更新记录
1.0.4.1(2023-11-03)
更新插件描述
1.0.4(2023-11-03)
更新文档
1.0.3(2023-11-03)
更新示例截图
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
√ |
√ |
√ |
zm-tabs 标签页
内容组之间进行导航切换。
特点
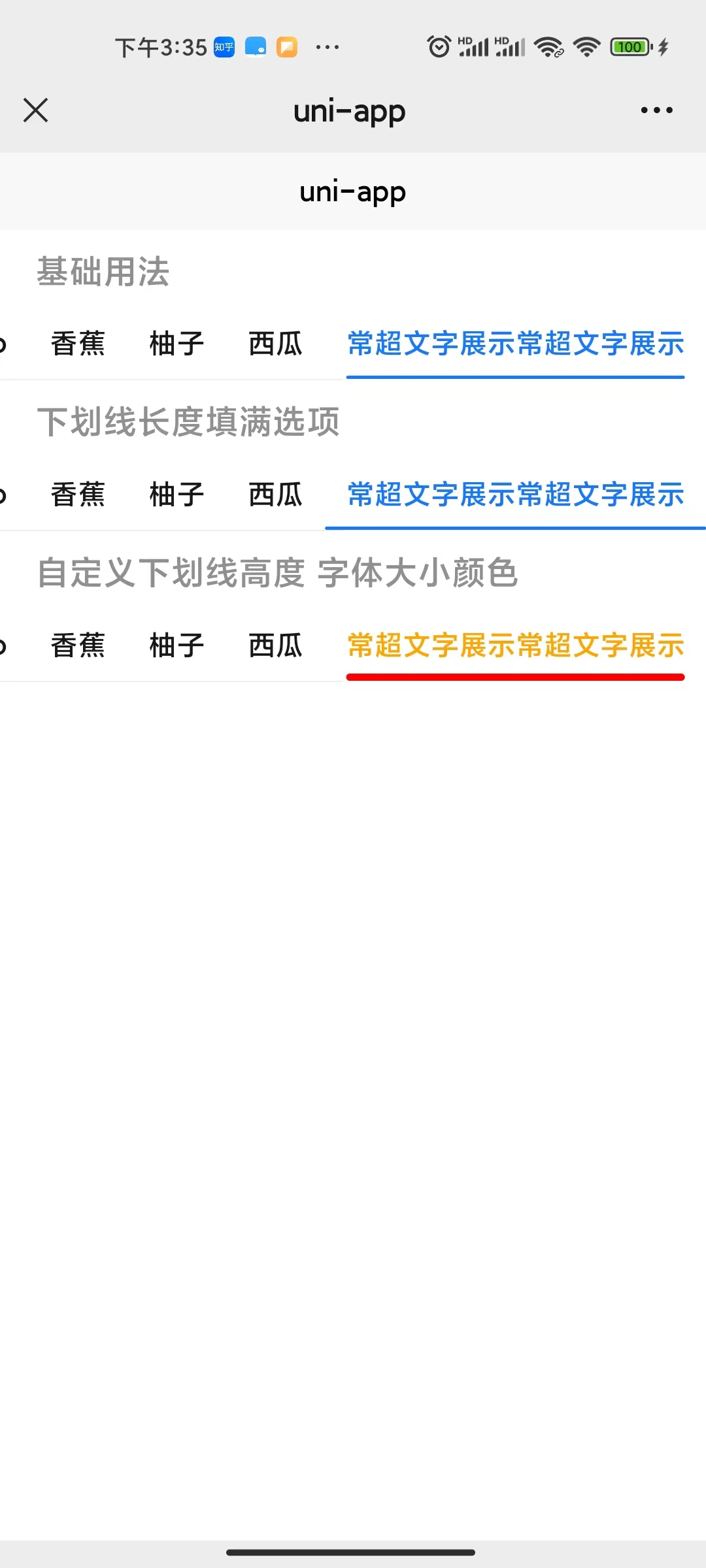
tab超出自动滚动,支持当前选中tab居中展示,支持选中颜色,字体大小自定义,支持下划线跟随内容大小
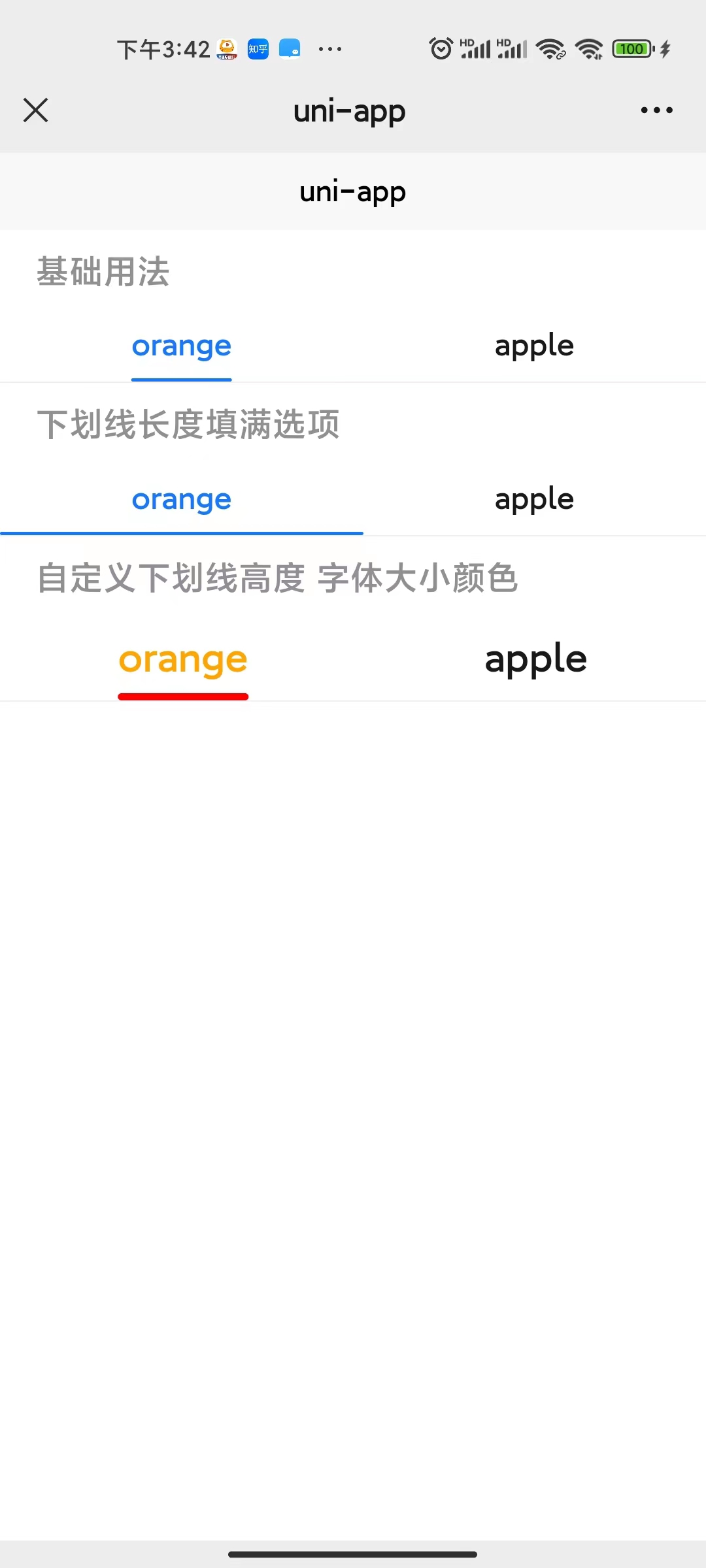
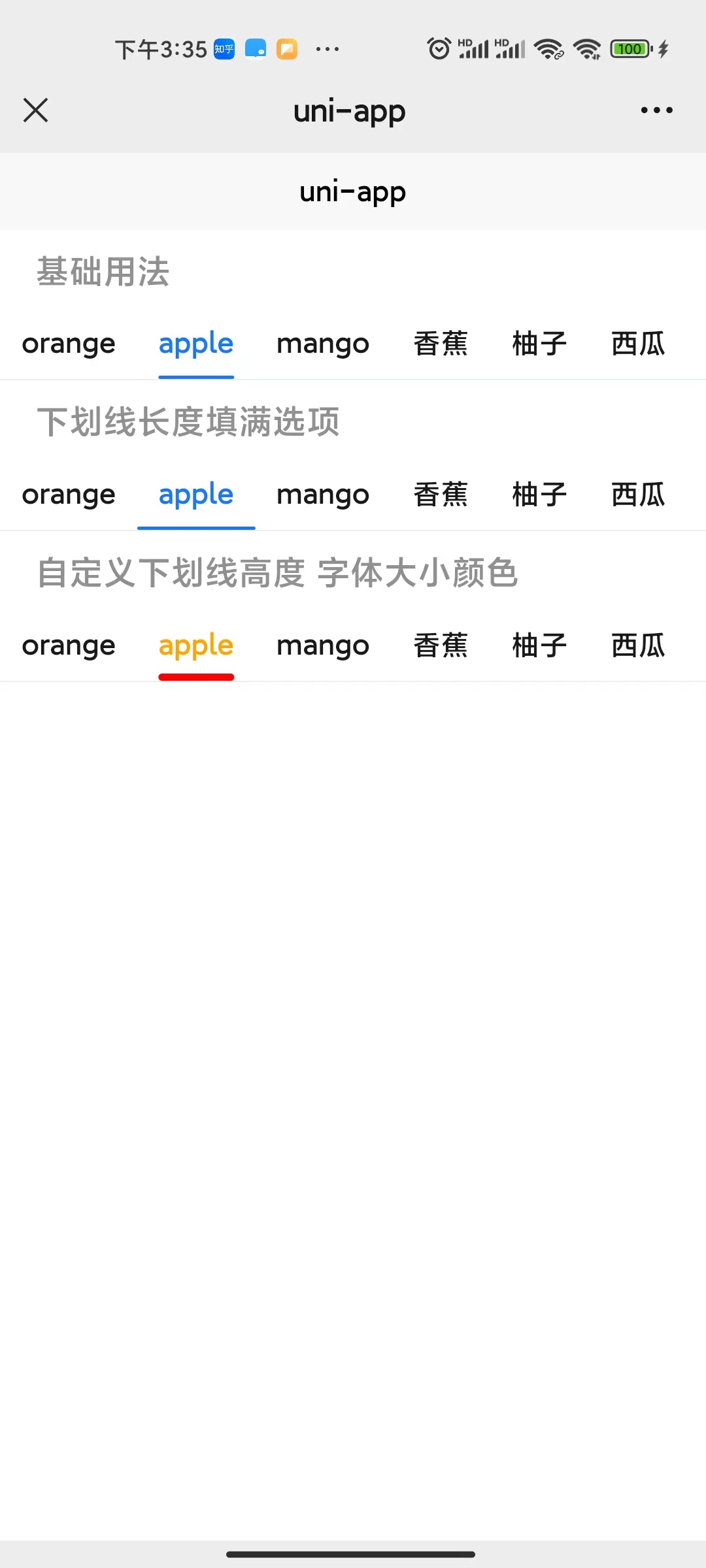
示例
<template>
<view class="content">
<view class="title">基础用法</view>
<zm-tabs :activeKey="activeKeyStr" @change="changeKey" :list="list"></zm-tabs>
<view class="title">下划线长度填满选项</view>
<zm-tabs :activeKey="activeKeyStr" @change="changeKey" activeLineMode='full' :list="list"></zm-tabs>
<view class="title">自定义下划线高度 字体大小颜色</view>
<zm-tabs :activeKey="activeKeyStr" :style="{
'--active-line-color' : 'red',
'--active-line-height':'4px',
'--active-title-color':'orange',
