更新记录
1.0.0(2023-10-19)
1.0.0
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.5.0 app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
√ |
√ |
√ |
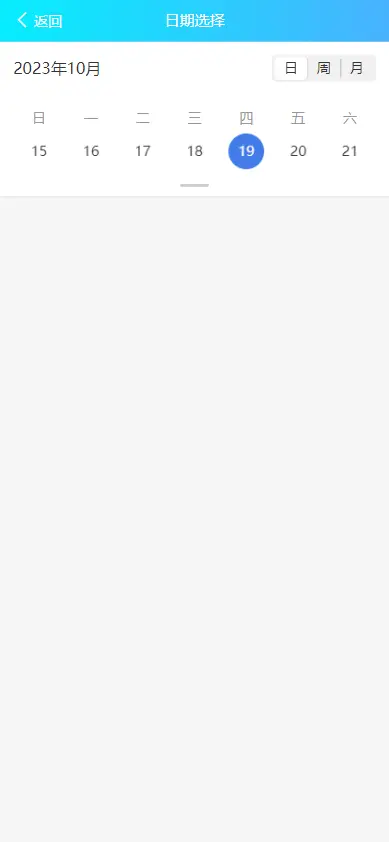
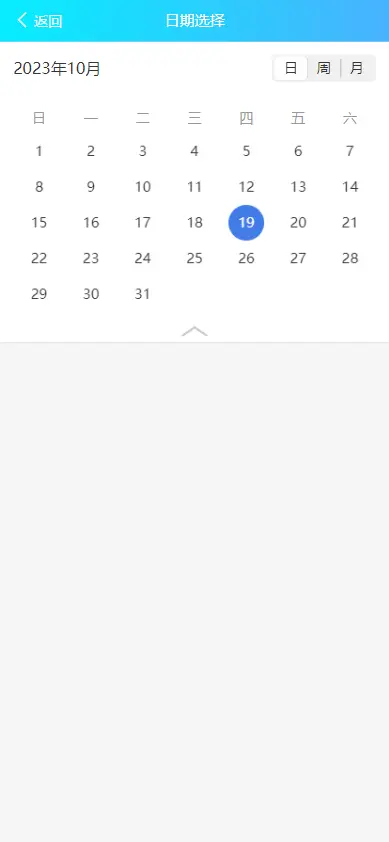
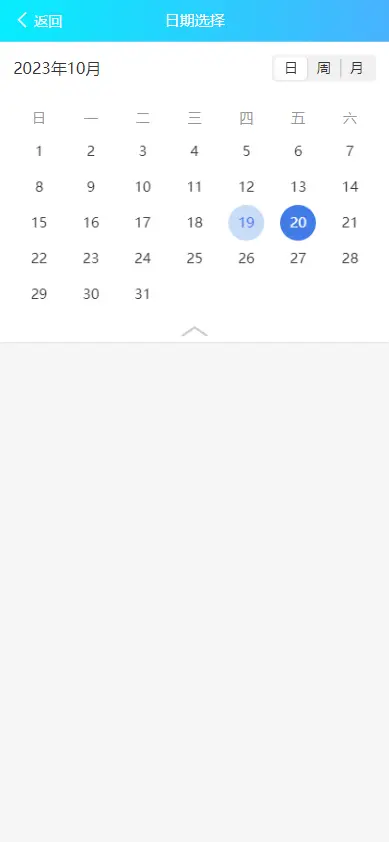
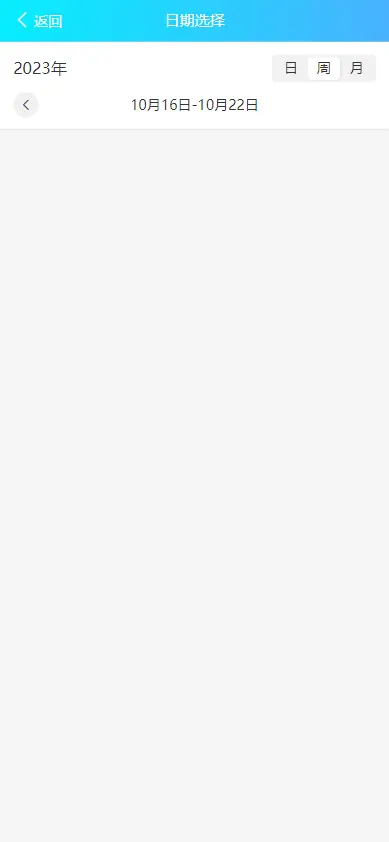
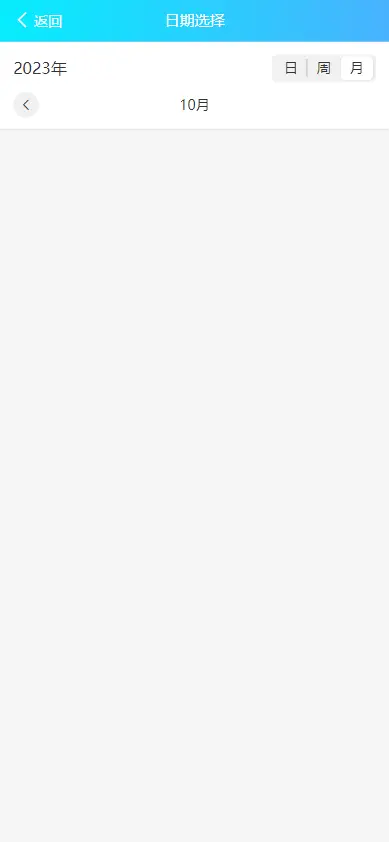
mt-calendar
日历选择器
说明
mt-calendar 是基于uni-app生态的一款日历选择器组件
使用方法
符合uni-app的插件模块化规范配置,直接引用即可。
<template>
<view>
<mt-calendar @change="dateChange" @selected="dateSelect">
<slot />
</mt-calendar>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
dateChange(event) {
console.log(event)
},
dateSelect(event) {
console.log(event)
}
}
}
</script>
API
Props
| 属性名 |
说明 |
类型 |
| duration |
swiper的滑动动画时长( 默认 500 ) |
Number |
| todayClass |
今日样式( 默认 is-today ) |
String |
| checkedClass |
选中日期的样式 ( 默认 is-checked ) |
String |
| dotList |
需要打点的日期列表 格式[{date: '2020-04-28',xxx: xxx}] |
Array |
| dotStyle |
打点日期的样式 ( 默认 {backgroundColor: '#c6c6c6'} ) |
Object |
Events
| 属性名 |
说明 |
类型 |
| change |
切换 日\周\月 模式时触发 |
Handler |
| selected |
日模式时,选择日期时触发 |
Handler |
平台差异


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 59
下载 59
 赞赏 0
赞赏 0

 下载 7771438
下载 7771438
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号