更新记录
0.9(2023-10-11)
初次发布
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
× |
× |
× |
× |
× |
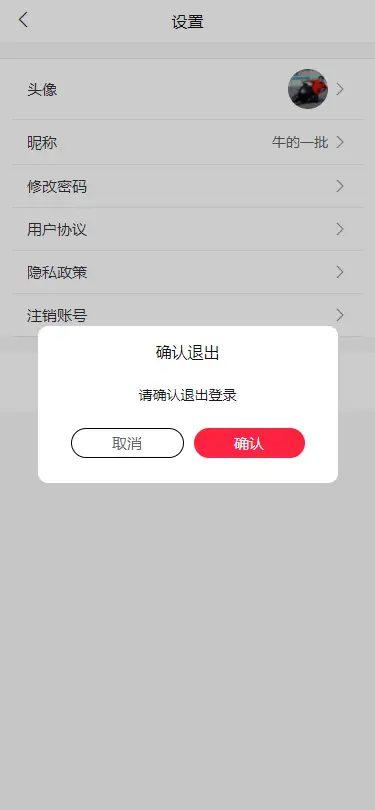
示例如下
<template>
<view class="main">
<button @click="click()">弹出模态框</button>
<!-- 默认方法 -->
<cModal :show="modalShow" title="标题" confirmText="确认" @confirm="confirm()" @cancel="cancel()"
content="这是一串神奇的文字">
</cModal>
<!-- 自定义插槽写法 -->
<cModal :show="modalShow" title="修改昵称" confirmText="保存" @cancel="cancel()" @cancel="cancel()">
<view slot="content">
<u--input placeholder="请输入昵称"></u--input>
</view>
</cModal>
</view>
</template>
<script>
import cModal from "@/uni_modules/c-modal/c-modal.vue";
export default {
components: {
cModal
},
data() {
return {
modalShow: false,
},
methods: {
click() {
console.log('弹出模态框');
this.modalShow = true;
},
confirm() {
console.log('点击确定');
this.modalShow = false;
},
cancel() {
console.log('点击取消,或点击遮罩层');
this.modalShow = false;
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 12
下载 12
 赞赏 0
赞赏 0

 下载 7787374
下载 7787374
 赞赏 925
赞赏 925















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号