更新记录
1.0.1(2023-12-20)
迁移发布
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.96,Android:5.0,iOS:11 |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
howxm
开发文档
在线文档:点此
可以直接下载示例代码进行调试
API定义也可以直接参考插件目录下的index.d.uts
UTS插件使用指南
准备工作
- 登录 https://howxm.com
- 分别新建ios和android 类型的应用和相应的campaign(投放问卷)
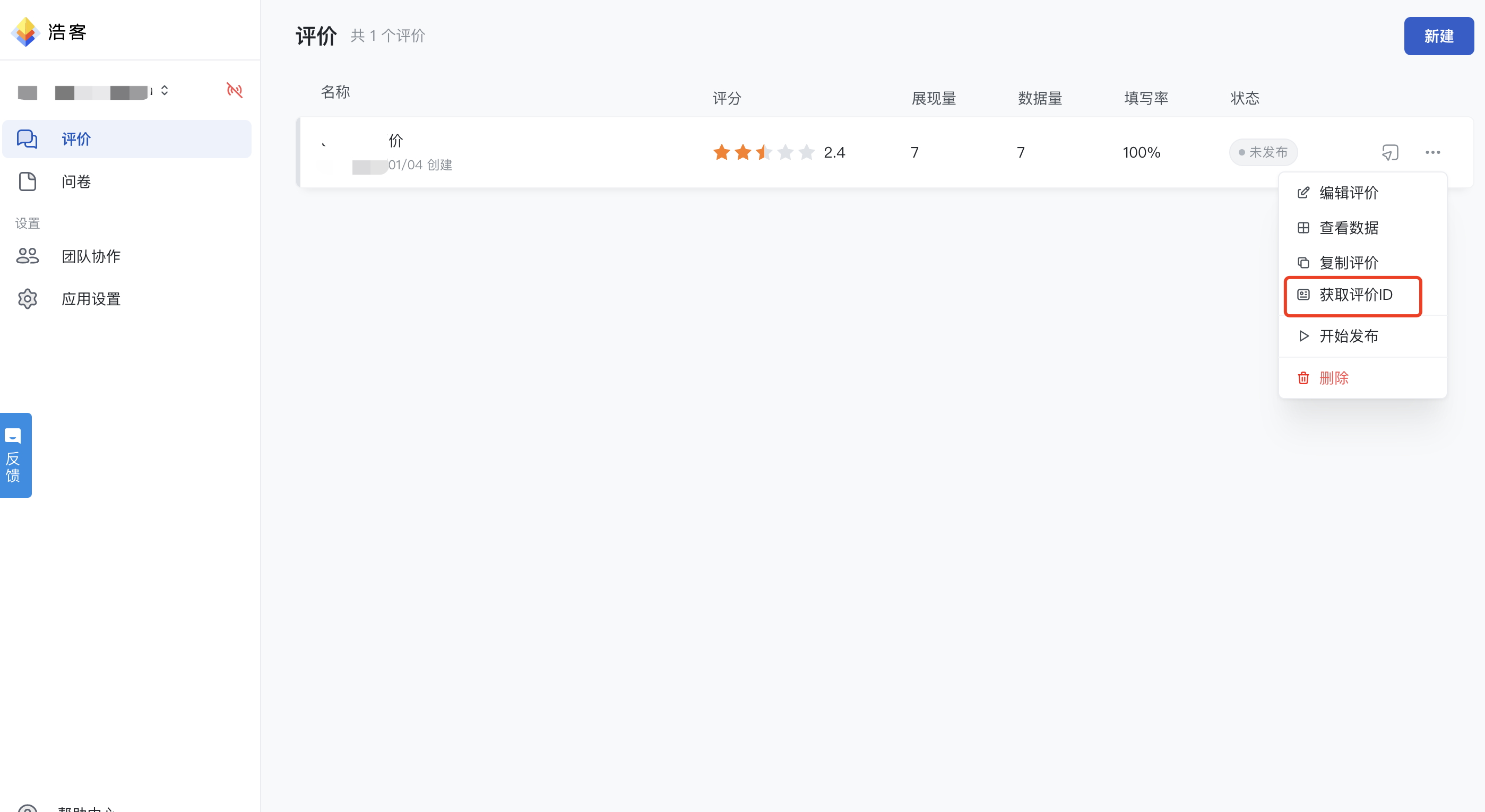
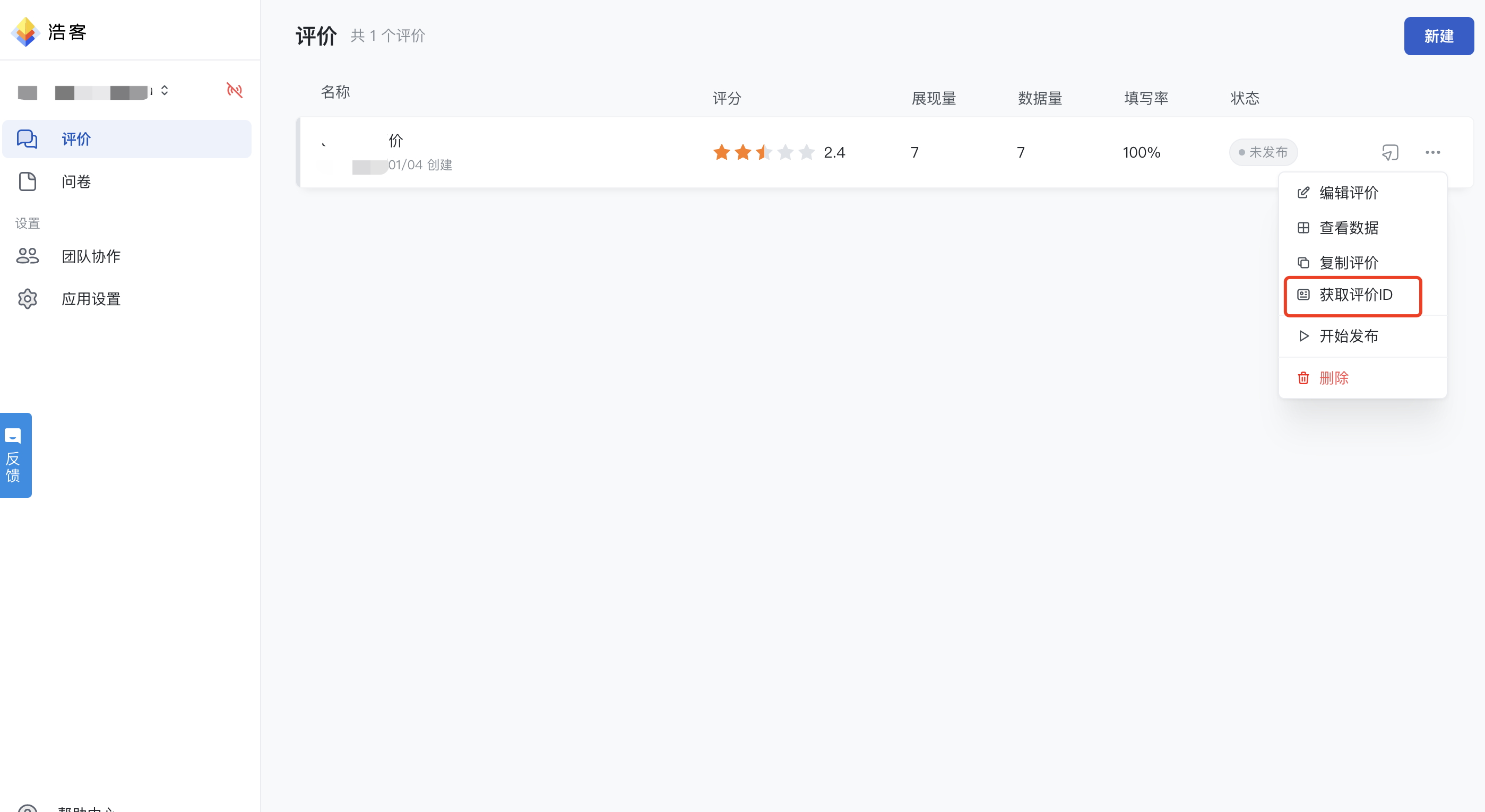
- 获取到appId和campaignId,以便在后续api调用的时候使用
如何获取campaignId(评价ID或者问卷ID):

