更新记录
1.0.2(2023-10-21)
优化回滚效果
1.0.1(2023-10-20)
优化备注
1.0.0(2023-10-20)
实现富文本分栏和二侧点击操作滚动条
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.8.12 |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
√ |
× |
√ |
√ |
√ |
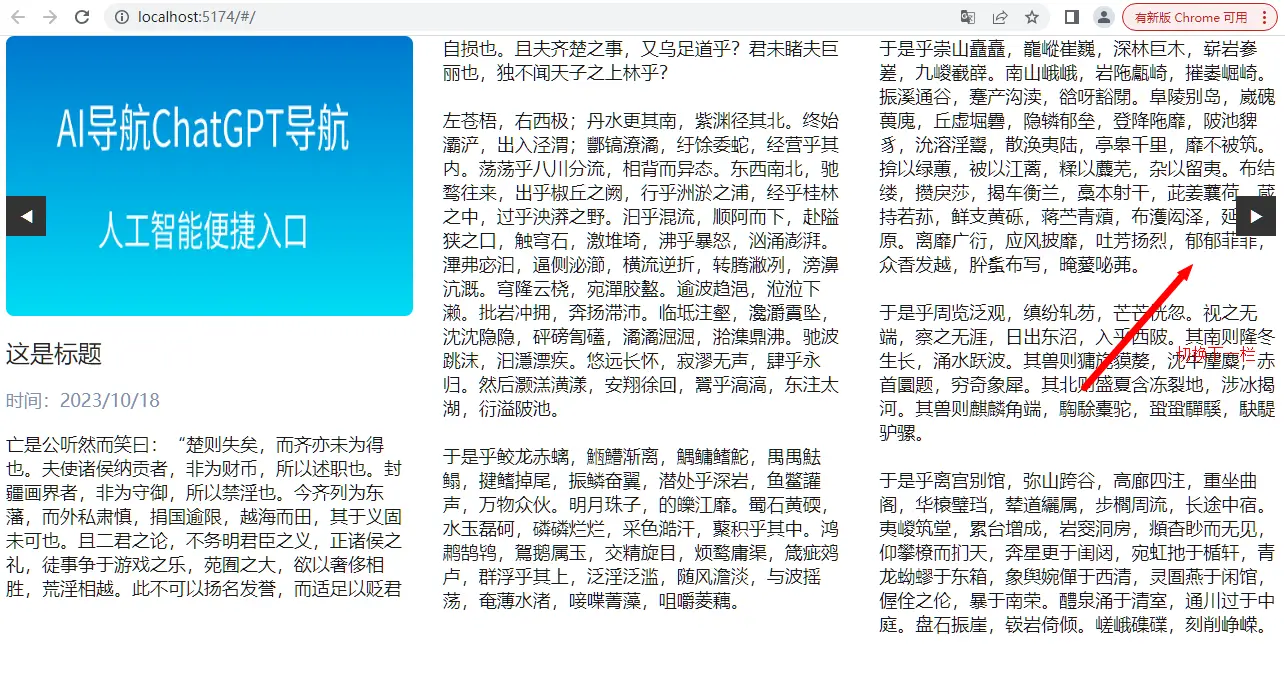
dyw-rtp 富文本溢出容器另起一栏
1.纯富文本分栏
<dyw-rtp>
<div v-html="htmlContent"></div>
</dyw-rtp>
2.增加其它固定布局和富文本的分栏
如需续接在非富文下方可参考如下:
<dyw-rtp>
<image src="https://uiadmin.net/uview-plus/customer/ai.png"
style="width: 100%;height: 280px;margin-bottom: 17px;border-radius: 8px;"></image>
<div style="font-size: 24px;color: #232323;">这是标题</div>
<div style="font-size: 18px;color: #818ead;margin: 20px 0;">时间:2023/10/18</div>
<div v-html="htmlContent"></div>
</dyw-rtp>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 4
下载 4
 赞赏 0
赞赏 0

 下载 7801646
下载 7801646
 赞赏 930
赞赏 930















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号