更新记录
0.1.4(2023-12-21)
1、新增横屏模式
2、新增背景图不能擦除模式
0.1.3(2023-12-15)
修复撤回功能不能正常撤回的bug
0.1.2(2023-12-12)
取消保存按钮,下载按钮 保存图片的类型 1、保存地址 2、保存到本地图片 3、既保存地址 又保存图片
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.6.0 app-vue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
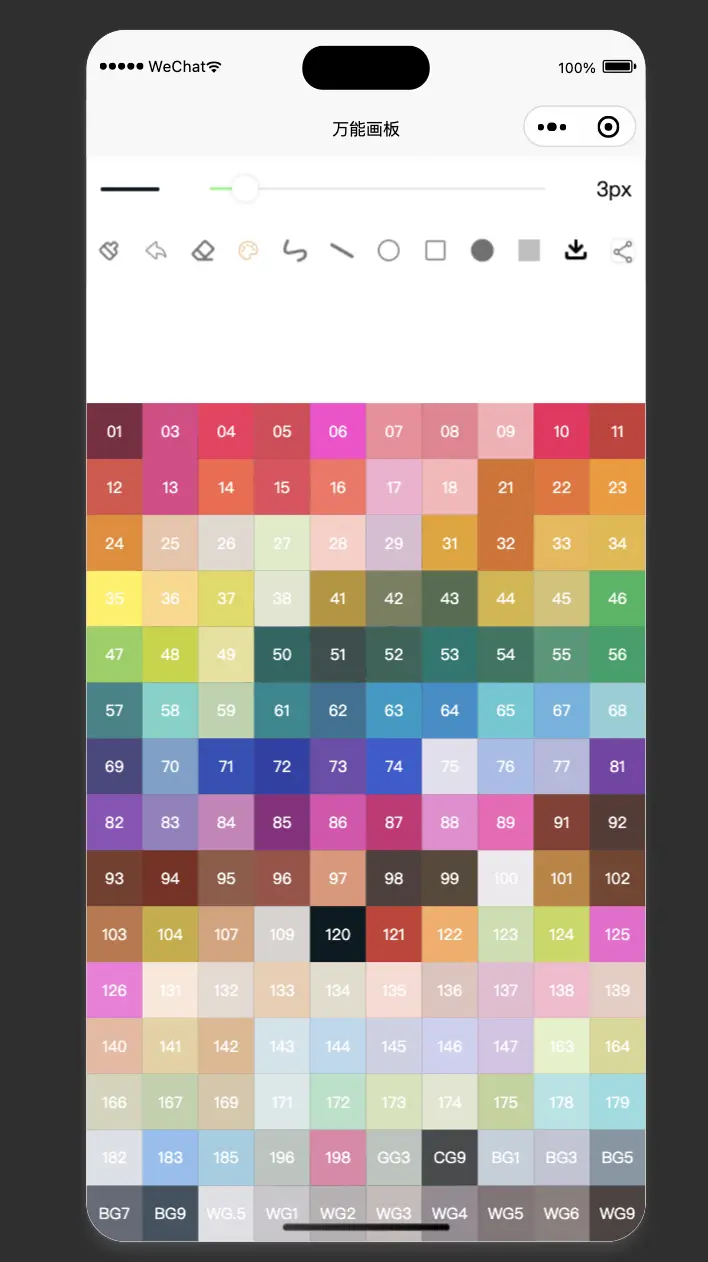
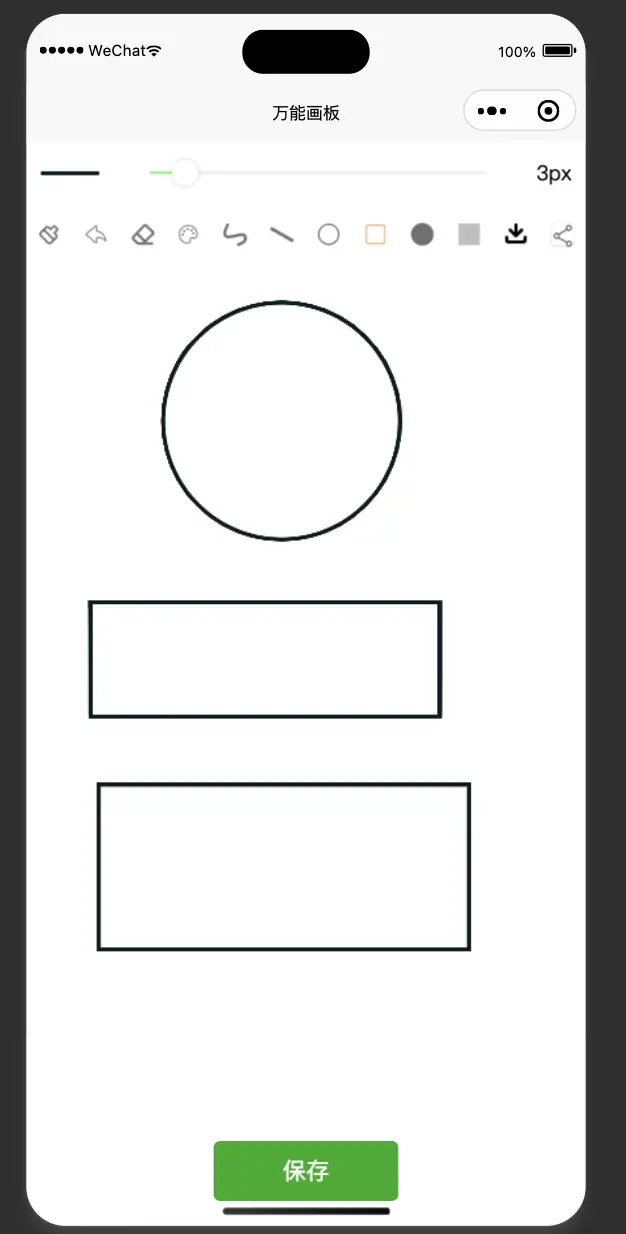
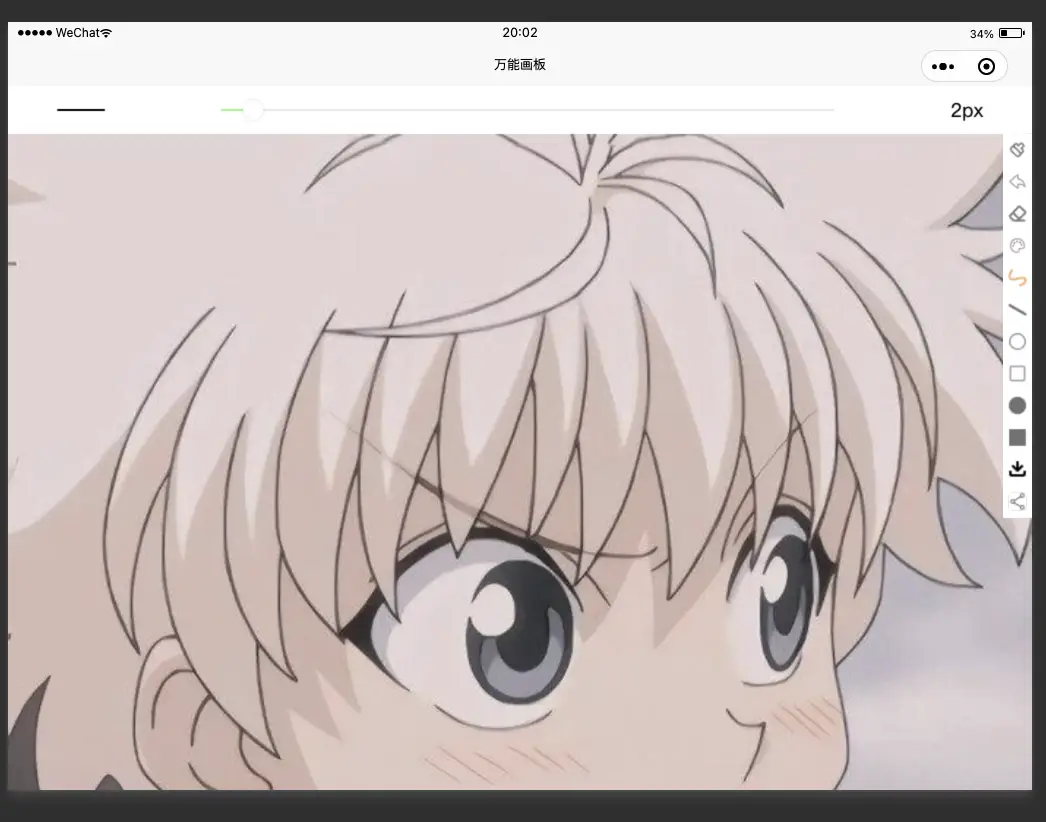
wn-canvas 万能画板
简介
powered by Xiaogang @2023
