更新记录
1.0.1(2023-10-13)
1.0.1自定义navbar(微信小程序自用,适配安卓、IOS)
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
自定义导航栏(微信小程序自用,适配安卓、IOS)
组件写的比较简单,有需要改进的地方或是使用不便可以直接在组件上改动或者写在评论区,会考虑进行修改
使用方法
pages.json设置"navigationStyle": "custom"
<view>
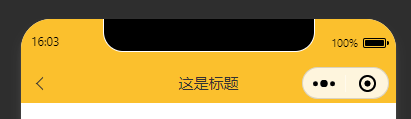
<miku-head title="这是标题这是标题这是标题这是标题"
:title-center="false"
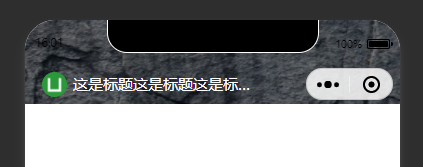
:headLogo="true"
bgColor="rgb(251,192,45)"
:bgImgUrl="'../../static/1.png'"
:head-logo-src="'../../static/logo.png'"
titleColor="#fff"
class="miku-head">
</miku-head>
</view>
<view>
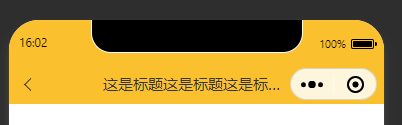
<miku-head title="这是标题这是标题这是标题这是标题"
:title-center="false"
:headLogo="false"
bgColor="rgb(251,192,45)"
:leftArrow="true"
:head-logo-src="'../../static/logo.png'"
titleColor="#333"
class="miku-head">
</miku-head>
</view>
<view>
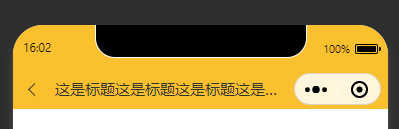
<miku-head title="这是标题这是标题这是标题这是标题"
:title-center="true"
bgColor="rgb(251,192,45)"
:head-logo-src="'../../static/logo.png'"
titleColor="#333"
:leftArrow="true"
class="miku-head"
:font-size="34"
@leftArrowClick="leftArrowClick"
@titleClick="titleClick">
</miku-head>
</view>
import mikuHead from "../../components/miku-head/miku-head";
export default {
components:{
mikuHead,
},
data() {
return {
}
},
methods: {
leftArrowClick(){
console.log('左箭头点击事件')
},
titleClick(){
console.log('标题文字点击事件')
}
}
}
props
| 字段名 |
类型 |
默认值 |
说明 |
| leftArrow |
Boolean |
是否展示左箭头 |
默认false |
| titleCenter |
Boolean |
标题位置 |
默认true |
| title |
String |
标题 |
|
| barHeight |
Number |
自定义导航栏高度 |
|
| bgColor |
String |
背景色 |
默认#fff |
| bgImgUrl |
String |
导航栏背景图片 |
|
| titleColor |
String |
标题的文字颜色 |
默认#333 |
| fontBold |
Boolean |
标题文字加粗 |
默认false |
| fontSize |
Number |
标题文字大小 |
默认30,单位px |
| arrowSize |
Number |
初始左箭头大小 |
默认8,单位px |
| headLogo |
Boolean |
标题为居左时是否配置logo图 |
默认false |
| headLogoSrc |
String |
标题为居左时配置logo图路径 |
默认'../../static/logo.png' |
| headLogoSrcCircle |
Boolean |
标题为居左时配置logo图是否圆 |
默认true |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 119
下载 119
 赞赏 1
赞赏 1

 下载 7767078
下载 7767078
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号