更新记录
0.0.1(2023-11-29)
基础功能完成
平台兼容性
| HBuilderX最低兼容版本 |
|---|
| 2.7.0 |
HBuilderX插件通用注意事项
HBuilderX-2.7.12以下版本安装插件市场内的插件后,卸载时需手动卸载,详细教程参考:如何手动卸载插件
# 使用方法
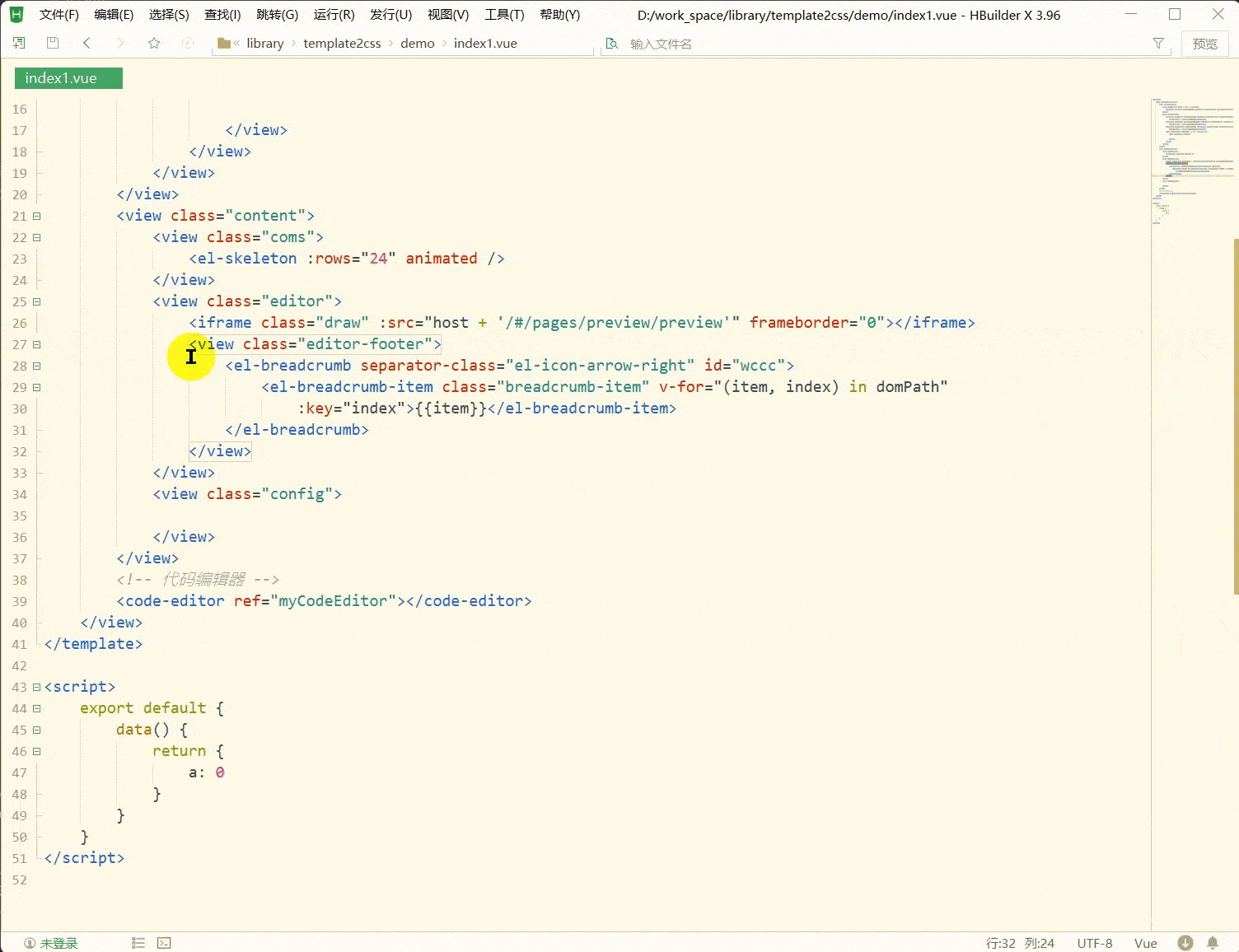
