更新记录
1.0.1(2023-12-26)
优化图标rpx单位转换
1.0.0(2023-12-12)
欢迎联系定制
QQ:289097246
支持uni_modules规范,可全局引用,亦可单独引用
import mrsongCanvas from '@/uni_modules/mrsong-canvas/components/mrsong-canvas/mrsong-canvas.vue';
<template>
<view class="canvas">
<mrsong-canvas :dataSource="dataSource" @getImgUrl="getImgUrl"></mrsong-canvas>
</view>
</template>
components: {
mrsongCanvas
},
data() {
return {
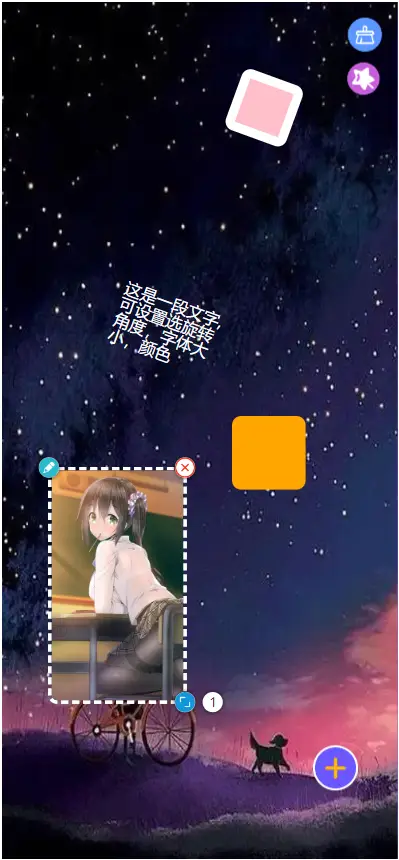
dataSource: {
dragBg: {
bgColor: '#6739b6',//背景色
color: '#6739b6',//画笔颜色
url: 'https://static.songjun520.cn/2048.jpg',//背景图
top: 0,//定位top
left: 0,//定位left
radius: 0,//背景圆角
cover: true,//背景图是否覆盖全屏
},
dragList: [
{
id: 0,//id不可重复
type: 'img',//类型
/* #ifndef H5 */
url: 'https://gitee.com/songjun520/static/raw/master/2048.jpg',//图片地址
/* #endif */
/* #ifdef H5 */
url: 'https://static.songjun520.cn/2048.jpg',//图片地址
/* #endif */
zIndex:1,//图层,数值越大,层级越高
width: 143,//宽度
height: 250,//高度
backgroundColor: '#6739b6',//背景色
active: false,//是否选中
fontSize: 18,//字体大小
top: 20,//定位top
left: 20,//定位left
radius: 10,//圆角
rotate: 0//旋转角度
},
{
id: 1,
type: 'shape',
zIndex:5,
width: 50,
height: 50,
active: false,
fontSize: 18,
borderColor: '#000',
backgroundColor: '#fff',
borderWidth: 10,
borderStyle: 'solid',
top: 80,
left: 180,
radius: 10,
rotate: 20
},
{
id: 2,
type: 'shape',
zIndex:2,
width: 50,
height: 50,
active: false,
fontSize: 18,
backgroundColor: '#000',
top: 150,
left: 250,
radius: 10
},
{
id: 4,
type: 'text',
text: '这是一段文字,可设置选旋转角度,字体大小,颜色',
zIndex:7,
width: 120,
height: 80,
fontSize: 15,
color: '#fff',
active: false,
top: 300,
left: 120,
radius: 0,
rotate: 20
}
]
}
};
},
methods: {
getImgUrl(e) {
console.log('getImgUrl', e);
}
}
};
props
| 参数 |
说明 |
类型 |
默认值 |
可选值 |
| dataSource |
绘图的数据 |
OBject |
{dragBg:{},dragList:[]} |
- |
dragList说明[{id:0,...}]
| 参数 |
说明 |
类型 |
默认值 |
可选值 |
| id |
id不可重复 |
Number |
0 |
- |
| type |
类型 |
String |
- |
img / shape / text |
| url |
图片地址 |
String |
- |
- |
| zIndex |
图层,数值越大,层级越高 |
Number |
1 |
- |
| width |
宽度 |
Number |
- |
- |
| height |
高度 |
Number |
- |
- |
| backgroundColor |
背景色 |
String |
- |
- |
| borderColor |
边框颜色 |
String |
- |
- |
| borderWidth |
边框宽度 |
Number |
- |
- |
| color |
画笔颜色 |
String |
- |
- |
| active |
是否选中 |
Boolean |
false |
true |
| fontSize |
是否自动获取焦点 |
Boolean |
false |
false |
| top |
定位top |
Number |
0 |
|
| left |
定位left |
Number |
0 |
- |
| fontSize |
字体大小 |
Number |
14 |
- |
| radius |
圆角 |
Number |
0 |
- |
| rotate |
旋转角度 |
Number |
0 |
0 |
dragBg说明{bgColor: '#6739b6',...}
| 参数 |
说明 |
类型 |
默认值 |
可选值 |
| url |
图片地址 |
String |
- |
- |
| bgColor |
背景色 |
String |
- |
- |
| color |
画笔颜色 |
String |
- |
- |
| top |
定位top |
Number |
0 |
|
| left |
定位left |
Number |
0 |
- |
| radius |
圆角 |
Number |
0 |
- |
| rotate |
旋转角度 |
Number |
0 |
0 |
Events
| 事件名 |
说明 |
回调参数 |
版本 |
| getImgUrl |
获取绘图后的数据(包含图片信息,以及数据源) |
value:Object |
- |
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 |
× |
√ |
√ |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
mrsong-canvas


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 1518
下载 1518
 赞赏 0
赞赏 0

 下载 7788240
下载 7788240
 赞赏 926
赞赏 926















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号