更新记录
1.0.0(2023-12-28)
左侧Tab栏组件、侧边Tab栏组件,支持左右联动
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
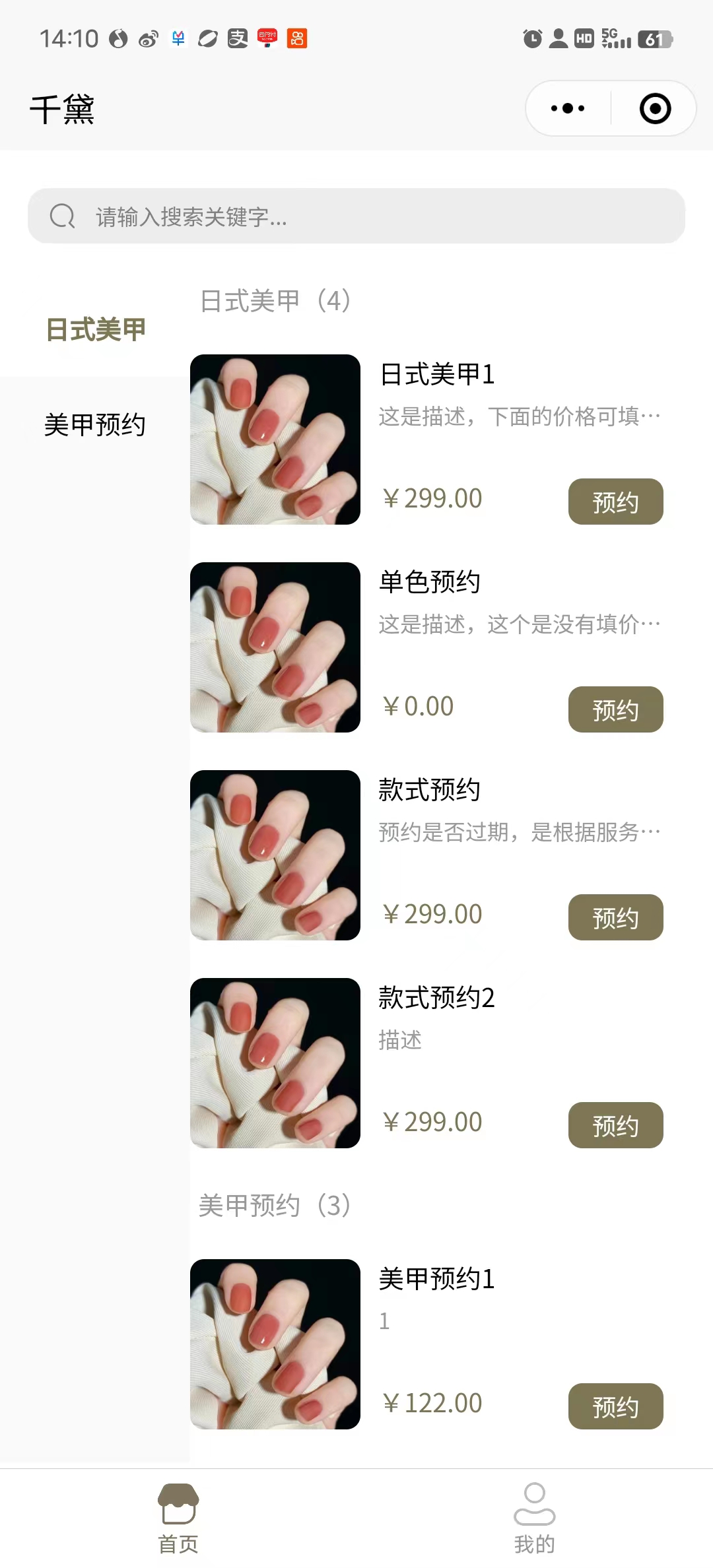
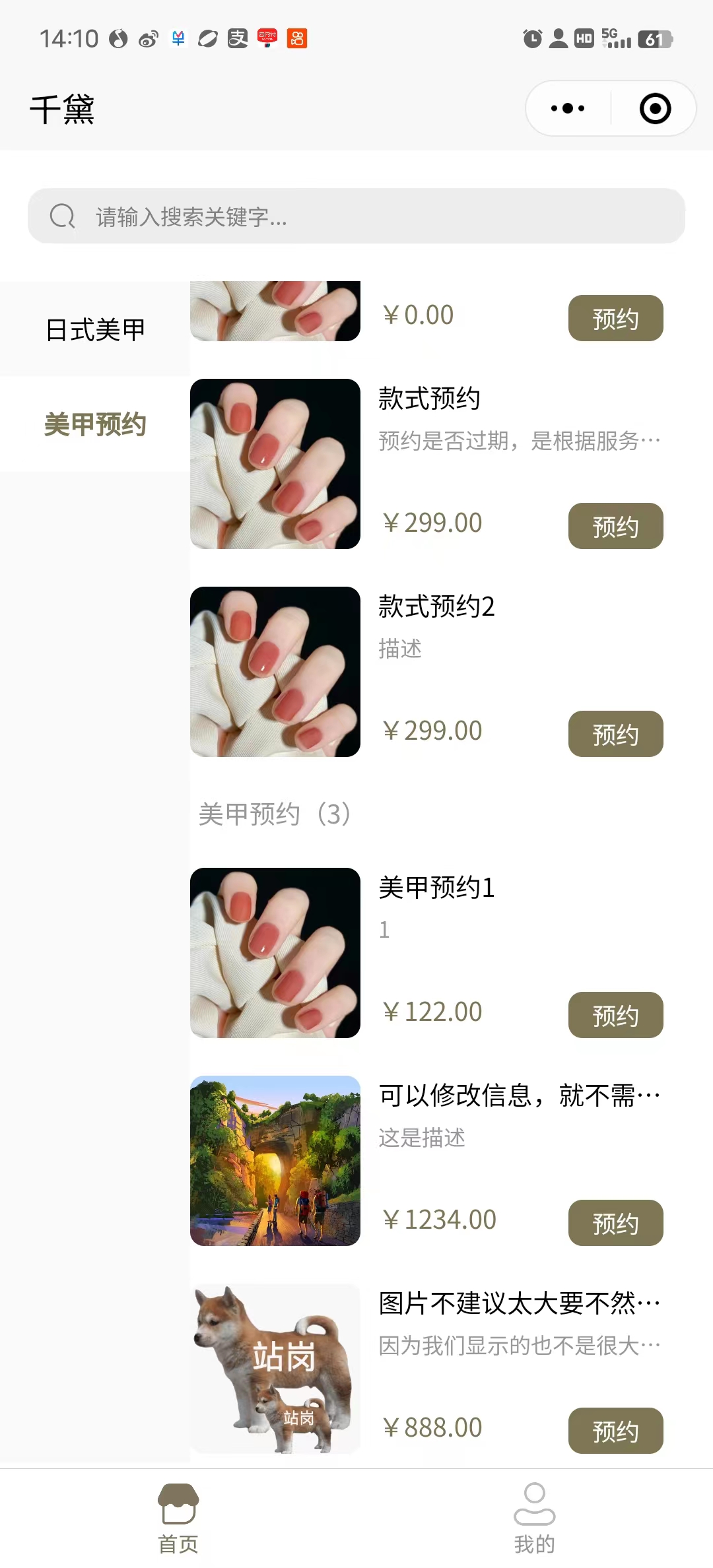
youlan-Tabs
侧边Tab栏组件,支持左右联动,不管是点击左侧的分类,还是滑动右侧的商品,两边显示的都是联动的,和咱们点外卖的那种是一样的。
只支持小程序,h5的话,也是可以正常的,但是没有测试过有没有bug,需要使用的可以试试。
引入组件
// 根据你所在的目录引用
import youlanTabs from '@/uni_modules/youlan-Tabs/components/youlan-Tabs/youlan-Tabs.vue'
注册组件
components: {
youlanTabs
},
// box_main 是在我们的scc里面需要设置高度,你也可以不加 自己调整这个高度
<view class="box_main">
<youlanTabs :dataArr="data" />
</view>
// css height 看你的需求,像我的预览图里面,有个搜索的,就需要减去144rpx
.box_main {
display: flex;
width: 100%;
height: calc(100vh - 0rpx);
}
使用方式
data() {
return {
data: []
}
},
components: {
youlanTabs
},
onLoad() {
setTimeout(() => {
// 假设这是从后台获取的数据
let arr = [
{
"id": 17,
"title": "日式美甲1",
"description": "这是描述,下面的价格可填可不填",
"duration": 120,
"image_url": "/public/static/imgs/658936a3612bc_1703491235_9457.jpeg",
"price": "299.00",
"category_id": 6,
"created_at": "2023-12-25 16:00:35",
"category_name": "日式美甲"
},
{
"id": 18,
"title": "日式美甲1",
"description": "这是描述,下面的价格可填可不填",
"duration": 120,
"image_url": "/public/static/imgs/658936a3612bc_1703491235_9457.jpeg",
"price": "299.00",
"category_id": 6,
"created_at": "2023-12-25 16:00:35",
"category_name": "日式美甲"
},
{
"id": 19,
"title": "日式美甲1",
