更新记录
1.0.0(2023-12-13)
第一个版本,感谢大家的支持!
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.98 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
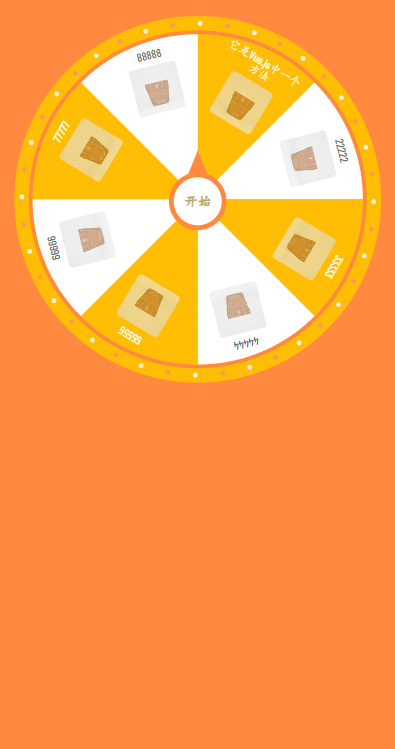
关于转盘插件
业余写着玩的,有不足之处欢迎指出. 本插件为纯css+js写的,兼容性没有做测试,有实际使用的麻油可以给我反馈 代码很简单,有不懂的直接看源码即可.
下面是一些支持的参数:
- [prizes] 奖品列表,一定是数组(Array)格式,每个奖品包含 title 和 image 选项.[{title:"奖品名称", image: "奖品图片"}]
- [prizeIndex] 抽中的奖品数组下标,从0开始.初始为-1.
- [startTxt] 转盘开始按钮的文字, 使用传入的方式可支持多语言
- [panBackgroundColor] 转盘最外围的颜色, 支持 #ffffff, rgb(255,255,255) 的格式
- [panMidColor] 转盘中间的颜色,支持同上
- [evenColor] 转盘中间偶数框的背景颜色,同上
- [oddColor] 转盘中间基数框的背景颜色,同上
- [startBgColor] 开始按钮的背景颜色,同上
- [startFontColor] 开始按钮的文字颜色,同上
- [startBorderColor] 开始按钮的边框颜色,同上
仅支持2种方法, 即 开始抽奖 和 结束抽奖
- [@getPrize] 抽奖之前(before), 从服务端获取中奖奖品的index, 设置 prizeIndex 为 prizes 的中奖下标即可开始抽奖.
- [@finish] 抽奖结束(after), 结束后请将 prizeIndex 设置为-1, 并会返回 prizes 的中奖下标.


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 15
下载 15
 赞赏 0
赞赏 0

 下载 7771438
下载 7771438
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号