更新记录
1.0.0(2023-10-30)
初始化,广播模式
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
sl-pdaEmploy 工业级PDA扫码 广播方式读取
pda 使用demo
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
<text class="title">扫码结果:{{code}}</text>
<button @click="onClick">手动触发</button>
</view>
<sl-pda-employ :config="pdaConfig"></sl-pda-employ>
</view>
</template>
<script>
import slPdaEmploy, { initPdaScan, manualTrigScan, onUnloadPdaScan, BroadcastConfig } from '../../uni_modules/sl-pdaEmploy'
// BroadcastConfig 可以点击进去查看对应的配置介绍
export default {
data() {
return {
title: 'pda-demo',
code: '',
pdaConfig: { // 可以抽离出去管理这个配置
BroadcastAction: 'com.android.server.scannerservice.broadcast',
BroadcastLabelKey: 'scannerdata',
BroadcastTriglKey: 'com.scan.Scan',
},
}
},
components: {
slPdaEmploy
},
onLoad() {
initPdaScan(code => {
this.code = code;
})
},
onUnload() {
onUnloadPdaScan()
},
methods: {
onClick() {
manualTrigScan(this.pdaConfig.BroadcastTriglKey)
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
flex-direction: column;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
tips:一般在tabbar页面载入当前pda组件即可 其余的内页可以直接调用所封装的函数 不用重复引入挂载组件
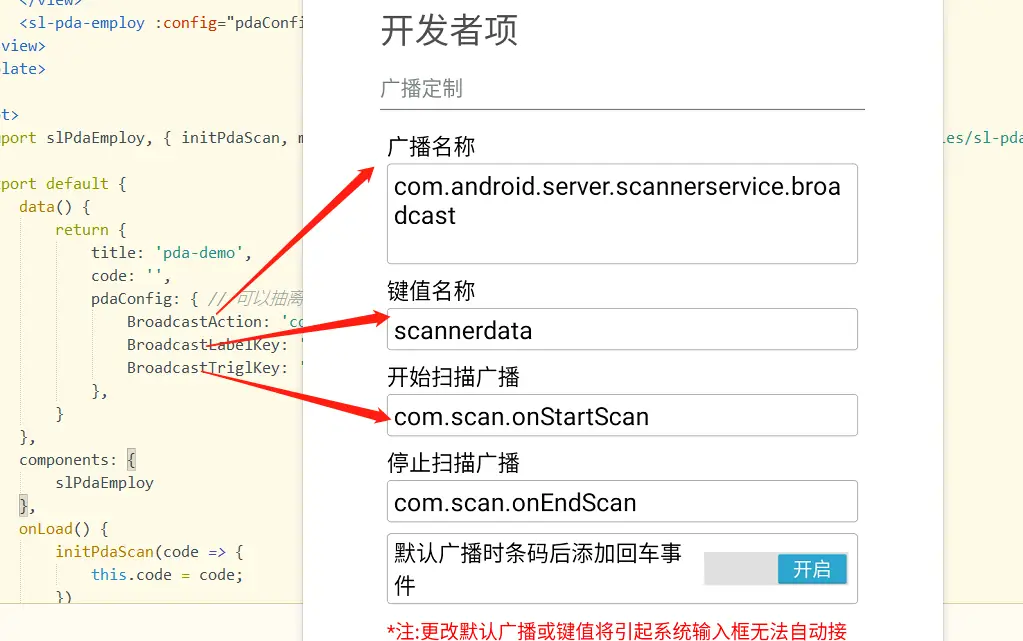
打开pda的扫码设置
找到需要的广播名称 键值 开始扫描的值


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 52
下载 52
 赞赏 0
赞赏 0

 下载 7793545
下载 7793545
 赞赏 929
赞赏 929















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号