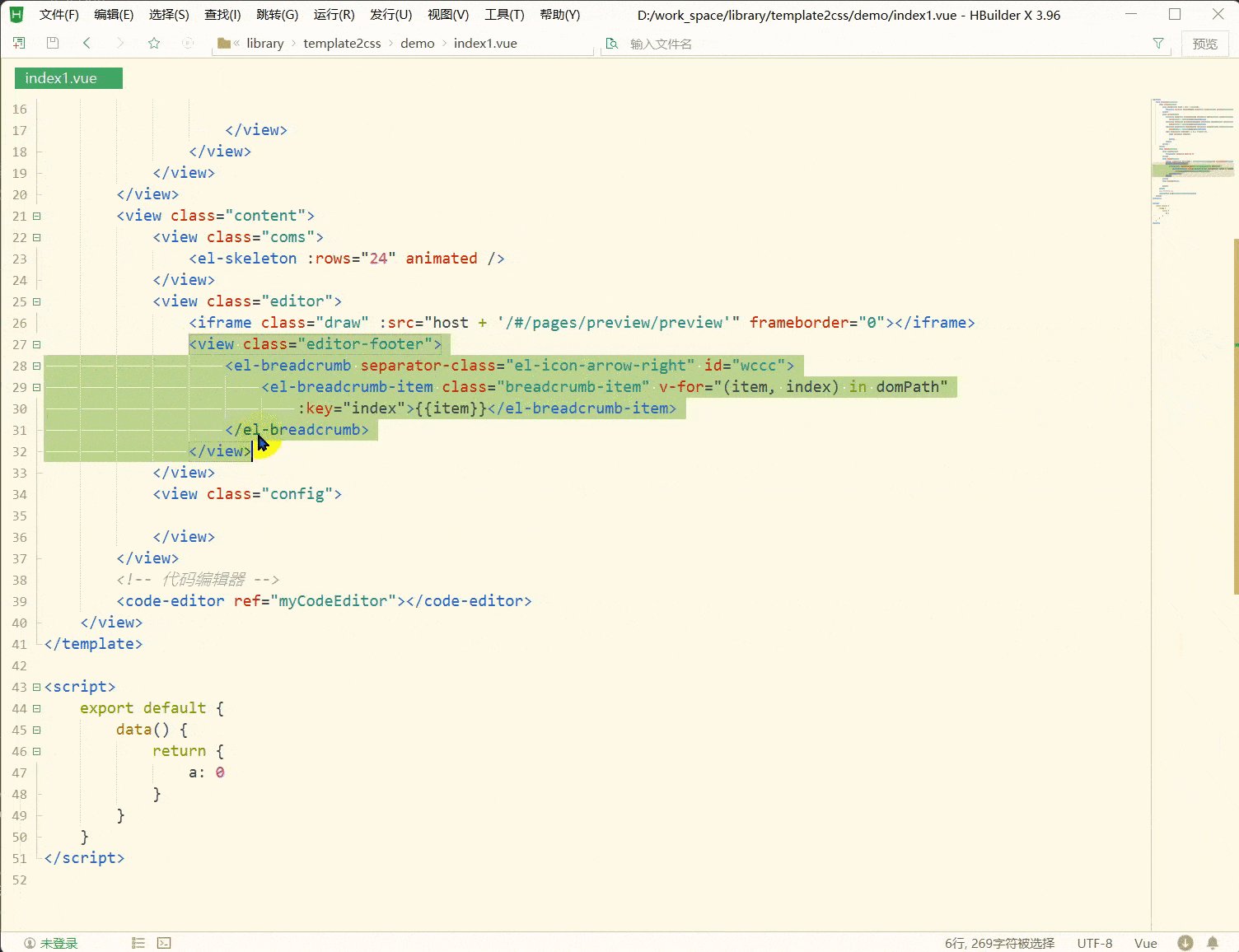
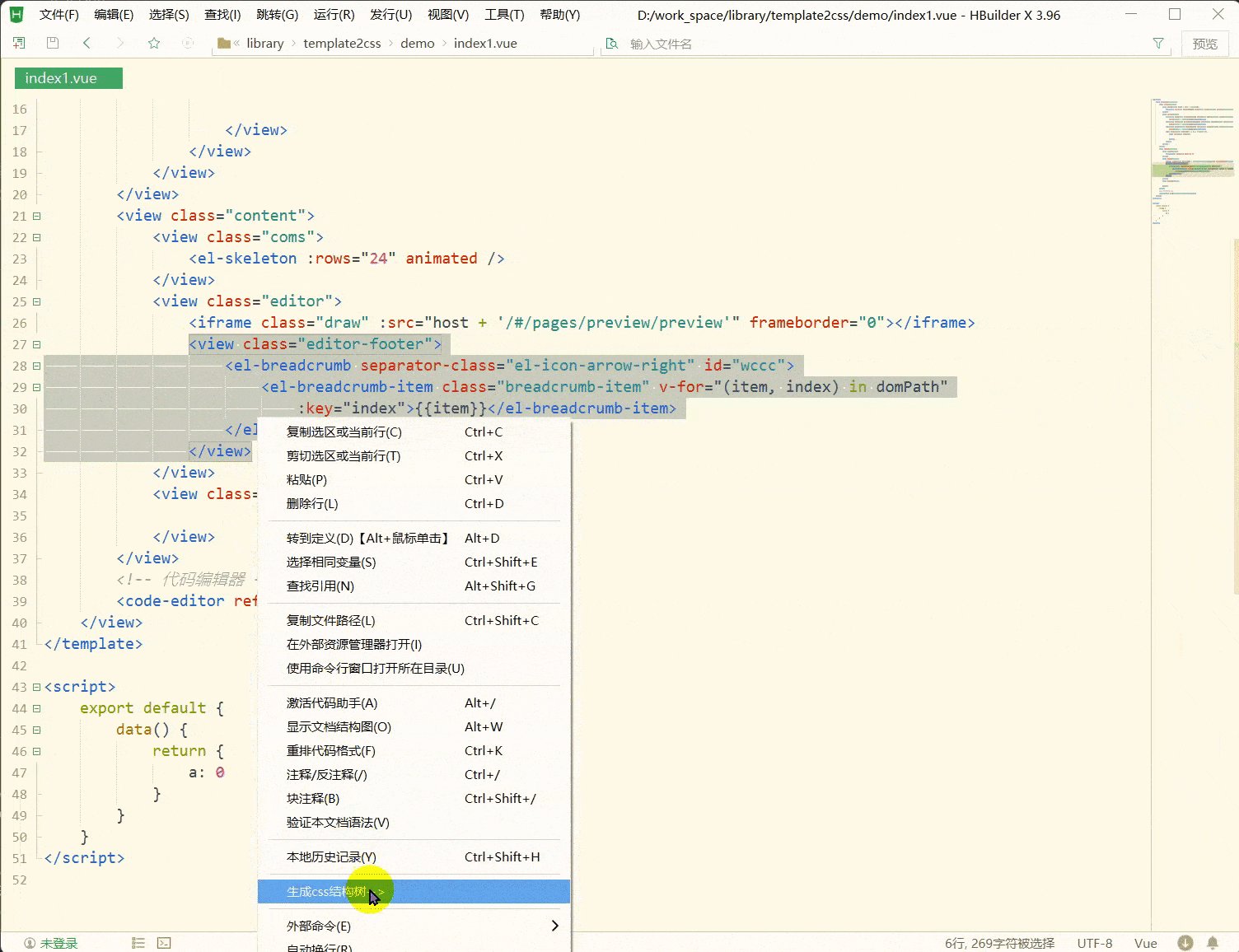
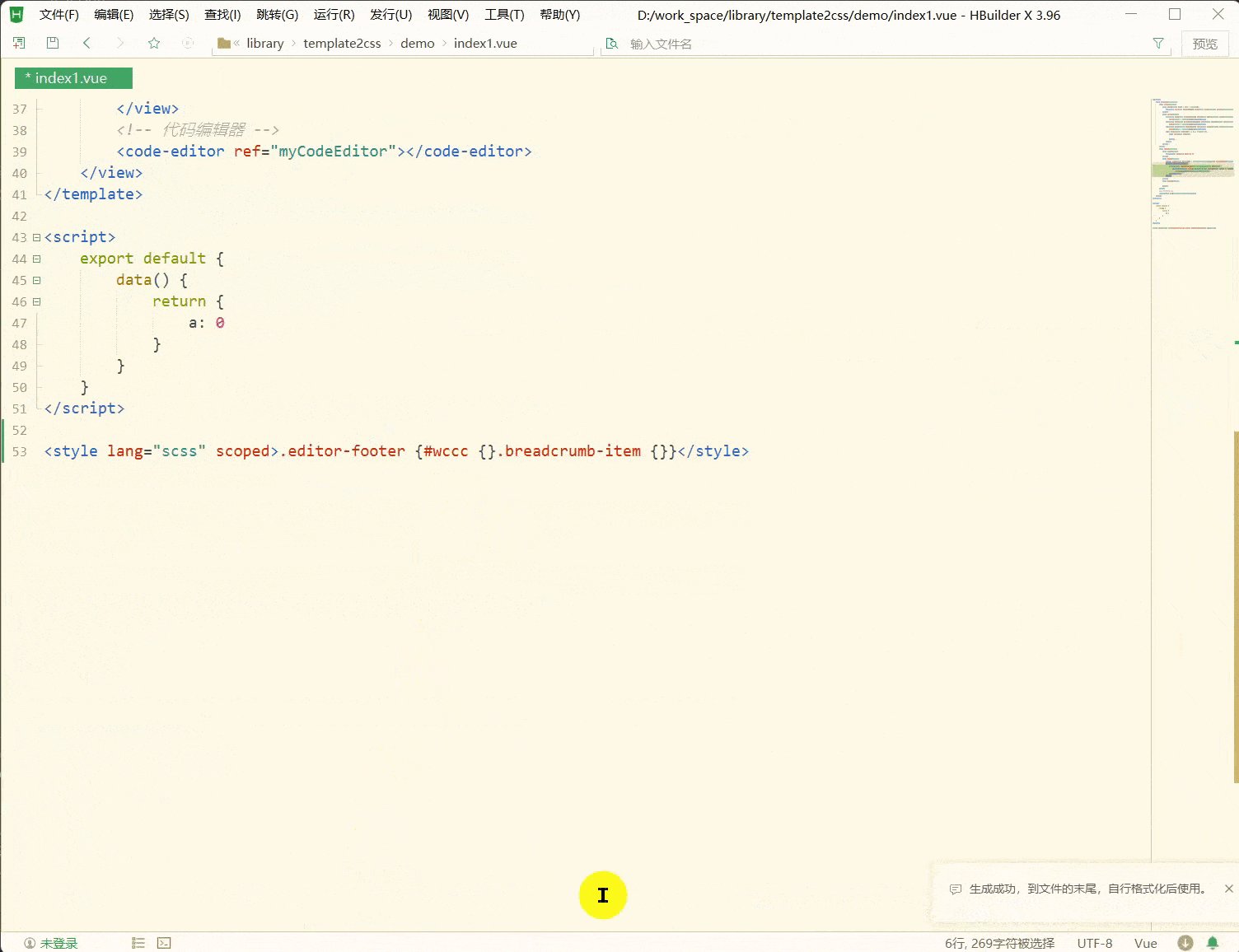
- 在vue文件或者nvue文件,直接,右键选择“生成css结构树”,生成整个template的class树,追加到文档最末尾。
- 选中一段template,右键选择“生成css结构树”,生成所选区域的class树,追加到文档最末尾。
todo
- 支持部分生成,追加到已有的style标签内
- 生成内容有好的进行格式化
- 支持id选择器的嵌套,支持标签选择器


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)

 下载 56
下载 56
 赞赏 2
赞赏 2

 下载 7767126
下载 7767126
 赞赏 920
赞赏 920















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号