更新记录
1.0.1(2023-12-01)
修改跨年点击问题
1.0.0(2023-11-29)
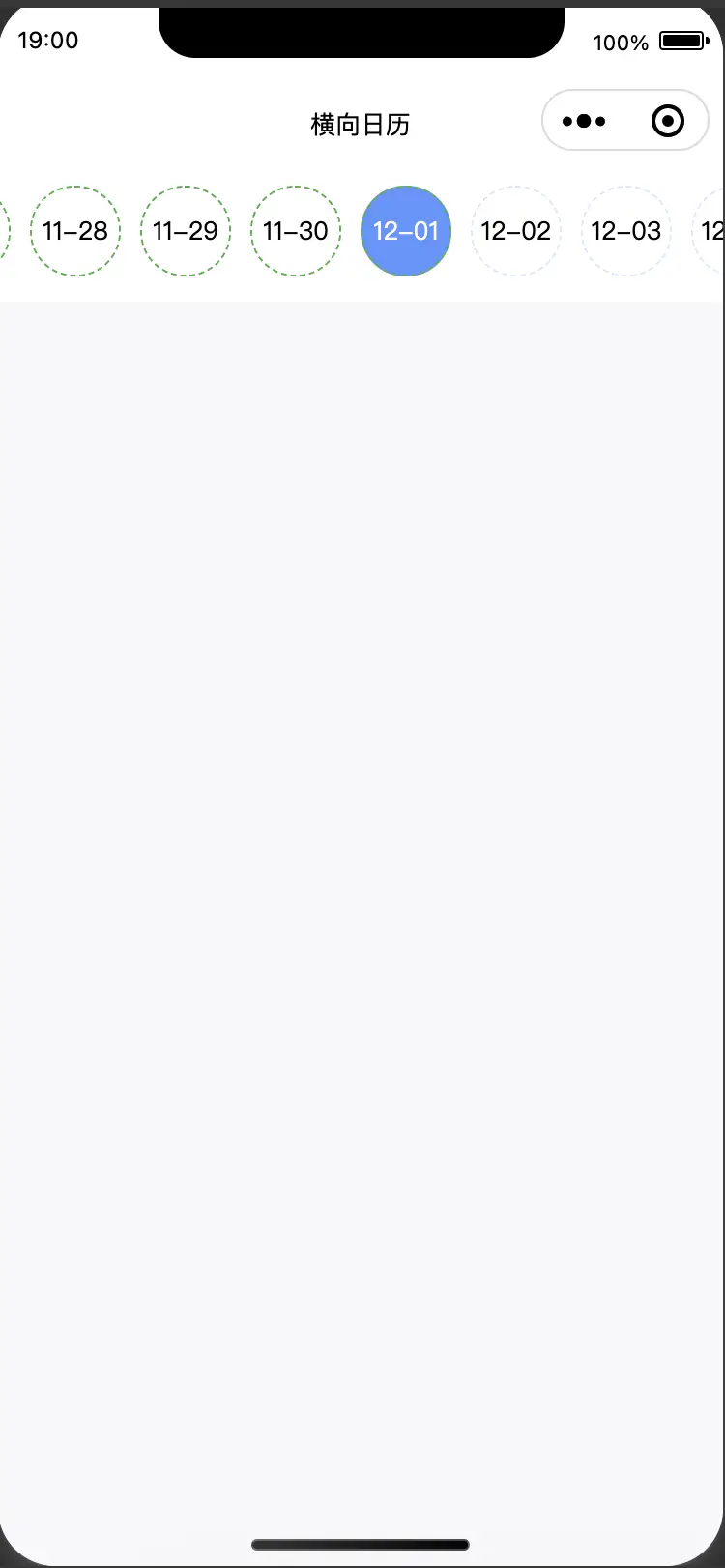
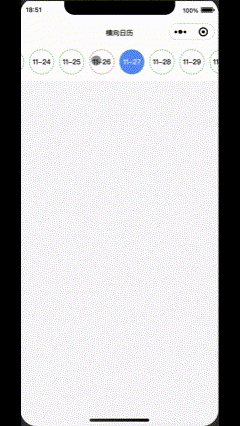
- 实现点击日期自动定位居中
- 当前日期定位
- 计划执行情况,红未完成,绿已完成,白色进行中
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.98 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
日历展示
1. 使用该组件需要安装 dayjs
npm install dayjs
props 传参
completeDays: Array 完成的日期
noDays: Array 未完成的日期
event 事件
@click 返回当前点击的日期 YYY-MM-DD格式
代码示例
<template>
<view>
<xyq-calendar :completeDays="completeDays" :noDays="noDays" @click="calendarHandler" />
</view>
</template>
<script>
export default {
data() {
return {
completeDays: ['2023-11-20', '2023-11-21', '2023-11-22', '2023-11-23', '2023-11-24', '2023-11-25', '2023-11-27', '2023-11-28', '2023-11-29', '2023-11-30', '2023-12-01'],
noDays: ['2023-11-26', '2024-01-01'],
}
},
methods: {
calendarHandler(e) {
console.log(e)
},
},
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 28
下载 28
 赞赏 0
赞赏 0

 下载 7804592
下载 7804592
 赞赏 931
赞赏 931















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号