更新记录
24.4.16(2024-04-16)
- 修复DataTree组件defaultValue显示问题
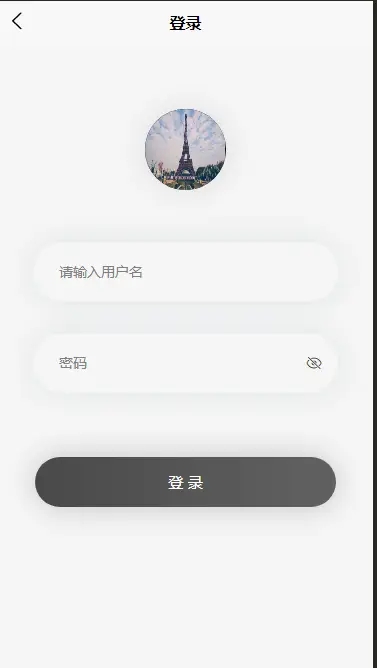
- 新增修改密码组件
- 新增可以显示数字角标的分段器 badge-segmented-control
- 增加一些常用工具
24.2.1(2024-02-01)
- 修复DataTree组件defaultValue显示问题
- 新增修改密码组件
- 新增可以显示数字角标的分段器 badge-segmented-control
- 增加一些常用工具
24.1.20(2024-01-20)
修复已知问题
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 4.0 app-vue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| √ |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
使用说明
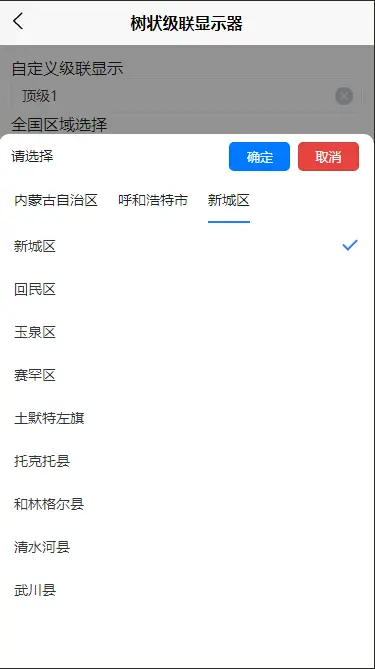
AreaDataPicker
示例
<AreaDataPicker :areaId="510000" :defaultValue="510108" placeholder="只能在四川范围内选择" title="选择区域"
@areaChoose=""></AreaDataPicker>
function (detail) {
console.log(选中了 ${detail})
}
Props
| 参数名 |
类型 |
可选值 |
描述 |
| areaId |
String|Number |
中国行政区域编码 |
要显示的区域ID,默认全国 |
| defaultValue |
String|Number |
行政区域编码 |
默认选中的区域 |
| placeholder |
String |
|
选择框提示词 |
| showSelfArea |
Boolean |
true|false |
只显示部分区域时是否只显示下级区域 |
| title |
String |
|
弹框Title |
Events
| 方法名 |
参数 |
描述 |
| areaChoose |
选中区域的编码 |
区域选中 |
DataTree
Props
| 参数名 |
类型 |
是否必填 |
默认值 |
可选值 |
描述 |
| dataModel |
String |
false |
original |
original-原始格式不需要转换格式;list-通过id,pid关联 |
data传入的类型 |
| placeholder |
String |
false |
|
|
选择框提示词 |
| title |
String |
false |
|
|
弹框Title |
| datas |
Array |
true |
|
|
要显示的数据 |
| pIdKey |
String|Number |
false |
pid |
|
当通过list传值时,父级Id的key |
| idKey |
String|Number |
false |
value |
|
当通过list传值时,Id的key |
| textKey |
String |
false |
text |
|
显示文本的key |
| childrenKey |
String |
false |
children |
|
当通过original传值时,children的Key |
| topLevelParentId |
String|Number |
false |
null |
|
通过list传值时,顶级数据的ID |
| defaultValue |
String|Number |
false |
|
|
默认选中的项 |
Events
| 方法名 |
参数 |
描述 |
| change |
选中项ID |
确认选中某一项 |
DictionaryChoose
Props
| 参数名 |
类型 |
是否必填 |
默认值 |
可选值 |
描述 |
| type |
String |
false |
radio |
radio-单选;multiple-多选 |
选择类型 |
| direction |
String |
false |
row |
row-横向;column-纵向 |
排列方向 |
| idKey |
String |
false |
id |
|
字典项ID的key |
| textKey |
String |
false |
text |
|
字典项显示文本的key |
| category |
String |
true |
|
|
字典分类 |
| value |
String|Number |
false |
|
|
默认选中的字典项 |
| selectColor |
String |
false |
#007aff |
|
字典选中时颜色 |
| useCache |
Boolean |
false |
false |
true-使用缓存;false-不适用缓存 |
是否使用缓存 |
Events
| 方法名 |
参数 |
描述 |
| change |
单选时为字典ID,多选时为字典ID的数组 |
选中字典项 |
FastDateChoose
- 快速时间选择组件(支持快速时间选择今日、近一周、近一月、近三月、近一年、自定义时间)
示例
<FastDateChoose @onDateChoose="dateChoose" :types="[0,1,2]" :defaultDateType="0" activeType="error"> <template #conditional> 这是外部传入的内容 </FastDateChoose>
`function chooseChange(result) {
console.log(字典项选择改变 ${JSON.stringify(result)})
};`
Props
| 方法名 |
类型 |
是否必填 |
默认值 |
可选值 |
描述 |
| showMore |
Boolean |
false |
true |
true-显示;false-不显示 |
是否显示右侧更多 |
| types |
Array |
false |
[1,2,3] |
0-今日;1-近一周;2-近一月;3-近三月;4-近一年;99-全部 |
要显示的时间按钮 |
| defaultDateType |
String|Number |
false |
|
0-今日;1-近一周;2-近一月;3-近三月;4-近一年;99-全部 |
默认选中该的时间类型 |
| timeChooseTips |
String |
false |
日期 |
|
弹出更多选项时顶部提示词 |
| activeType |
String |
false |
primary |
primary-蓝色;success-绿色;warning-黄色;error-红色 |
选中时按钮颜色类型 |
Events
| 方法名 |
参数 |
描述 |
| onDateChoose |
第一个参数为开始时间;第二个参数为结束时间 |
选中时间段 |
Slot


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 83
下载 83
 赞赏 0
赞赏 0

 下载 7767196
下载 7767196
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号