引入uts插件
import * as Howxm from "@/uni_modules/howxm";
初始化sdk
定义:
/**
* 初始化sdk
* @param appId 应用id,在浩客后台-App设置-应用ID处获取
* @param {InitializeOption} options
*/
initializeSDK(appId : string, options? : InitializeOption) : void
示例代码:
data() {
return {
appId: '',
campaignId: ''
}
},
onReady() {
const platform = uni.getDeviceInfo().platform
//需要在howxm.com后台分别创建两个应用,一个ios,一个android的,然后获取appId和campaignId
if(platform === 'ios'){
this.appId = '自行获取'
this.campaignId = '自行获取'
}else if(platform === 'android'){
this.appId = '自行获取'
this.campaignId = '自行获取'
}
Howxm.initializeSDK(this.appId, {
success: function() {
},
fail: function() {
},
})
},
identify 用户身份信息传递
定义:
/**
* identify 当前用户身份
* @param {InitializeOption} customer
*/
identify(customer: CustomerProps): void
示例代码:
Howxm.identify({
uid: "test_u002", //用户uid,必填项
name: "haha", //用户姓名,选填
attrs:{ //客户其他属性,选填
u_vip: 10,
u_login_at: new Date().toISOString()
}
})
checkOpen 弹出策略检查接口
定义:
/**
* 免打扰规则的校验:根据某个投放问卷,校验当前用户:uid,是否可以进行投放
* @param campaignId 投放问卷/评卷 id,可以在后台列表/详情页面 进行获取
* @param uid 当前用户id
* @param option 其他回调操作
*/
checkOpen(campaignId: string, uid: string, option?: CheckOpenOption): void
示例代码:
Howxm.checkOpen(this.campaignId, "当前用户的uid", {
success: function() {
},
fail: function() {
},
})
open 弹出问卷接口
定义:
/**
* 不需要校验免打扰规则,直接进行问卷弹出
* @param campaignId 投放问卷/评卷 id,可以在后台列表/详情页面 进行获取
* @param uid 当前用户信息
* @param extraAttrs 弹出问卷时,可以携带的额外的补充信息,根据自己业务自由发挥
*/
open(campaignId: string, customer?: CustomerProps, extraAttrs?: ExtraAttrsProps)
示例代码:
Howxm.open(this.campaignId, {
uid: 'uid',
//..其他属性
attrs:{
u_vip: 11,
u_tag: '666'
}
}, { //open问卷的时候,还可以设置额外的参数
value:{
'c1':'001'
}
})
event 抛出事件接口
定义:
/**
* 事件触发问卷,需要在问卷/评价 投放规则 中设置按照某个事件code进行触发
* @param eventCode 事件code
* @param eventExtra 弹出问卷时,可以携带的额外的补充信息,根据自己业务自由发挥
*/
event(eventCode: string, eventExtra?: EventExtraProps)
示例代码:
Howxm.event("eventCode",{
value:{ //触发事件时候的额外属性
"attr_1":"aaa"
}
})



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 31
下载 31
 赞赏 0
赞赏 0

 下载 7772208
下载 7772208
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号