更新记录
1.0.1(2023-12-04)
新增连续滚动轮播
1.0.0(2023-11-30)
上传1.0
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
功能
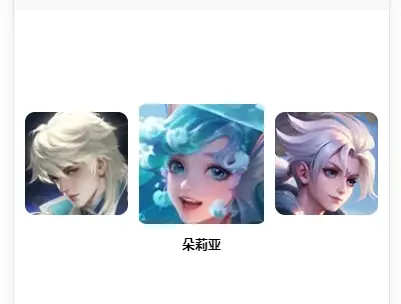
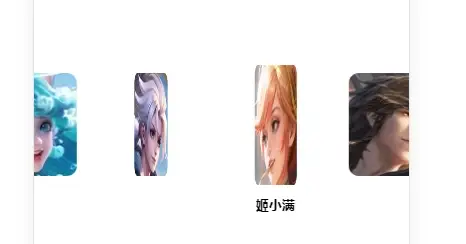
由于日常业务逻辑需要,做一个自动轮播前两张翻牌效果且默认反面中间为正面,swiper+css实现,有好的建议欢迎提出
如何使用
HTML
<z-reversal :swiperArray="swiperArray"></z-reversal>
js
import zReversal from '@/components/z-reversal/z-reversal.vue';
components:{zReversal},
data() {
return {
swiperArray: [
{
icon: "/static/1.jpg",
name: "海诺"
},
{
icon: "/static/2.jpg",
name: "朵莉亚"
},
{
icon: "/static/3.jpg",
name: "亚连"
},
{
icon: "/static/4.jpg",
name: "姬小满"
},
{
icon: "/static/5.jpg",
name: "莱西奥"
},
{
icon: "/static/6.jpg",
name: "赵怀真"
}
]
}
},
methods:{
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 851
下载 851
 赞赏 0
赞赏 0

 下载 7785320
下载 7785320
 赞赏 925
赞赏 925















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号