更新记录
1.0.0(2023-11-17)
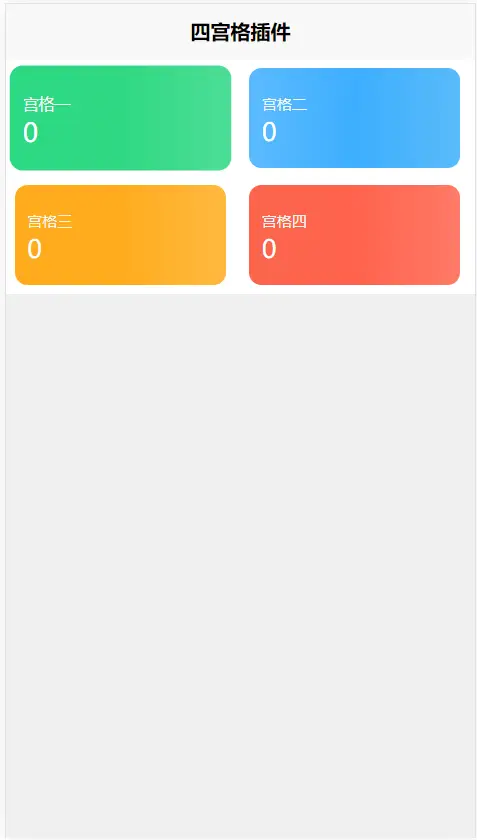
初始化四宫格页面,包含点击宫格功能,以及调整宫格颜色
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.8.7 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
组件说明
viewBackgroundColor: 更改四宫格背景颜色,样式案例中使用的为渐变色,可自行更改
arr:传入内容,为名称与数字
@clickview:点击宫格事件,点击后宫格会放大一点
关于插件
本插件为项目开发中使用,在uniapp插件库中没有找到类似的,遂自己开发出来,如有问题可在评论区提出 auther:yucong


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 30
下载 30
 赞赏 0
赞赏 0

 下载 7772208
下载 7772208
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号