更新记录
0.1.4(2023-10-16)
- bugfix
- 更新示例插件
0.1.3(2023-10-16)
- 优化翻转效果
- 增加颜色参数,字符可以单独设置颜色
- 更新预览图
0.1.1(2023-10-16)
- 更新安装说明
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.4.15 app-vue | × | √ | √ | × | × | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | √ | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | √ | √ |
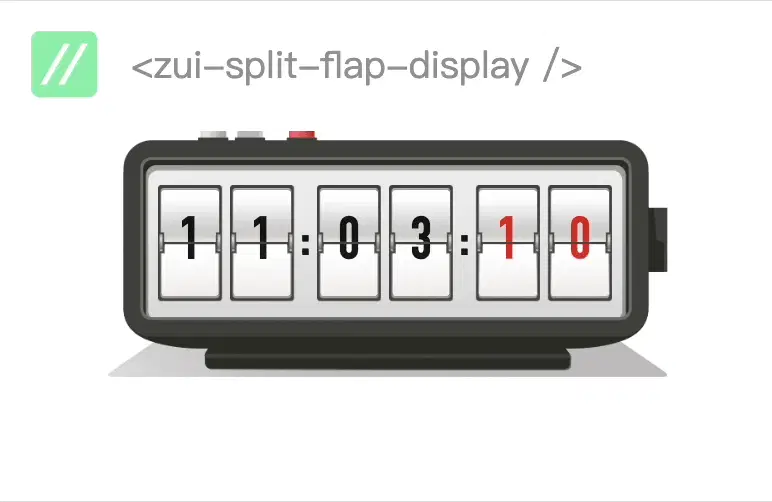
<zui-split-flap-display />
复古翻牌式显示器
支持分组显示,自定义分割符、字符间隔
复古时钟,计时器
🍏 在线演示
💻 点我在浏览器里预览 https://uni.imgozi.cn/zui-split-flap-display/
PS: 启动浏览器预览需要打开手机模器

🍐 快速上手:
<zui-split-flap-display text="RETO DISPLAY" />依赖
该组件依赖以下组件
请使用 HBuilderX 下载更新插件以自动安装相关依赖
🍊 参数
🍒 text: string | string[]
需要显示的字符
🍒 size: number
字符大小
默认:32
🍒 space: number
字符间隔
默认:4
🍒 sequence: number
字符逐个显示效果延迟
默认:0
🍒 delimiter: string
分割符。仅在 text 为字符串数组时生效。
默认:":"
🍓 支持
如果组件对您有帮助,请不吝打赏。肥宅快乐水🥤是创作动力!🥤🥤🥤


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 1058
下载 1058
 赞赏 12
赞赏 12

 下载 7767126
下载 7767126
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号