"description": "这是描述,下面的价格可填可不填",
"duration": 120,
"image_url": "/public/static/imgs/658936a3612bc_1703491235_9457.jpeg",
"price": "299.00",
"category_id": 6,
"created_at": "2023-12-25 16:00:35",
"category_name": "日式美甲"
},
{
"id": 20,
"title": "单色预约",
"description": "这是描述,这个是没有填价格的",
"duration": 120,
"image_url": "/public/static/imgs/658936a3612bc_1703491235_9457.jpeg",
"price": "0.00",
"category_id": 6,
"created_at": "2023-12-25 16:04:01",
"category_name": "日式美甲"
},
{
"id": 21,
"title": "款式预约",
"description": "预约是否过期,是根据服务时长来的,比如我约的11:00,时长是120,那1点,系统就会显示那个预约已经完成",
"duration": 120,
"image_url": "/public/static/imgs/658936a3612bc_1703491235_9457.jpeg",
"price": "299.00",
"category_id": 6,
"created_at": "2023-12-25 16:05:55",
"category_name": "日式美甲"
},
{
"id": 22,
"title": "款式预约2",
"description": "描述",
"duration": 120,
"image_url": "/public/static/imgs/658936a3612bc_1703491235_9457.jpeg",
"price": "299.00",
"category_id": 6,
"created_at": "2023-12-25 16:06:41",
"category_name": "日式美甲"
},
{
"id": 23,
"title": "美甲预约1",
"description": "1",
"duration": 12,
"image_url": "/public/static/imgs/658936a3612bc_1703491235_9457.jpeg",
"price": "122.00",
"category_id": 7,
"created_at": "2023-12-25 16:07:18",
"category_name": "美甲预约"
},
{
"id": 24,
"title": "可以修改信息,就不需要删除了",
"description": "这是描述",
"duration": 123,
