更新记录
1.1(2023-11-15)
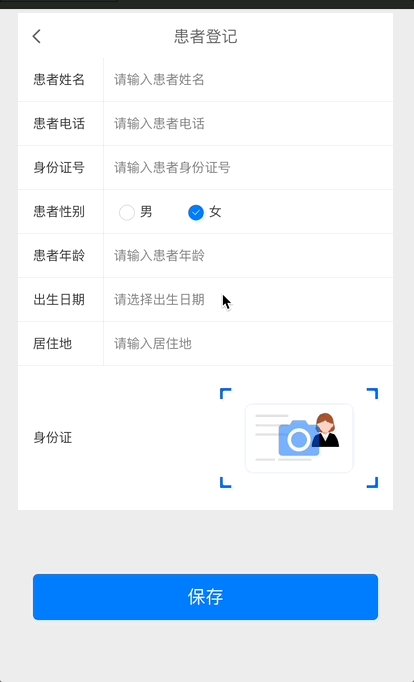
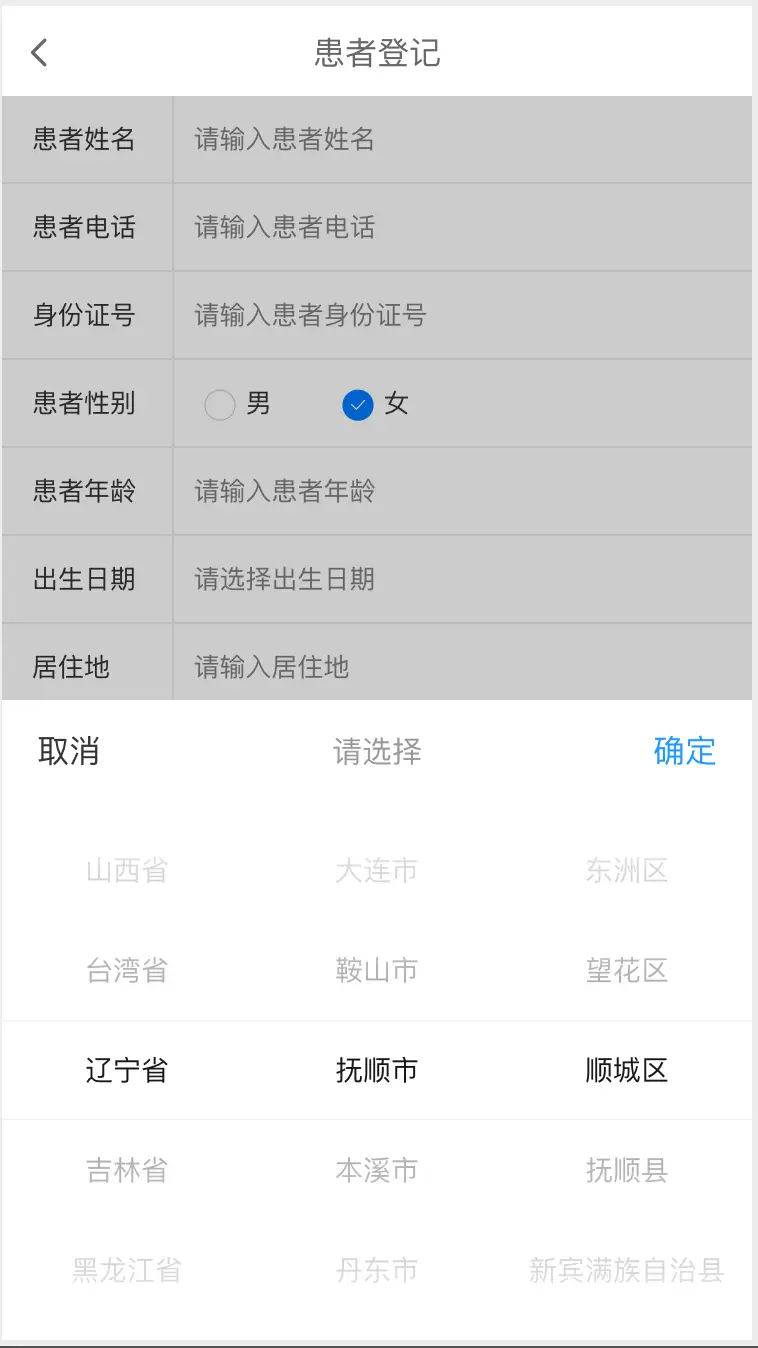
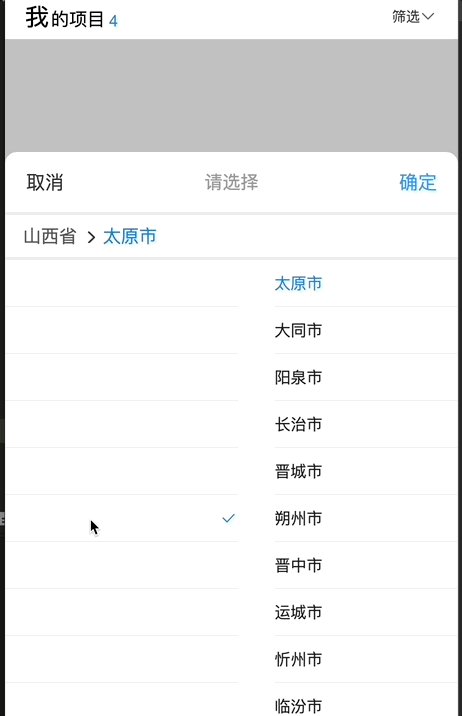
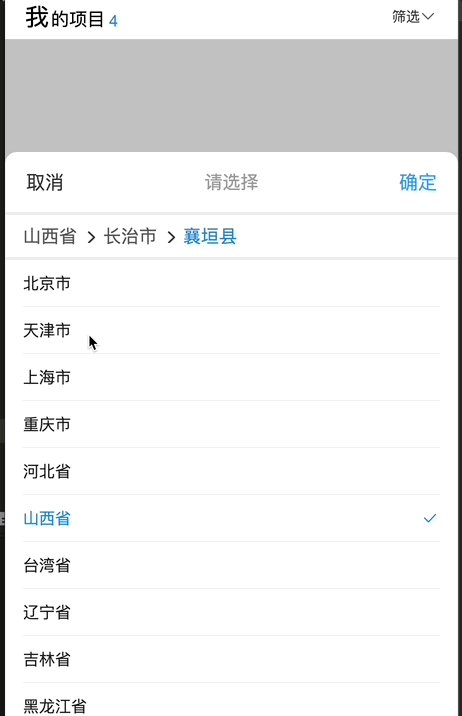
1、实现不同风格交互体验
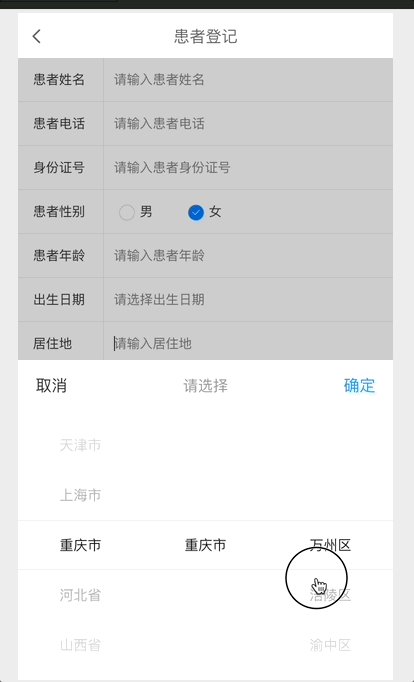
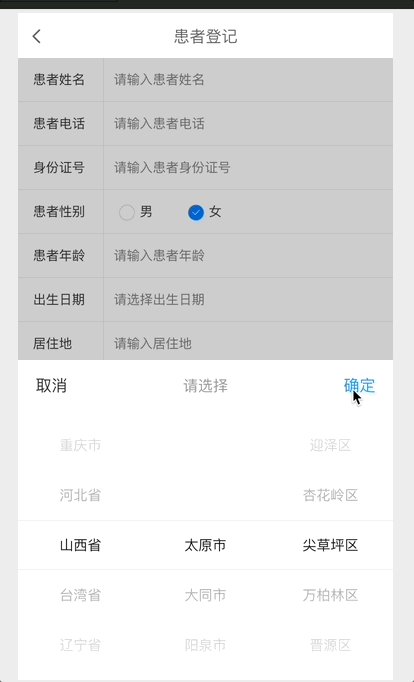
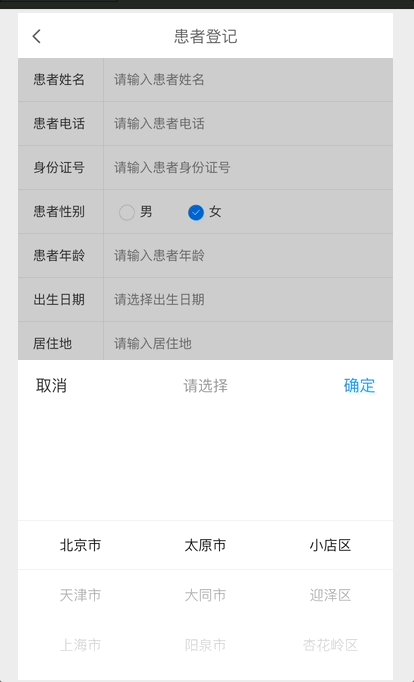
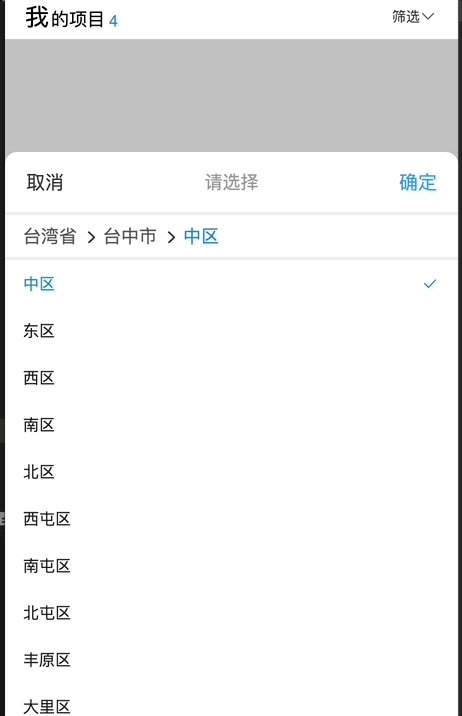
a.sheet风格,从屏幕底部弹出来
b.drawer风格,全屏弹出,带有面包屑及动画
2、动画优化调整完善
1.0(2023-11-02)
组件发布
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.7.0 app-vue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
