更新记录
1.0.0(2023-12-29)
初次更新,有不足之处请见谅,需修改的地方浏览,看到后及时修改
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.91 app-vue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
× |
√ |
√ |
√ |
√ |
注意:对应功能了解传值后在使用
:文件:components
~~~
good-con文件:商品列表组件,单行、并排
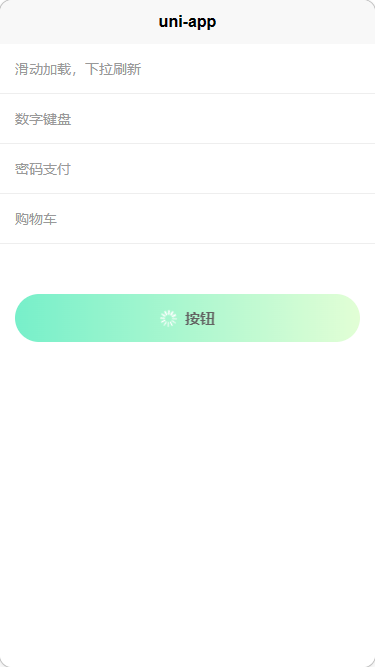
jp-keyboard文件:数字键盘组件
xiaojia-keyBoard文件:支付密码弹窗组件
mix-button文件:是全局按钮组件,有禁止连点功能
this.$refs.confirmBtn.stop();是停止loading
<mix-button ref="confirmBtn" text="登录" marginTop="100rpx" @onConfirm="login"></mix-button>
pathToBase64.js文件:是图片转为Base64
使用页面引入
import { pathToBase64 } from '@/components/pathToBase64.js'
pathToBase64(res.tempFilePaths[0]).then(base64 => {
this.$api.request('admin.php/api/home/doupload_base64', 'POST', {
imgurl:base64
}, res => {
if (res.code == 200) {
this.xgPost(res.data.img_id)
} else {
this.toast(res.msg)
}
});
})
.catch(error => {
console.error(error)
})
~~~
:文件fq:翻墙软件及说明
:文件pages
~~~
index/index.vue:一级展示页面
function(该文件主要放置功能文件,可单独拉出测试使用):
cart-page.vue:购物车页面
num-page.vue:数字键盘
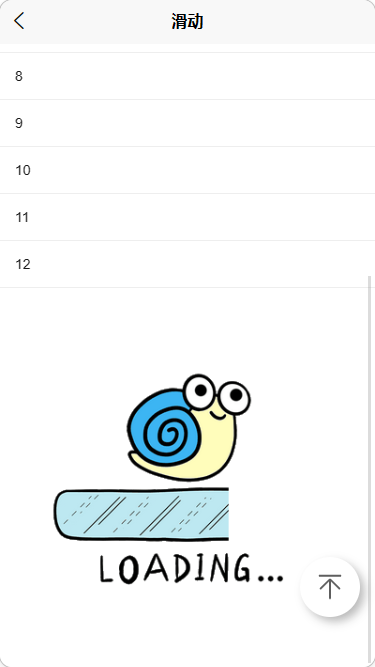
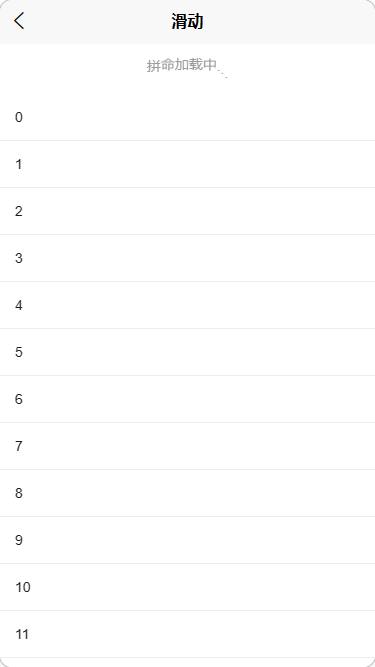
scroll-page.vue:滑动加载
wx-xcx.vue:海报生成---线上图片以及后台返回的小程序太阳码需要作为本地
可滑动加载.nvue:可滑动加载的nvue页面,适用于放抖音的app、微信小程序
下载文档.vue:下载pdf等文档,现是否适用需测试。
~~~
:文件:static
~~~
css文件:public.css
样式有-->flex布局,文本一行、多行超出省略号显示,图片100%,button,手机状态栏高度
js文件:
config.js-->接口请求封装,文件内最底部有调用方式
public_function.js-->常用功能封装文件,main.js引入后,页面直接 “ this.方法名(); ”使用
qnyUpload.js-->七牛云上传方法封装
url.js文件:接口域名、图片上域名
~~~
:文件:uni_modules
~~~
jp-layout:下拉刷新,触底加载,回到顶部--->使用方式查看pages/function/scroll-page.vue文件
~~~
:文件App.vue:引入public.css样式
:文件main.js:引入接口请求文件,域名文件,常用功能引入,组件全局引入使用

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP





 下载 26
下载 26
 赞赏 0
赞赏 0


 下载 7761738
下载 7761738
 赞赏 919
赞赏 919















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号