更新记录
1.0.18(2023-12-11)
placeholder溢出隐藏
1.0.17(2023-12-02)
修改微信小程序this绑定有误
1.0.16(2023-11-21)
增加beforeOpen 弹窗打开之前钩子,可在此处判断是否满足弹出条件
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.96 app-vue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | √ | √ |
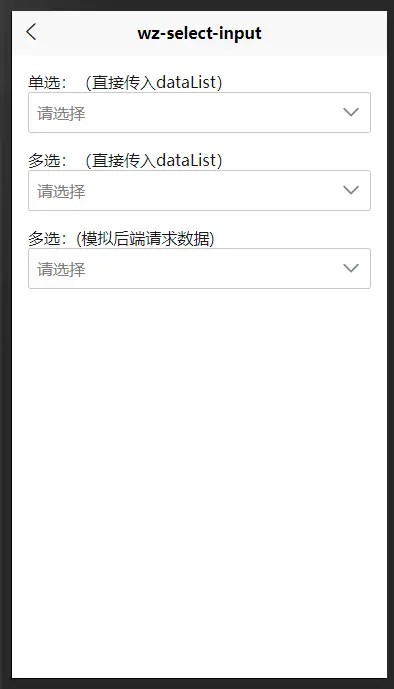
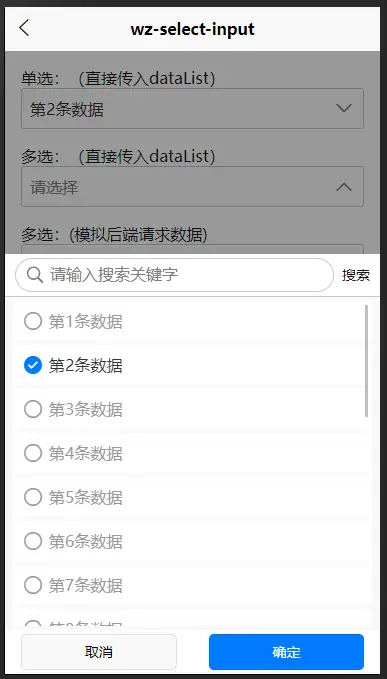
wz-select-input
示例
<template>
<view class="content">
单选:(直接传入dataList)
<wz-select-input ref="radioSelectInput" v-model="dataForm.radio" :dataList="radioDataList"
@select="selectData">
</wz-select-input>
<view class="" style="margin-top: 16px;">
多选:(模拟后端请求数据)
<wz-select-input ref="checkboxSelectInput" v-model="dataForm.checkbox" mode="checkbox" :proxyConfig="{
reqFun: reqGetList,
localPaging: false
}" :beforeOpen="beforeOpen" @select="selectData">
</wz-select-input>
</view>
</view>
</template>
<script>
import {
simulationReqGetList,
getDataList
} from "@/common/mock.js"
export default {
data() {
return {
radioDataList: [],
dataForm: {
radio: '',
checkbox: []
},
isOpen: true
}
},
watch: {
dataForm: {
handler(newVal) {
console.log(newVal)
},
deep: true
}
},
onLoad() {
this.getDataList()
},
onReady() {
// this.dataForm.checkbox = ["0-1", "1-2", "3-4"]
//多选模式下 如果是编辑表单的情况下需要手动设置name
// this.$refs.checkboxSelectInput.setName(["第1条数据", "第2条数据", "第4条数据"])
},
methods: {
/**
* 打开下拉选择窗之前的判断,popupConfig是弹窗的全部配置项
* 可以根据实际情况return true | false
* 也可以请求后端接口后return Promise.resolve(true) | Promise.reject(false)
* 直接这样也行return Promise.resolve() | Promise.reject()
*/
async beforeOpen(popupConfig) {
//try {
// const res = await uni.$u.http.get('xx/xx/xx')
// return res.power
// } catch (e) {
// return false
// }
if (!this.isOpen) {
uni.showToast({
icon: 'none',
title: '请把this.isOpen改成true'
})
return false
}
return true
},
selectData(mode, data) {
console.log(data)
},
reqGetList(data) {
console.log(data)
return simulationReqGetList({
pageIndex: data.pageIndex,
pageSize: data.pageSize,
name: data.searchValue
})
},
getDataList() {
this.radioDataList = getDataList()
}
},
}
</script>
<style>
.content {
padding: 16px;
}
</style>注意
除了v-model所有的属性必须使用小驼峰
属性props
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| v-model | String|Number|Array | 选中的value | |
| mode | String | radio | radio单选|checkbox多选 |
| border | Boolean | true | 是否显示边框 |
| radius | String | 8px | 弹窗圆角 ,需要带单位 |
| popupRadius | String | 8px | 弹窗圆角,需要带单位 |
| popupTitle | String|Boolean | false | 弹窗的标题,传入true默认显示placeholder的文字,可传入自定义文字 |
| lineClamp | String |Number | 10 | input溢出行显示... |
| beforeOpen | Function | null | 打开弹窗之前,如果return false或者Promise.reject则不会执行打开函数 |
| dataList | Array|null | null | 如果dataList传入了数组则直接使用传入的数组渲染,无需再配置proxyConfig |
| proxyConfig | Object | reqFun: function() {}, localPaging: false |
proxyConfig |
| page | Object | pageIndex: 1, pageSize: 20 |
page |
| fields | Object | label: 'name', value: 'code' |
fields |
| searchType | String | local | 搜索的类型,local本地搜索, remote向服务器请求。只有使用proxyConfig.reqFun请求才能配置为remote |
| placeholder | String | 请选择 | 未选择时的占位文字 |
proxyConfig的属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| reqFun | Function | function() {} | 向后端发起请求的函数。({pageIndex,pageSize,searchValue})=>{} |
| localPaging | Boolean | false | 是否前端本地分页,如果使用的是dataList默认是本地分页 |
page的属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| pageIndex | Number | 1 | 当前页 |
| pageSize | Number | 20 | 页大小 |
fields的属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| label | String | name | 显示的字段名 |
| value | String | code | 取值的字段名 |
事件event
| 名称 | 参数 | 说明 |
|---|---|---|
| select | (mode,data)=>{} | mode:radio|checkbox mode等于radio时:(mode,{check,name,code})=>{} mode等于checkbox时:(mode,{names,values,origin})=>{} |
方法methods
| 名称 | 参数 | 返回值 | 说明 |
|---|---|---|---|
| setName | [] | void | 多选模式下,如果是编辑表单的情况,需要手动设置name this.$refs.checkboxSelectInput.setName(["第1条数据", "第2条数据", "第4条数据"]) |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 98
下载 98
 赞赏 0
赞赏 0

 下载 7757226
下载 7757226
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号