更新记录
1.0.2(2023-12-17) 下载此版本
change use demo
1.0.1(2023-10-26) 下载此版本
更新readme.md,使用案例
1.0.0(2023-10-26) 下载此版本
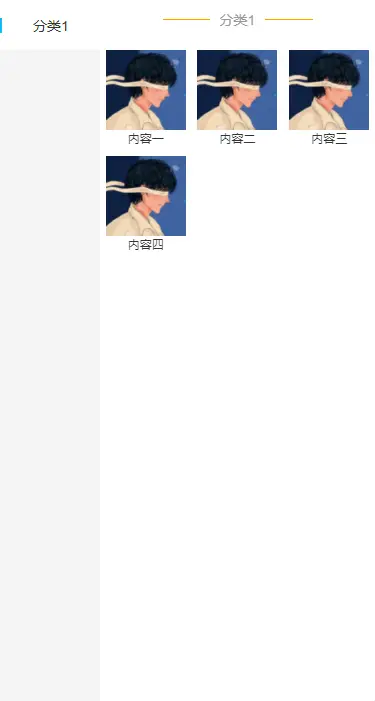
自定义分类列表组件
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
deary-cate-list
使用方法
<template>
<view class="con">
<deary-cate-list :lists="lists" @click="cateClick"></deary-cate-list>
</view>
</template>
<script>
/**
* DearyCateList 分类列表
* @description 用于展示分类列表
* @property {Array} lists 列表需要的数据对象
* @property {String} leftTitleMap 左侧列表的标题字段
* @property {String} rightListMap 右侧列表的字段
* @property {String} rightListTitleMap 右侧列表的标题字段
* @property {String} rightListImageMap 右侧列表的图片字段
* @property {String} imageMode 图片的展示模式
* @event {Function} click 点击事件 ,返回当前的事件对象
* @example <deary-l-c-list :lists="" left-title-map="title" right-list-map="list" right-list-image-map="image" right-list-title-map="title" image-mode="aspectFill" @click=""></deary-l-c-list>
*/
export default {
name: "DearyCateListDemo",
data() {
return {
// 列表数据 title:标题 shop:展示列表
lists: [
{
title: "分类1",
list: [
{
title: "内容一",
image: "https://ask.dcloud.net.cn/uploads/avatar/001/71/93/72_avatar_max.jpg",
},
{
title: "内容二",
image: "https://ask.dcloud.net.cn/uploads/avatar/001/71/93/72_avatar_max.jpg",
},
{
title: "内容三",
image: "https://ask.dcloud.net.cn/uploads/avatar/001/71/93/72_avatar_max.jpg",
},
{
title: "内容四",
image: "https://ask.dcloud.net.cn/uploads/avatar/001/71/93/72_avatar_max.jpg",
},
],
},
],
};
},
methods: {
cateClick(item) {
console.log("当前点击", JSON.stringify(item))
},
},
};
</script>
<style>
page {
background-color: #f7f7f7;
}
.con {
display: flex;
flex-direction: column;
}
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(4)
赞赏(4)

 下载 101
下载 101
 赞赏 4
赞赏 4

 下载 12541978
下载 12541978
 赞赏 1830
赞赏 1830















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号