'--title-font-size':'22px'
}" @change="changeKey" :list="list"></zm-tabs>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello',
key:0,
list:['orange','apple','mango','香蕉','柚子','西瓜',"常超文字展示常超文字展示"].map((item, index) => ({
title: item,
key: `${index}`,
// disabled: index % 2 == 0
})),
activeKeyStr:'0',
}
},
methods: {
changeKey(e){
this.activeKeyStr = e;
}
}
}
</script>
<style>
.title {
margin: 10px 0;
text-align: left;
padding-left: 20px;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
属性
| 属性 |
说明 |
类型 |
默认值 |
| list |
数据源 |
ITabItem[] |
- |
| activeKey |
当前激活 tab 的 key |
string | null |
- |
| activeLineMode |
激活 tab 下划线的模式 |
'auto' | 'full' | 'fixed' |
'auto' |
| defaultActiveKey |
初始化选中tab的 key,如果没有设置 activeKey |
string | null |
第一个tab的 key |
| change |
切换tab的回调 |
(key: string) => void |
- |
| customIndictorWidth |
自定义选中项下划线长度 只有设置 activeLineMode 为 fixed 时才生效,单位px |
number |
30 |
| animationDuration |
下划线切换动画时间,毫秒 |
number |
300 |
| activeTabAutoShow |
当前激活的tab项自动出现在页面中间 |
boolean |
true |
CSS 变量
| 属性 |
说明 |
默认值 |
| --active-line-border-radius |
当前激活 tab 下划线的圆角 |
2px |
| --active-line-color |
当前激活 tab 下划线的颜色 |
#1677ff |
| --active-line-height |
当前激活 tab 下划线的高度 |
2px |
| --active-title-color |
当前激活 tab 选项文字颜色 |
#1677ff |
| --title-font-size |
选项卡头文字的大小 |
17px |
ITabItem接口
| 属性 |
说明 |
类型 |
默认值 |
| disabled |
是否禁用 |
boolean |
false |
| key |
对应 activeKey |
string |
- |
| title |
选项卡头显示文字 |
string |
- |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 16
下载 16
 赞赏 0
赞赏 0

 下载 7774562
下载 7774562
 赞赏 921
赞赏 921















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号