更新记录
1.0.21(2023-12-22)
兼容h5
1.0.2(2023-11-14)
优化计算,统一单位为rpx
1.0.1(2023-10-17)
抛出事件名,与文档一致
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.6.0 app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | × | × | × | × | × |
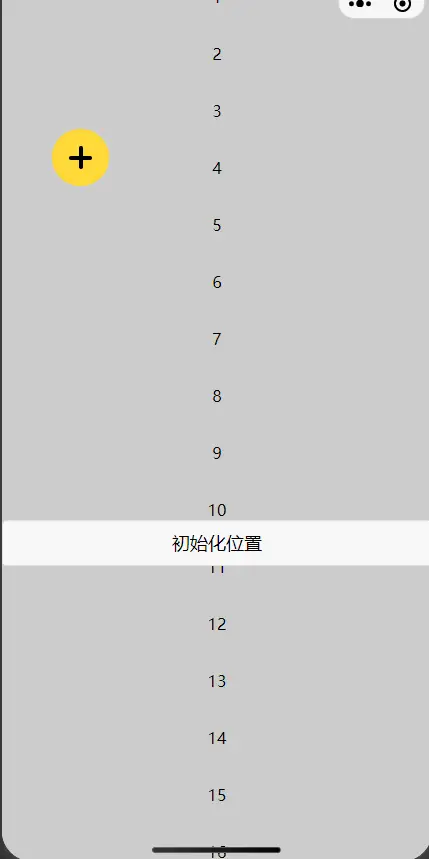
拖拽悬浮按钮
注意:请在真机中调试
基本使用方式
<l-drag
ref="lDrag"
@btnClick='btnClick'
:boundary="{top: 0,left: 0,bottom: 0,right: 0}"
:initLocation="{left: 0, top: 0 }">
</l-drag>
<button @click='init'>初始化位置</button>btnClick() {
console.log('点击了');
},
// 初始化位置
init() {
this.$refs.lDrag.initPosition()
}l-drag Props
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| btnWidth | 按钮宽度,单位rpx | String, Number | 100 |
| btnWidth | 按钮高度,单位rpx | String, Number | 100 |
| adsorb | 是否开启吸附 | Boolean | true |
| boundary | 自定义边界,如果某个位置不传递则默认为0,顶部默认边界为statusBarHeight,底部默认边界为windowHeight,单位rpx | object | { top: 0, left: 0, bottom: 0, right: 0, } |
| zIndex | 顶部按钮最外层的样式 | String, Number | 100 |
| initLocation | 默认处于的位置,传递形式为 {left:0,top:0},不传的默认为0,初始位置位于右下方,单位rpx | object |
l-drag Event
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| btnClick | 按钮点击 | 无 |
l-drag slot
默认插槽,替换原有的样式


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)

 下载 101
下载 101
 赞赏 1
赞赏 1

 下载 7766970
下载 7766970
 赞赏 920
赞赏 920















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号