更新记录
1.0.2(2023-10-30)
测试中
1.0.1(2023-10-26)
测试
1.0.0(2023-10-26)
首次发布
查看更多平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | √ | √ |
uni-admin插件通用教程:
uni-admin是一套基于uniCloud的开源应用管理端系统。详见:uni-admin 基础框架
本插件是uni-admin系统的扩展插件,为开发者的admin系统添加功能。
需先确保本机有uni-admin项目,然后将此插件导入到uni-admin项目下。
如本机没有uni-admin项目,需要先在HBuilderX中新建项目 -> uni-app项目 -> 选择uni-admin模板。
如本机的uni-admin项目版本过老,可能无法使用新插件,需及时升级本机的uni-admin项目。详见uni-admin项目更新日志
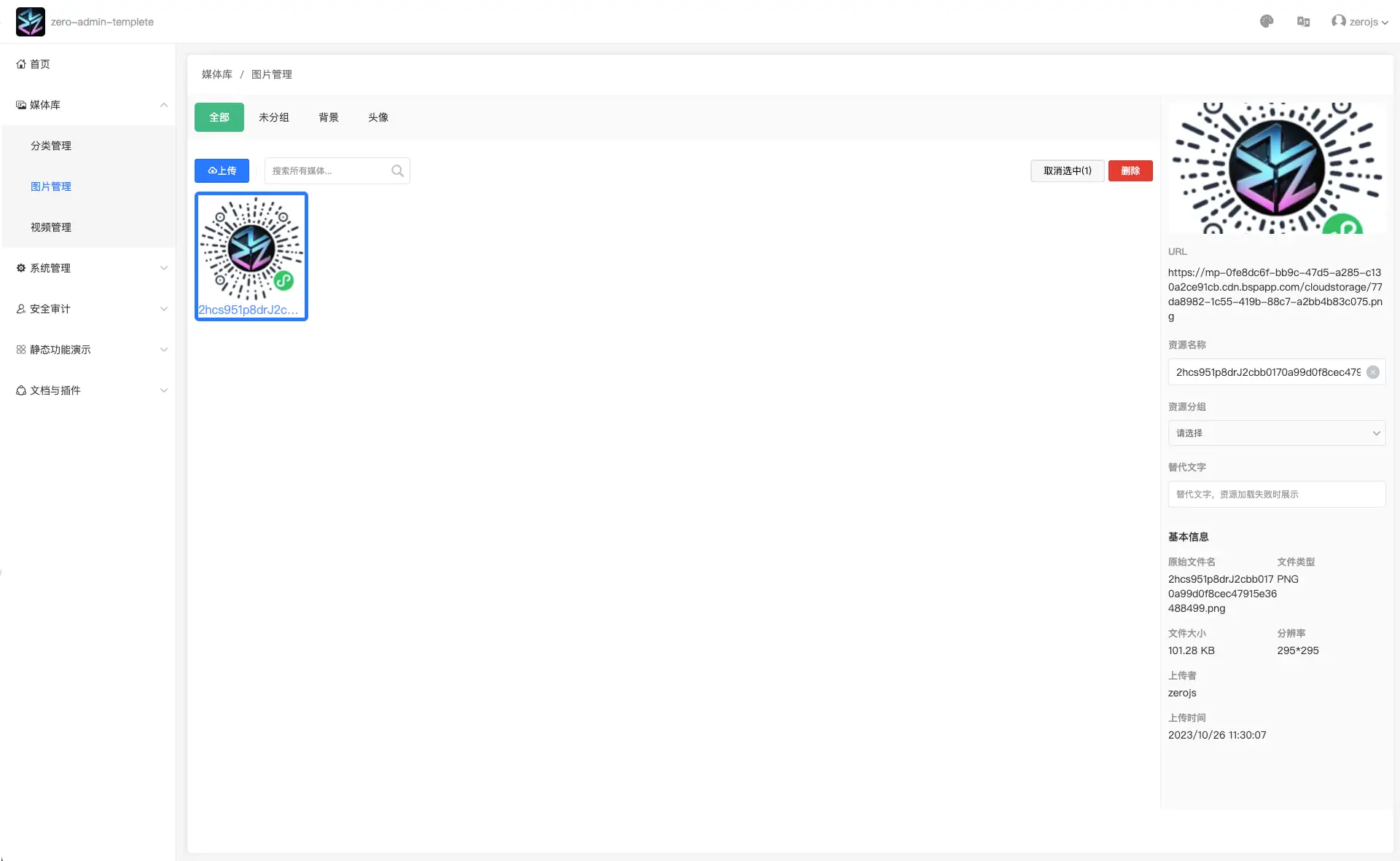
zero-media
使用方法
-
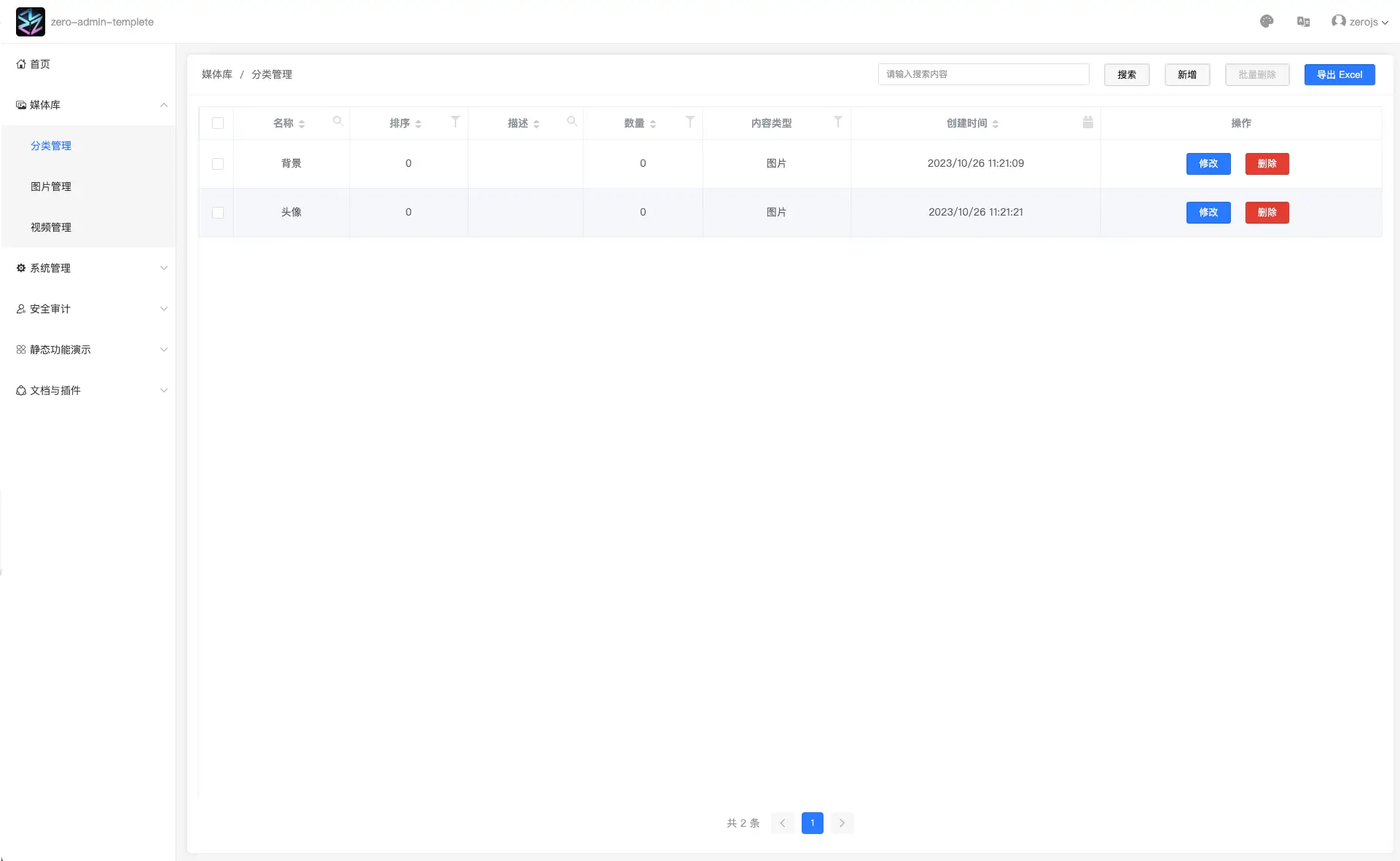
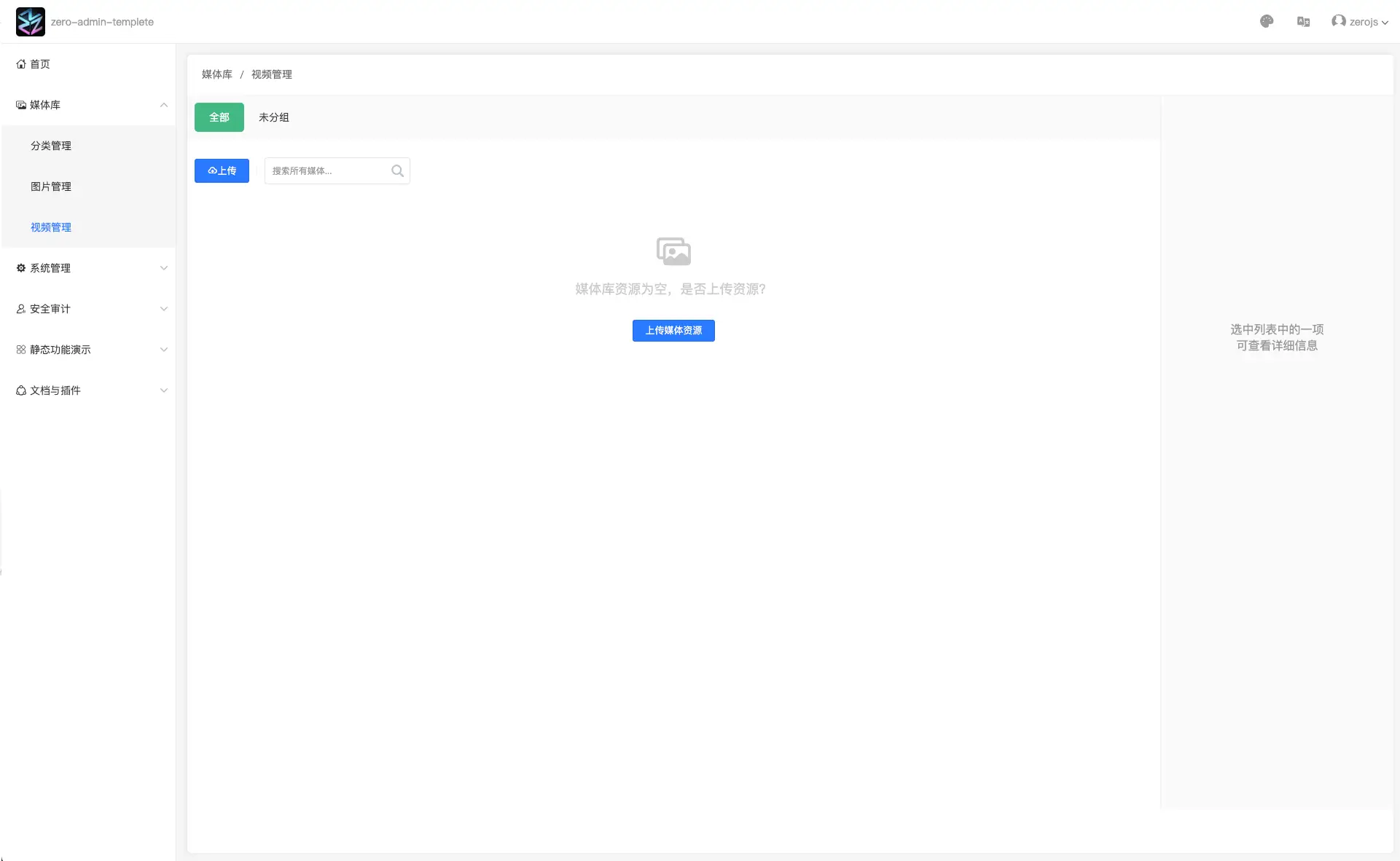
管理模式: 导入后在菜单管理中添加到菜单即可
-
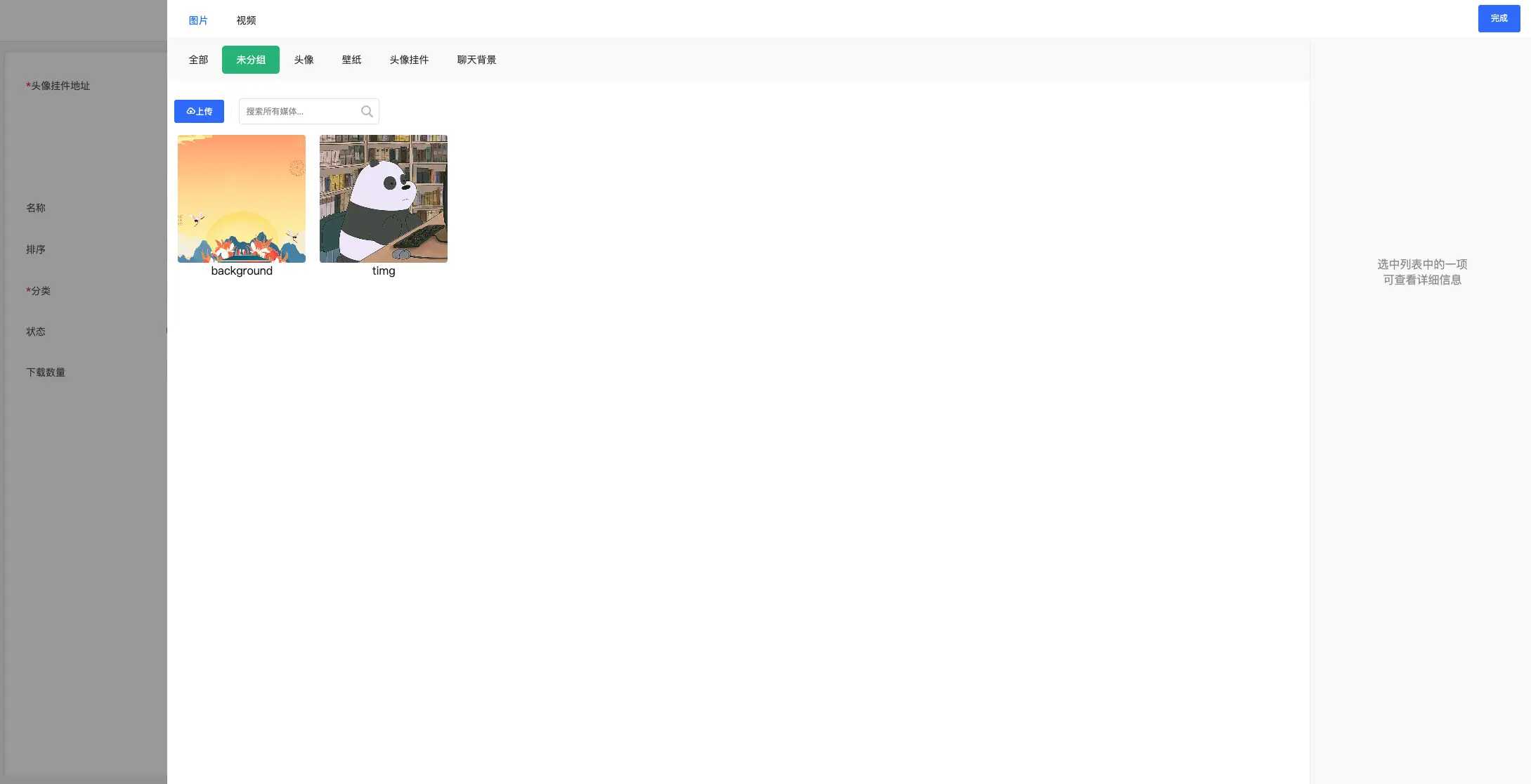
选择模式
<template>
<view class="uni-container">
