更新记录
wzz1.0.0(2023-11-24)
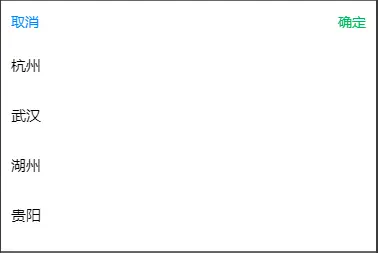
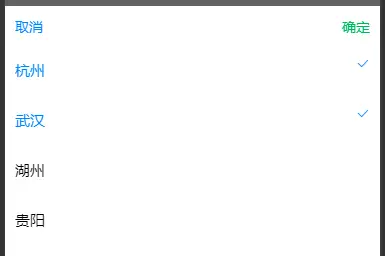
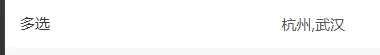
下拉多选
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.5.5 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
使用
<wzz-selector :value="form.select" :valueKey="keyCode" :labelKey="keyValue" @confirm="(val)=>{muiltPckerChange}" :list="itemList" :disabled="disabled" :placeholder="请选择"></wzz-selector>
引入组件
import wzzSelector from '@/components/wzz-selector/wzz-selector'
export default {
components:{
wzzSelector
},
点击确认赋值
muiltPckerChange(val){
this.form.select = val
}
参数说明
| 字段 |
类型 |
说明 |
| value |
null/array |
初始值 |
| list |
array |
下拉选择对象数组[{value:'',label:''}] |
| valueKey |
string |
下拉选择的保存值,默认为'value' |
| labelKey |
string |
下拉选择的展示值,默认为'label' |
| disabled |
boolean |
禁用 |
事件
| 事件 |
说明 |
| confirm |
点击确认按钮保存,返回值是数组,当没有值时,返回为null,这里可根据组件需求改造this.$emit('confirm) |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 13
下载 13
 赞赏 0
赞赏 0

 下载 7783351
下载 7783351
 赞赏 924
赞赏 924















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号