"image_url": "/public/static/imgs/658936a3612bc_1703491235_9457.jpeg",
"price": "1234.00",
"category_id": 7,
"created_at": "2023-12-25 16:09:03",
"category_name": "美甲预约"
},
{
"id": 25,
"title": "图片不建议太大要不然加载会慢一点",
"description": "因为我们显示的也不是很大一个模块",
"duration": 666,
"image_url": "/public/static/imgs/658936a3612bc_1703491235_9457.jpeg",
"price": "888.00",
"category_id": 7,
"created_at": "2023-12-25 16:10:39",
"category_name": "美甲预约"
},
{
"id": 31,
"title": "款式预约",
"description": "预约是否过期,是根据服务时长来的,比如我约的11:00,时长是120,那到了1点,系统就会显示那个预约已经完成",
"duration": 120,
"image_url": "/public/static/imgs/658936a3612bc_1703491235_9457.jpeg",
"price": "299.00",
"category_id": 7,
"created_at": "2023-12-25 16:05:55",
"category_name": "日式美甲"
},
{
"id": 32,
"title": "款式预约",
"description": "预约是否过期,是根据服务时长来的,比如我约的11:00,时长是120,那到了1点,系统就会显示那个预约已经完成",
"duration": 120,
"image_url": "/public/static/imgs/658936a3612bc_1703491235_9457.jpeg",
"price": "299.00",
"category_id": 7,
"created_at": "2023-12-25 16:05:55",
"category_name": "日式美甲"
},
];
arr.forEach(el => {
this.data.push(el)
})
}, 2000)
},
属性说明
| 名称 |
类型 |
是否必填 |
默认值 |
可选值 |
说明 |
| dataArr |
Array |
否 |
[] |
[] |
要展示的数据 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 1910
下载 1910
 赞赏 2
赞赏 2

 下载 7758714
下载 7758714
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号