更新记录
1.0.0(2023-12-19)
发布
new Up
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
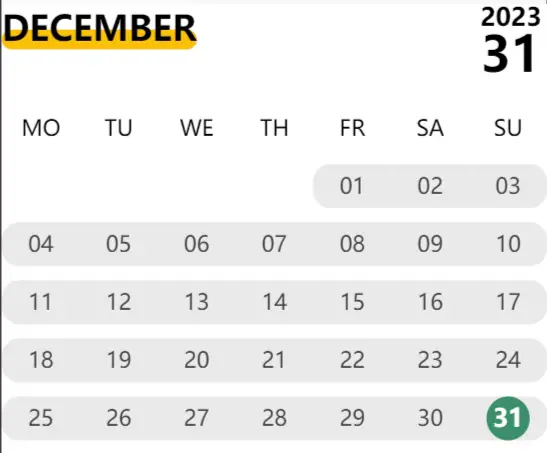
ModsCalendar 组件使用指南
一、组件概述
ModsCalendar 是一个用于日期选择的交互组件,它为用户提供了一个直观的界面来选择特定的日期。
二、属性 (Props)
- leftTitle (类型:字符串) - 左上角自定义文字,如果设置,月份将不显示。
- disable (类型:布尔值) - 用于禁用整个日历选择器。
- daysOfWeek (类型:字符串数组,默认值:
["MO", "TU", "WE", "TH", "FR", "SA", "SU"]) - 星期几的显示内容,默认为缩写英文。
- monthNames (类型:字符串数组) - 月份的完整名称。
- monthLine (类型:字符串) - 月份分割线的图片路径。
- monthLineColor (类型:字符串,默认值:
rgb(250, 192, 8)) - 月份分割线的颜色。
- chooseBackgroundColor (类型:字符串,默认值:
rgb(58, 142, 106)) - 选中日期时的背景颜色。
- chooseColor (类型:字符串,默认值:
rgb(255, 255, 255)) - 选中日期时的文字颜色。
三、事件 (Events)
- rendered - 当组件渲染完成时触发。返回当前日历选中的日期、月份、年份,以及当前月份的所有周数据数组。
- updateSelectedDate - 当日历中的选中日期更新时触发。返回当前日历选中的日期、月份、年份,以及当前月份的所有周数据数组。
- selectDate - 当用户选定一个日期时触发。返回当前日历选中的日期、月份、年份,以及选中日期的字符串形式(格式为 'yyyy-mm-dd')。
四、使用方法
在使用 ModsCalendar 组件时,您需要在代码中引入它,并设置所需的属性和监听事件。目前仅兼容小程序跟app
五、注意事项
- 在使用 ModsCalendar 组件之前,请确保您已经正确安装并引入了所需的库或框架。
- 根据您的项目需求,您可能需要自定义 ModsCalendar 组件的样式。这可以通过覆盖默认的 CSS 样式或使用组件提供的定制选项来实现。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 149
下载 149
 赞赏 0
赞赏 0

 下载 7767031
下载 7767031
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号