更新记录
1.0.6(2023-12-07)
更新
1.0.5(2023-11-09)
更新
1.0.4(2023-11-08)
更新
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
联系合作
微信: xzcy88066
qq: 571478453

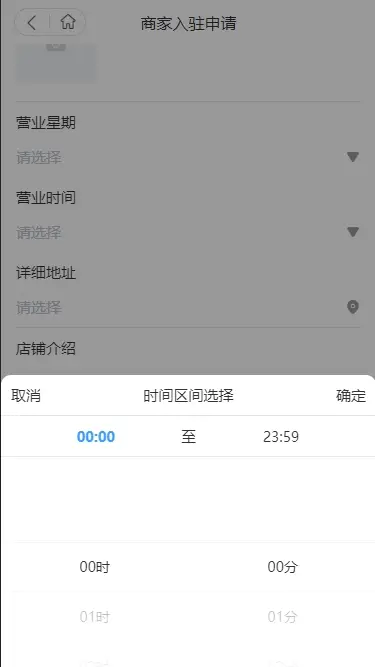
时间段选择组件
用于选择营业时间段等时间段区间选择场景,本插件只做了视图部分,可以自行选择你组件库中的弹窗进行弹出使用,避免插件内部冗余,也方便集成任意组件库弹窗使用!
使用组件
<yun-picker-time-range @cancle="cancle" @confirm="confirm"></yun-picker-time-range>弹窗使用案列
<template>
<uv-popup ref="popup" mode="bottom" round="20rpx">
<yun-picker-time-range @cancle="cancle" @confirm="confirm"></yun-picker-time-range>
</uv-popup>
</template>
<script>
export default {
name: 'yun-select-time-range',
props: {},
emits: ['cancle', 'confirm'],
data() {
return {};
},
methods: {
show() {
this.$refs.popup.open();
},
close() {
this.$refs.popup.close();
},
cancle() {
this.close();
this.$emit('cancle');
},
confirm(e) {
this.$emit('confirm', e);
this.close();
}
}
};
</script>
<style lang="scss" scoped></style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 1748
下载 1748
 赞赏 1
赞赏 1

 下载 7758470
下载 7758470
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号