更新记录
1.1.0(2023-10-08)
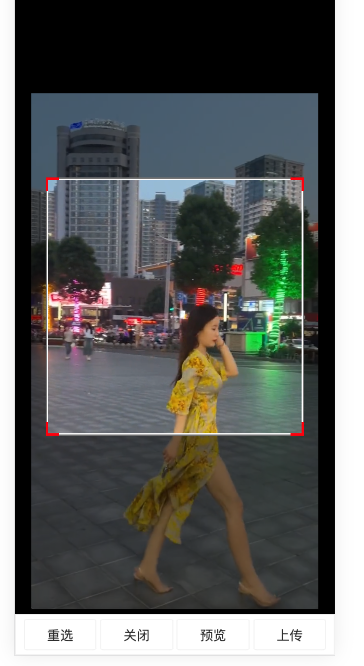
1,新增自定义裁剪区域功能,用户可以根据需求自由设置裁剪区域大小和位置。
2,新增裁剪比例设定功能,用户可以选择常用的比例或自定义比例进行裁剪。
3,优化裁剪体验,提高裁剪效率和精度。
4,修复已知问题,提升插件稳定性和兼容性。
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.91 |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
使用说明
<template>
<view class="page">
<view class="list pad30_b">
<view class="item border_bottom">
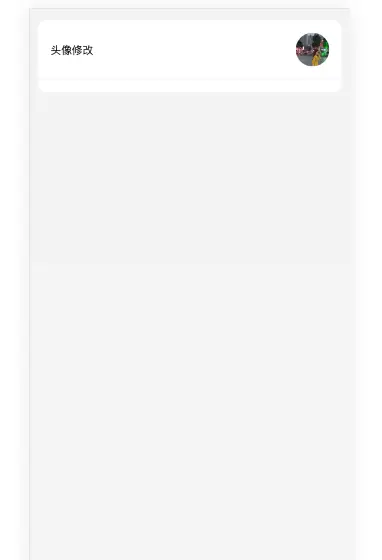
<view>头像修改</view>
<view style="width: 80rpx">
<yqAvatar @upload="uploadHeadIcon" :inner="true" selWidth="600upx" selHeight="600upx" class="w80 h80" ref="avatar" :avatarSrc="info.url" />
</view>
</view>
</view>
</view>
</template>
<script>
import yqAvatar from "./yq-avatar/yq-avatar.vue";
export default {
components: {
yqAvatar,
},
data() {
return {
info: {
url: "https://image-files.gjszsc.com/icon-img/error_img_icon.png",
},
};
},
onPullDownRefresh() {},
onLoad() {},
methods: {
uploadHeadIcon(e) {
this.uploadImage([e.base64 || e.path]);
},
uploadImage(tempFilePaths) {
console.log("tempFilePaths------------------" + JSON.stringify(tempFilePaths));
let _this = this;
uni.uploadFile({
url: this.uploadImageUrl, //接口地址
header: {
token: uni.getStorageSync("token"),
}, //请求token
filePath: tempFilePaths[0],
name: "file",
success: (res) => {
console.log("res", res);
let data = JSON.parse(res.data);
let url = data.data.fileUrl;
this.info.url = url;
uni.hideLoading();
},
});
},
},
};
</script>
<style lang="scss" scoped>
.page {
padding: 28rpx 20rpx;
}
.list {
background: #fff;
border-radius: 20rpx;
margin-bottom: 30rpx;
.item {
display: flex;
align-items: center;
justify-content: space-between;
padding: 30rpx;
> view:nth-child(2) {
width: 70%;
display: flex;
align-items: center;
}
.uni-input {
padding: 0rpx;
}
}
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)


 下载 103
下载 103
 赞赏 1
赞赏 1

 下载 7770728
下载 7770728
 赞赏 920
赞赏 920















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号