更新记录
1.1.2(2023-11-27)
更新readme
1.1.1(2023-11-27)
更新使用说明,增加git,npm
1.1.0(2023-11-26)
修改说明
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.5.5 app-vue |
× |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
√ |
√ |
√ |
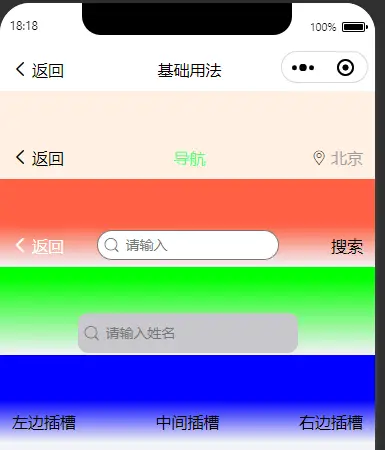
l-navbar自定义导航栏
概要
在做项目的过程中用到了navbar,发现uview并不能满足需求,于是结合了uview中navbar导航栏的方式写了该组件。
Tips
- 该插件使用的预编译,需要自行安装scss/sass插件。
- 该插件同时兼容了Vue和Vue3,hbuilderX 最好是更新到较新版本。
支持的平台
使用示例
//符合uni_modules规范,直接在页面中使用,无需单独引入注册组件。
<template>
<view>
<l-navbar title="首页" leftColor="#ffffff" titleColor="#ffffff" iconColor="#ffffff" :search="true"
@leftClick="leftClick" :showRight="false"
background="linear-gradient(180deg, #ff6043 51%, rgba(255, 96, 67, 0) 99%)" :border="false">
</l-navbar>
</view>
</template>
<script>
export default {
methods: {
leftClick() {
console.log("点击左侧区域")
},
}
}
</script>
<style>
</style>
属性值说明
| 属性名 |
类型 |
默认值 |
描述 |
| autoBack |
Boolean |
true |
是否自动返回 |
| placeholder |
Boolean |
true |
固定在顶部时,是否生成一个等高元素,以防止塌陷 |
| fixed |
Boolean |
true |
是否固定在顶部 |
| height |
[String, Number] |
44 |
导航栏高度,支持px/rpx和数字类型 |
| background |
String |
"#ffffff" |
背景色 |
| leftText |
String |
返回 |
左侧文字 |
| leftColor |
String |
#000000 |
左侧文字颜色 |
| rightText |
String |
北京 |
右侧文字内容 |
| rightColor |
String |
"#9d9d9d" |
右侧文字颜色 |
| title |
String |
首页 |
导航栏标题 |
| titleColor |
String |
"#000000" |
title文字颜色 |
| iconColor |
String |
"#000000" |
icon颜色 |
| showLeft |
Boolean |
true |
是否展示左侧区域 |
| showRight |
Boolean |
false |
是否展示右侧区域 |
| search |
Boolean |
false |
是否展示自定义搜索 |
| disabled |
Boolean |
false |
搜索框是否禁用 |
| searchStyle |
String |
"color: #000000" |
搜索框样式 |
| placeholderText |
String |
请输入 |
搜索框placeholder内容 |
| placeholderStyle |
String |
color: #757575 |
placeholder 样式 |
| searchBgColor |
String |
"#ffffff" |
搜索框背景色 |
| searchHeight |
[String, Number] |
28 |
搜索框高度,支持px/rpx和数字类型 |
| searchWidth |
[String, Number] |
"180px" |
搜索框宽度,支持px/rpx和数字类型 |
| radius |
[String, Number] |
30 |
搜索框圆角 |
| searchLeftColor |
String |
#757575 |
搜索框左侧图标颜色 |
| border |
Boolean |
true |
是否展示搜索框边框 |
| borderStyle |
String |
"1px solid #797979" |
边框样式 仅支持 border属性 |
事件
| 事件名称 |
描述 |
| leftClick |
点击左侧区域事件,如果配置了autoBack,自动返回上一页 |
| change |
当键盘输入时,触发input事件 |
| blur |
输入框失去焦点时触发 |
| focus |
输入框聚焦时触发 |
| confirm |
点击完成按钮时触发 |
| rightClick |
点击右侧区域 |
插槽
| 插槽名 |
描述 |
| left |
自定义左侧内容 |
| center |
自定义中间内容 |
| right |
自定义右侧内容 |
| searchLeft |
自定义搜索框左侧内容 |
其他
- git地址:https://gitee.com/lora0925/l-navbar.git
- npm地址:https://www.npmjs.com/package/l-navbar
- npm i l-navbar


 收藏人数:
收藏人数:
 https://gitee.com/lora0925/l-navbar.git
https://gitee.com/lora0925/l-navbar.git
 https://www.npmjs.com/package/l-navbar
https://www.npmjs.com/package/l-navbar
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 106
下载 106
 赞赏 0
赞赏 0

 下载 7759329
下载 7759329
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号