万能画板,支持H5和小程序,支持保存图片,支持自定义背景图片,支持自定义画笔颜色,支持自定义画笔粗细,支持自定义画笔橡皮擦,支持自定义画笔撤销,支持自定义画笔清空,支持自定义画笔保存,支持自定义画笔下载,支持自定义画笔下载失败回调
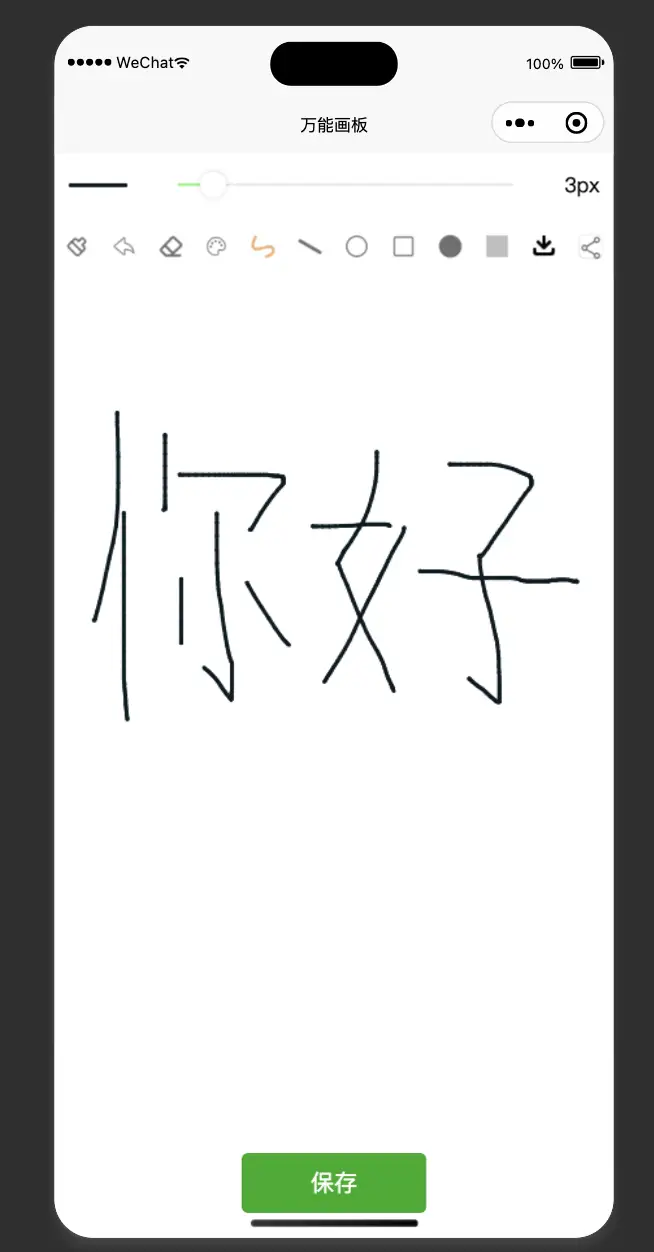
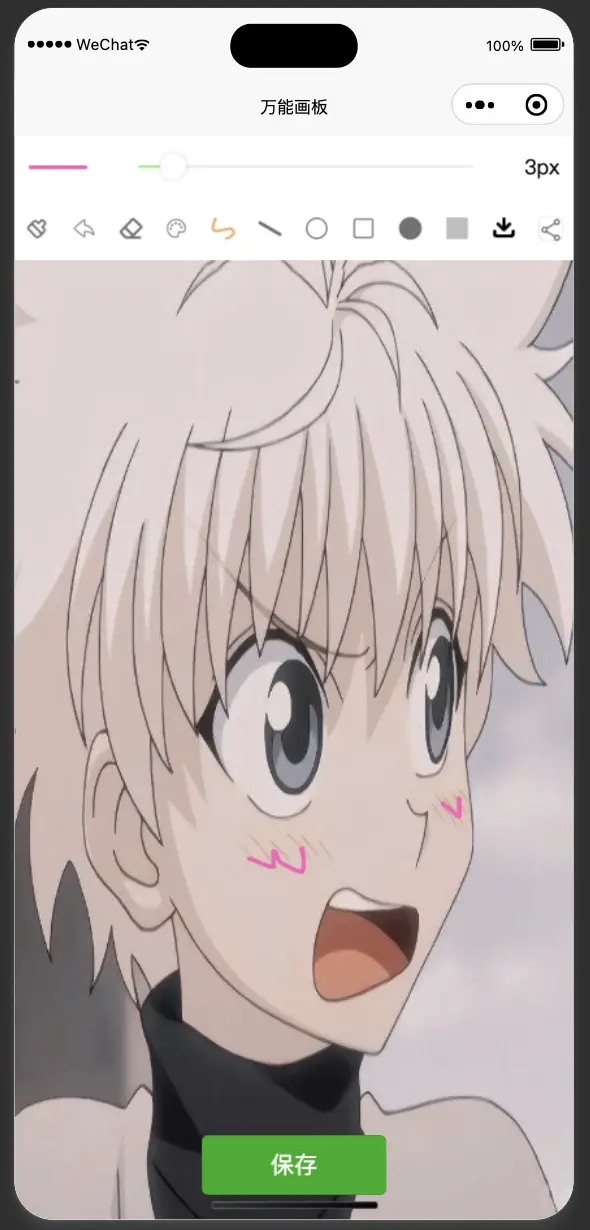
效果图

API
属性(Props)!
| 属性名 |
类型 |
默认值 |
说明 |
| saveImageType |
String |
1 |
保存图片的类型 1、保存地址 2、保存到本地图片 3、既保存地址 又保存图片 |
| drawImage |
String |
"" |
背景图片 |
| isUnderBkg |
Boolean |
false |
背景图片是否在画板下显示,擦除将不会擦除背景图 |
事件(Events)
| 事件名称 |
返回值 |
说明 |
| saveImage |
图片地址 |
H5返回base64地址,小程序返回http链接 |
| dowmloadErr |
String |
下载图片失败回调 |
| dowmloadSuc |
String |
下载图片成功回调 |
快速使用
基础示例,具体说明参考上面API
<template>
<view class="content">
<wnCanvas saveImageType="3" @saveImage="saveImage" :drawImage="drawImage" :isUnderBkg="true" @dowmloadErr='dowmloadErr' @dowmloadSuc="dowmloadSuc"></wnCanvas>
</view>
</template>
<script>
import wnCanvas from "@/uni_modules/xiaogang-canvas/components/wn-canvas.vue"
export default {
components: {
wnCanvas
},
data() {
return {
drawImage:require("../../static/head.jpg")//绘制背景图片 不传则为白色背景
}
},
methods: {
saveImage(url) {
//画板返回的图片地址
console.log(url);
},
dowmloadErr(err){
//下载图片失败时的回调
console.log(err);
},
dowmloadSuc(res){
//下载图片成功时的回调
console.log(res);
}
}
}
</script>
如有问题或建议,欢迎留言或关注公众号「小刚科技站」联系沟通哟





 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(6)
赞赏(6)





 下载 231
下载 231
 赞赏 6
赞赏 6

 下载 7773861
下载 7773861
 赞赏 921
赞赏 921















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号