使用教程
<template>
<view>
<uni-region-sheet :showSheetView="showSheetView" displayStyle="sheet or drawer" :defaultIndexs="[0,0,0]" @ed="ed"></uni-region-sheet>
</view>
</template>
<script>
import uniRegionSheet from '@/components/zxp-uniRegionSheet.vue'
export default
{
data() {
return {
showSheetView:false,
};
},
components:{
uniRegionSheet
},
methods:{
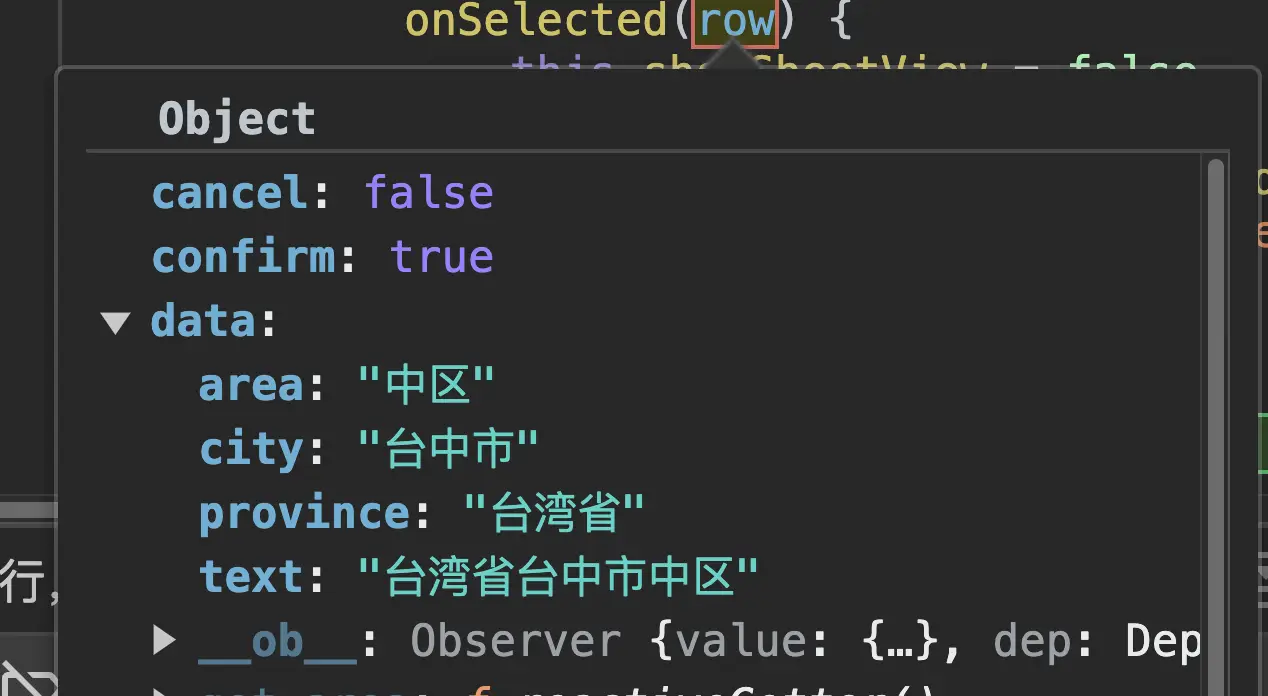
ed(row){
/*这里必须将值置为false,否则无法唤起下一次的弹框显示*/
this.showSheetView = false
}
}
}
</script>
prop说明
//
showSheetView: {
type: Boolean,
default: false
},
//默认选中所在行
defaultIndexs: {
type: Array,
default: 0
},
//弹窗标题
sheetTitle: {
type: String,
default: "请选择"
},
/**页面展示形式:sheet或drawer,drawer会显示面包屑*/
displayStyle: {
type: String,
default: "sheet"
},
//点击蒙板是否消失退出
maskDismiss: {
type: Boolean,
default: true
},
注意
组件中用到了colorUI的cuIcon-right、cuIcon-check图标,要么引入此框架CSS,要么自行替换为你项目中的图标库对应的图标即可


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 1948
下载 1948
 赞赏 0
赞赏 0

 下载 7777175
下载 7777175
 赞赏 923
赞赏 923















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号