更新记录
0.0.1(2024-01-05)
- V0.0.1 新年版
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.6.0 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
路酷自助棋牌室系统
uniapp
vue2
colorui
uview
路酷自助棋牌室系统是一套前后端分离的项目。开源的意在帮助创业者或开发人员快速自助小程序前端业务代码
GitCode地址:https://gitcode.net/a1845358958/GXTea 最新版将在此持续发布
目录结构
GXTea
│
└─components 公共组件
│ └─exchangepackage
│ └─exchangepackage.vue 美团、大众点评自助验券
│
└─config
│ ├─common.js 公共js方法
│ ├─config.js js配置文件
│ ├─image-tools.js 图像帮助js文件
│ └─request.js http请求及响应拦截
│
│
└─pages
│ ├─index
│ │ ├─index.vue 门店选择页面
│ │ ├─myorder.vue 我的订单
│ │ ├─package.vue 卡券优惠券
│ │ ├─storeindex.vue 门店首页
│ │ └─usercenter.vue 个人中心
│ └─login
│ └─index.vue 登录
└─pagesA
│ ├─member
│ │ ├─introduce.vue 会员介绍
│ │ ├─mymember.vue 会员卡记录
│ │ └─storedcard.vue 我的余额
│ ├─order
│ │ ├─opendoor.vue 我的订单
│ │ └─reneworder.vue 订单续费
│ ├─store
│ │ ├─canusepackage.vue 我的卡券(可用)
│ │ ├─citylist.vue 城市定位
│ │ ├─orderconfirm.vue 确认订单
│ │ └─orderdetalis.vue 订单详情
│ └─user
│ ├─editnickname.vue 修改昵称
│ ├─mypackage.vue 我的卡券
│ └─userinfo.vue 个人资料
│
└─pagesB
│ ├─feedback.vue 意见反馈
│ └─layout
│ ├─commonproblem.vue 常见问题
│ ├─joinus.vue 合作加盟
│ └─orderpaysuc.vue 支付成功(通用页)
│
└─END如何使用
安装HbulidX并导入项目
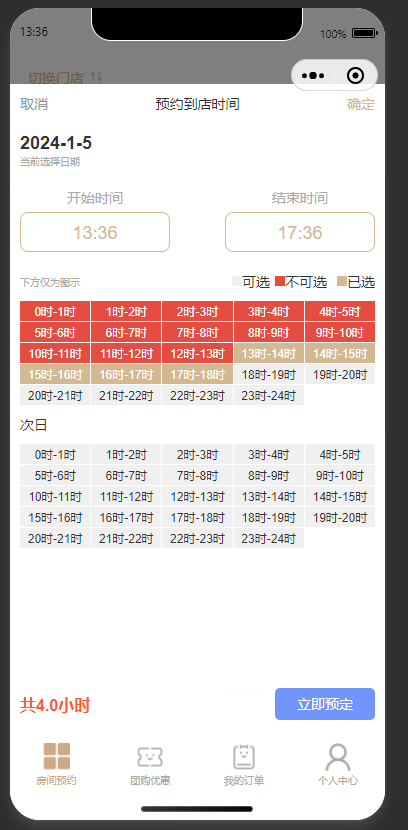
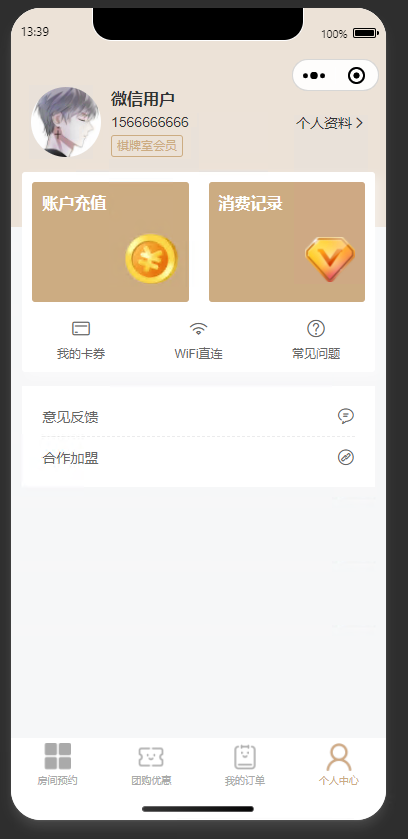
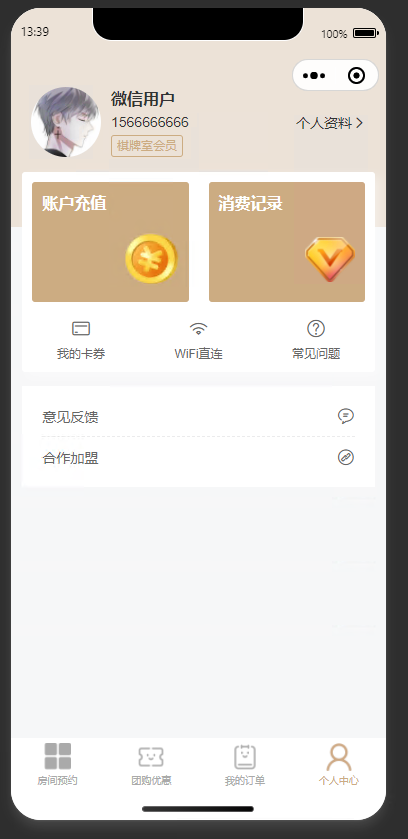
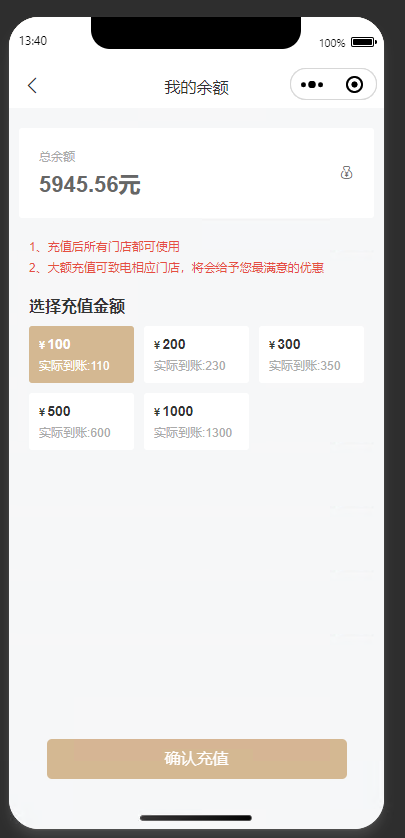
运行示例图












 收藏人数:
收藏人数:
 https://gitcode.net/a1845358958/GXTea
https://gitcode.net/a1845358958/GXTea
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 84
下载 84
 赞赏 0
赞赏 0

 下载 7784418
下载 7784418
 赞赏 924
赞赏 924















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号