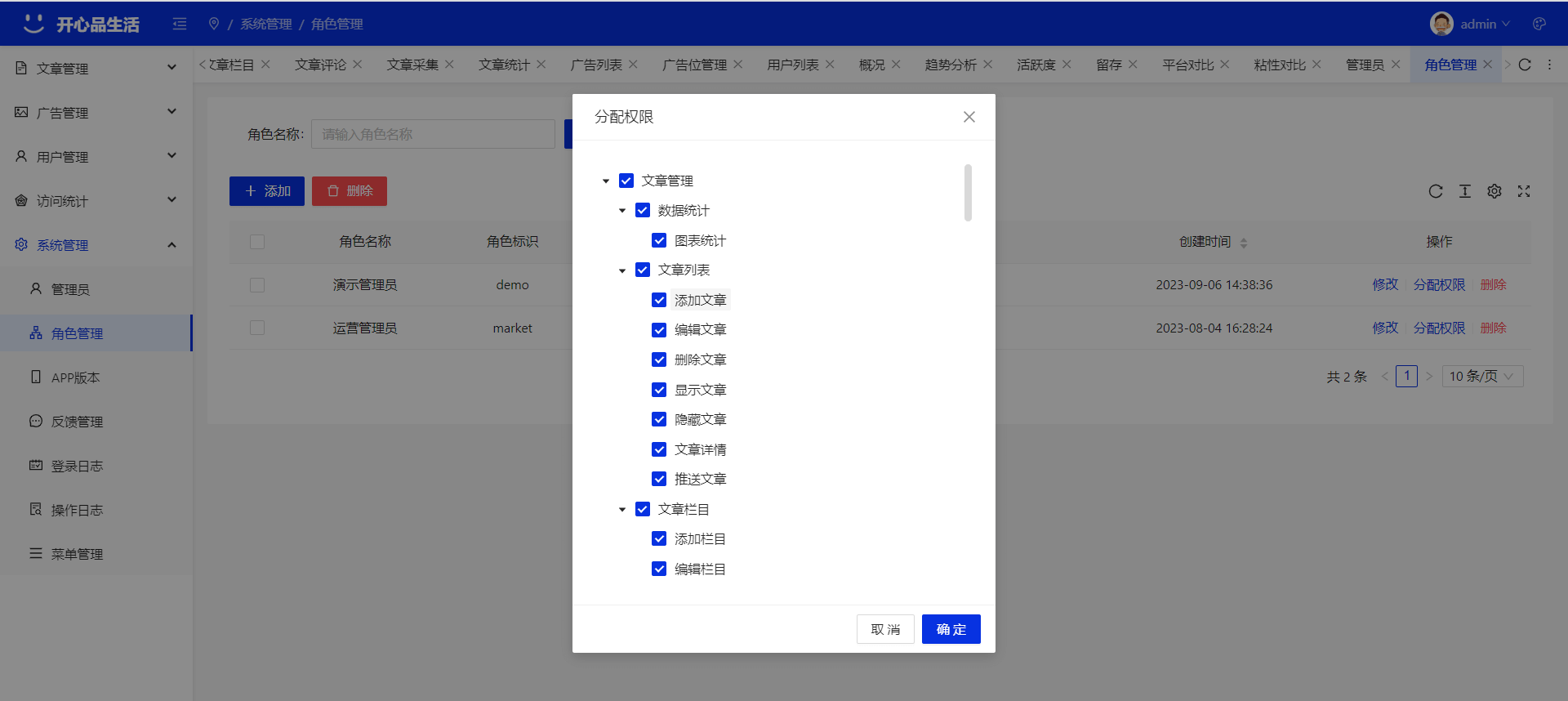
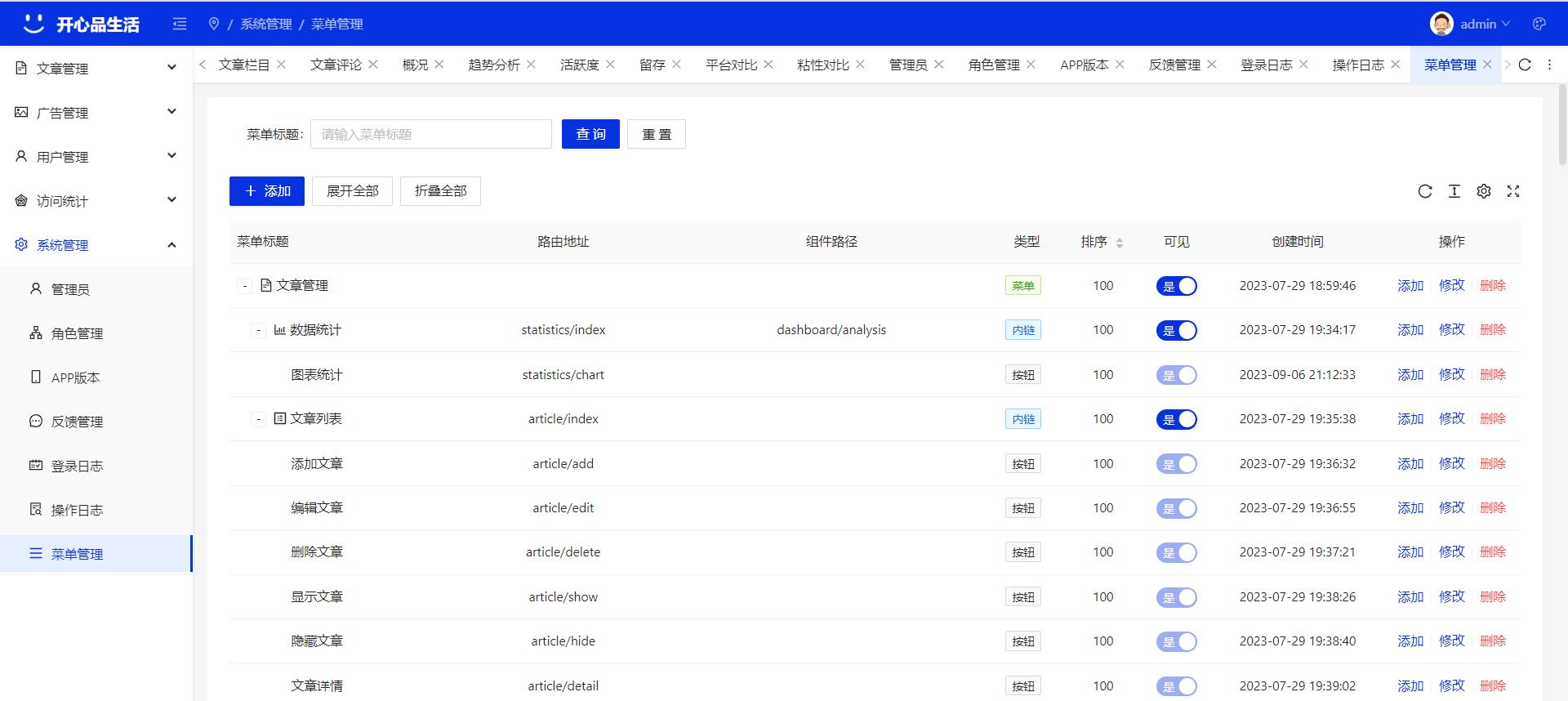
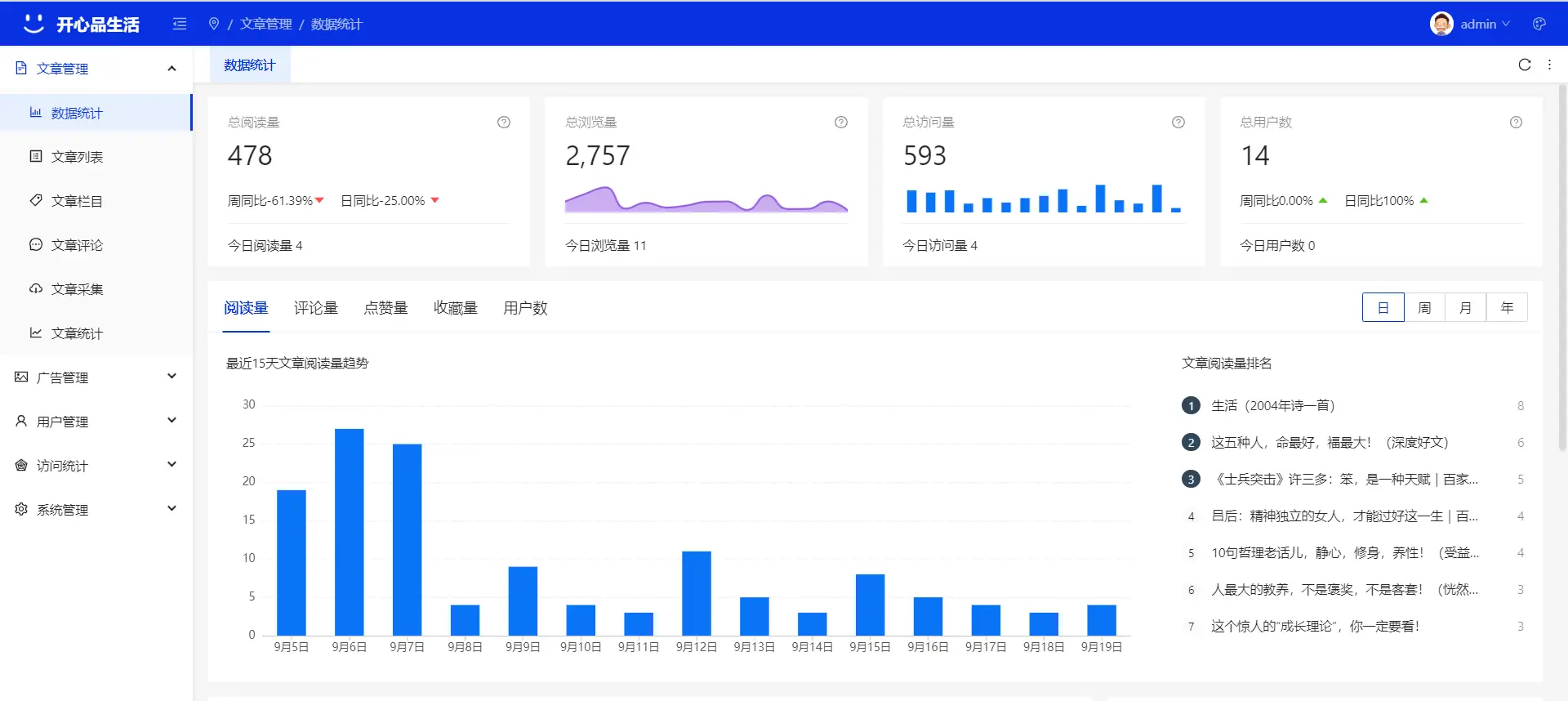
后台介绍
使用uniCloud+AntDesign,包含数据统计、访问统计(uni-stat) 、文章管理、文章栏目管理、文章采集、广告管理、广告位管理、用户管理、反馈管理、App版本管理、管理员管理、角色管理、权限管理、登录日志管理、操作日志管理、后台菜单管理等功能模块。支持动态路由管理、支持定时自动采集文章。
注:后台封装了AntDesign UI原生访问uniCloud的方法,支持本地uniCloud调试,非云函数url化方式,支持使用AntDesign UI原生的开发方式开发后台,支持动态路由配置(后台-菜单管理)









售后与咨询
- 购买插件后,请加作者微信,获取后台前端代码。
- 作者微信:xiaozhan0320


 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(1)
赞赏(1)





 下载 9575
下载 9575
 赞赏 6
赞赏 6

 下载 27739
下载 27739
 赞赏 83
赞赏 83















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号