<uni-forms ref="form" :model="formData" validateTrigger="bind" label-width="200px">
<uni-forms-item name="src" label="选择图片" required>
<view class="thumbnail">
<template v-if="formData.src">
<view class="remove-thumbnail" @click="() => removeThumbnail(index)">
<uni-icons type="closeempty" size="16" color="#fff"></uni-icons>
</view>
<image :src="formData.src" mode="aspectFill" style="width: 150px; height: 150px;"></image>
</template>
<template v-else>
<uni-icons @click="() => openInsertImageDrawer(index)" class="placeholder" type="plusempty"
size="60" color="#e8e8e8"></uni-icons>
</template>
</view>
</uni-forms>
<uni-drawer class="insert-image-drawer" v-if="drawerWidth" ref="insertImageDrawer" mode="right"
:width="drawerWidth">
<zero-media mode="picker" :selected-count="1" mediaType='image' @onInsert="onInsertCover"></zero-media>
</uni-drawer>
</view>
</template>
<script>
export default {
data() {
return {
formData:{
src:''
}
drawerWidth: 0, // 插入图片抽屉宽度
}
},
mounted() {
const sysinfo = uni.getSystemInfoSync()
this.drawerWidth = sysinfo.windowWidth * .8
},
methods: {
openInsertImageDrawer() {
this.$refs.insertImageDrawer.open()
},
onInsertCover(selectMediaItems) {
console.log('selectMediaItems', selectMediaItems);
this.formData.src = selectMediaItems[0].src
this.$refs.insertImageDrawer.close()
},
removeThumbnail(index) {
