更新记录
1.0.9(2023-12-09)
fix(1.0.9): 新增curr参数,用来设置默认选项
1.0.8(2023-12-08)
fix: 更新文档
1.0.7(2023-12-06)
fix: 修复一些问题
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.94 app-uvue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
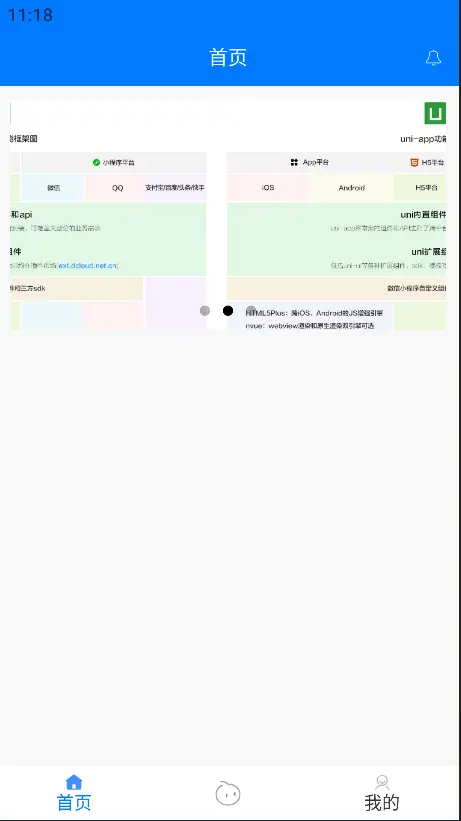
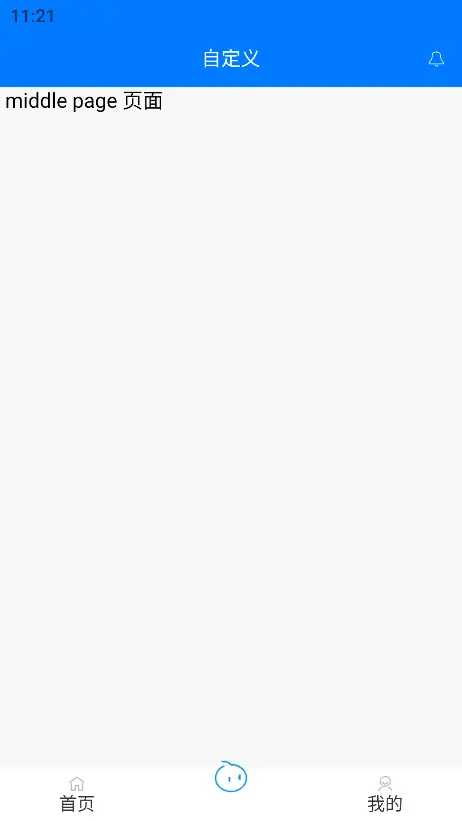
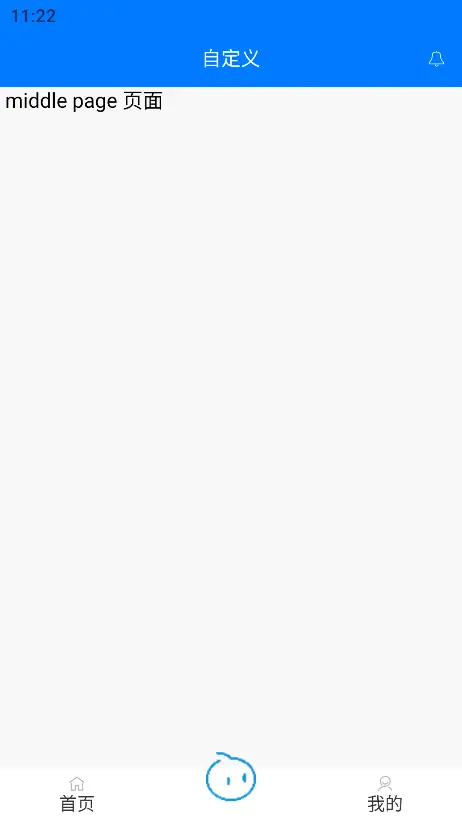
ux-bottom-bar 底部带凸起按钮导航栏
使用方式
以uni_modules方式导入该组件
- 在需要的地方使用该组件
<ux-bottom-bar :tabs="customTabs" @on-tab-active="onTabActive"></ux-bottom-bar>- 参数解析
| 参数名 | 类型 | 默认值 | 是否必传 | 备注 |
|---|---|---|---|---|
| color | String | #333 | 否 | 默认颜色 |
| selectedColor | String | ##007aff | 否 | 选中颜色 |
| bgColor | String | #fff | 否 | 背景颜色 |
| iconSize | Number | 14 | 否 | 图标默认大小 |
| fontSize | Number | 14 | 否 | 文本默认字体大小 |
| scale | Number | 1 | 否 | 凸起按钮大小调控参数 |
| curr | Number | 0 | 否 | 默认选择选项 |
| tabs | Icon[] | [] | 必传 | 详细参数如下表格所示 |
- Icon类型参数解析
| 参数名 | 类型 | 默认值 | 是否必传 | 备注 |
|---|---|---|---|---|
| iconPath | String | 是 | 默认图标路径 | |
| selectedIconPath | String | 是 | 选中图标路径 | |
| pagePath | String | 是 | 切换时组件路径 | |
| text | String | 是 | 默认文本 | |
| middle | Boolean | false | 是 | 是否凸起按钮 |
| icon | string | 是 | 是否使用icon图标 |
备注:
icon参数:使用的ux-icons图标组件,只需要将图标名传给icon参数,则默认启用图标,如果icon为空字符串,则默认使用iconPath和selectedIconPath
middle参数:如果该参数为true,默认屏蔽text参数
如果所有选项的middle都设置为false,则为普通的tab切换
- 事件
| 事件名 | 类型 | 参数 | 参数类型 | 备注 |
|---|---|---|---|---|
| @on-tab-active | tap | index | Number | 点击选项时触发 |
- tabs参数示例
//type Icon[]的使用示例
customTabs: [
{
iconPath: "/static/images/tabbar/index.png",
selectedIconPath: "/static/images/tabbar/index-active.png",
pagePath: "components/home",
text: "首页",
middle: false,
icon: 'all'
},
{
iconPath: "/static/images/tabbar/middle.png",
selectedIconPath: "/static/images/tabbar/middle-active.png",
pagePath: "/pages/index/index",
text: "",
middle: true,
icon: 'atm'
},
{
iconPath: "/static/images/tabbar/mine.png",
selectedIconPath: "/static/images/tabbar/mine-active.png",
pagePath: "components/mine",
text: "我的",
middle: false,
icon: 'account'
},
] as BottomBarItem[]

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 123
下载 123
 赞赏 1
赞赏 1

 下载 7756866
下载 7756866
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号