this.formData.src = ''
},
}
}
</script>
<style lang="scss" scoped>
.thumbnail {
width: 150px;
height: 150px;
border: #e5e5e5 solid 1px;
border-radius: $uni-border-radius-sm;
display: flex;
align-items: center;
justify-content: center;
position: relative;
cursor: pointer;
overflow: hidden;
.placeholder {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
display: flex;
align-items: center;
justify-content: center;
}
.remove-thumbnail {
position: absolute;
top: 10px;
right: 10px;
background: rgba(0, 0, 0, .5);
padding: 3px;
border-radius: 50%;
width: 20px;
height: 20px;
display: flex;
align-items: center;
justify-content: center;
z-index: 2;
}
}
</style>Props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| mode | String | manager | 媒体库展示模式;manager: 管理模式,picker: 选择模式 |
| selected-count | Number | - | 最大选择数量,仅在mode为picker时有效 |
Events
| 事件名 | 说明 | 返回值 |
|---|---|---|
| onInsert | 在picker模式下,选择图片插入后触发事件 | Array\<SelectedMediaItems> |
注意权限问题
默认只有超级管理员和拥有 media 权限的账号才能 增删改 素材库内容.
可以自行修改数据表
"permission": {
"read": true,
"create": "'media' in auth.permission",
"update": "'media' in auth.permission",
"delete": "'media' in auth.permission"
},

 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)




 下载 4066
下载 4066
 赞赏 5
赞赏 5

 下载 27728
下载 27728
 赞赏 82
赞赏 82















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号