更新记录
1.1(2024-01-21)
发布:
- 完整的前端流程源代码
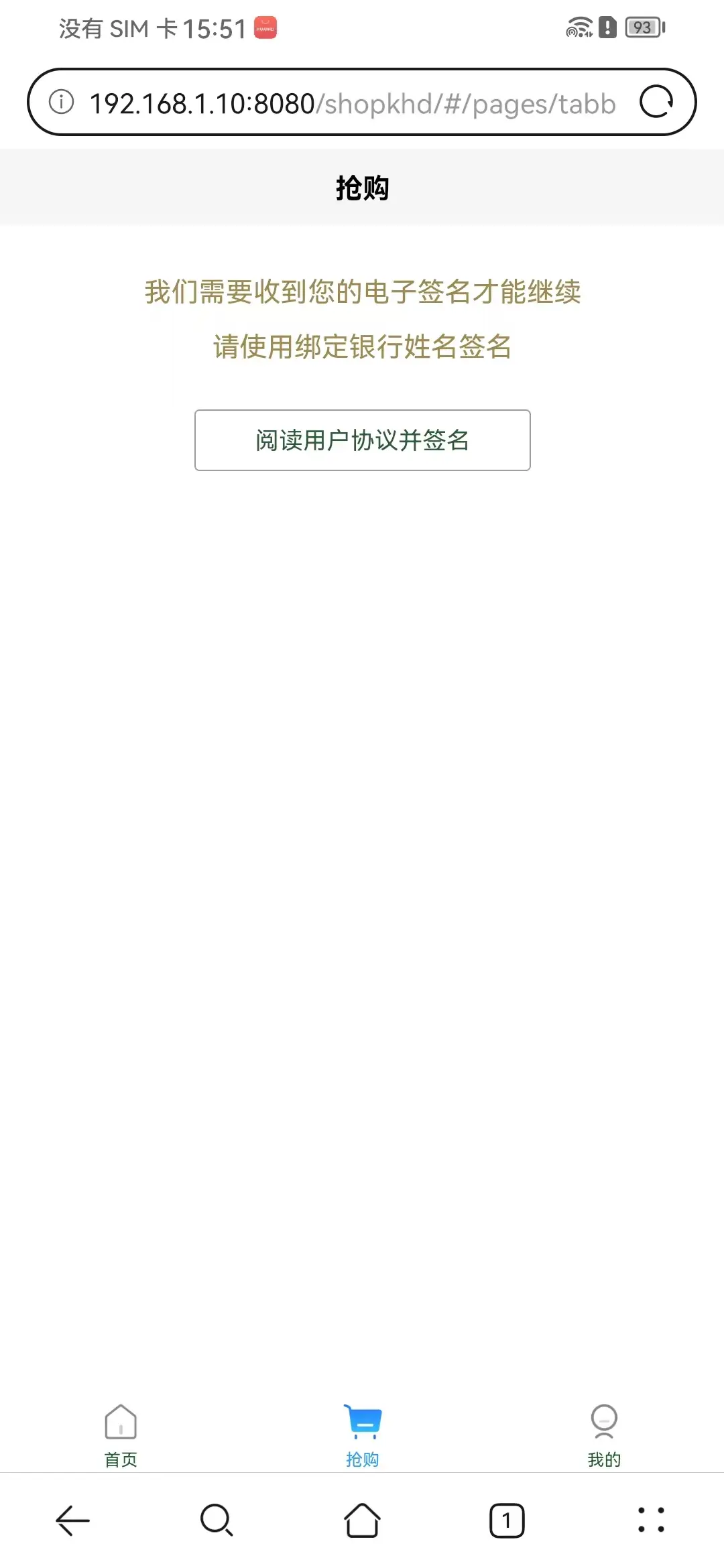
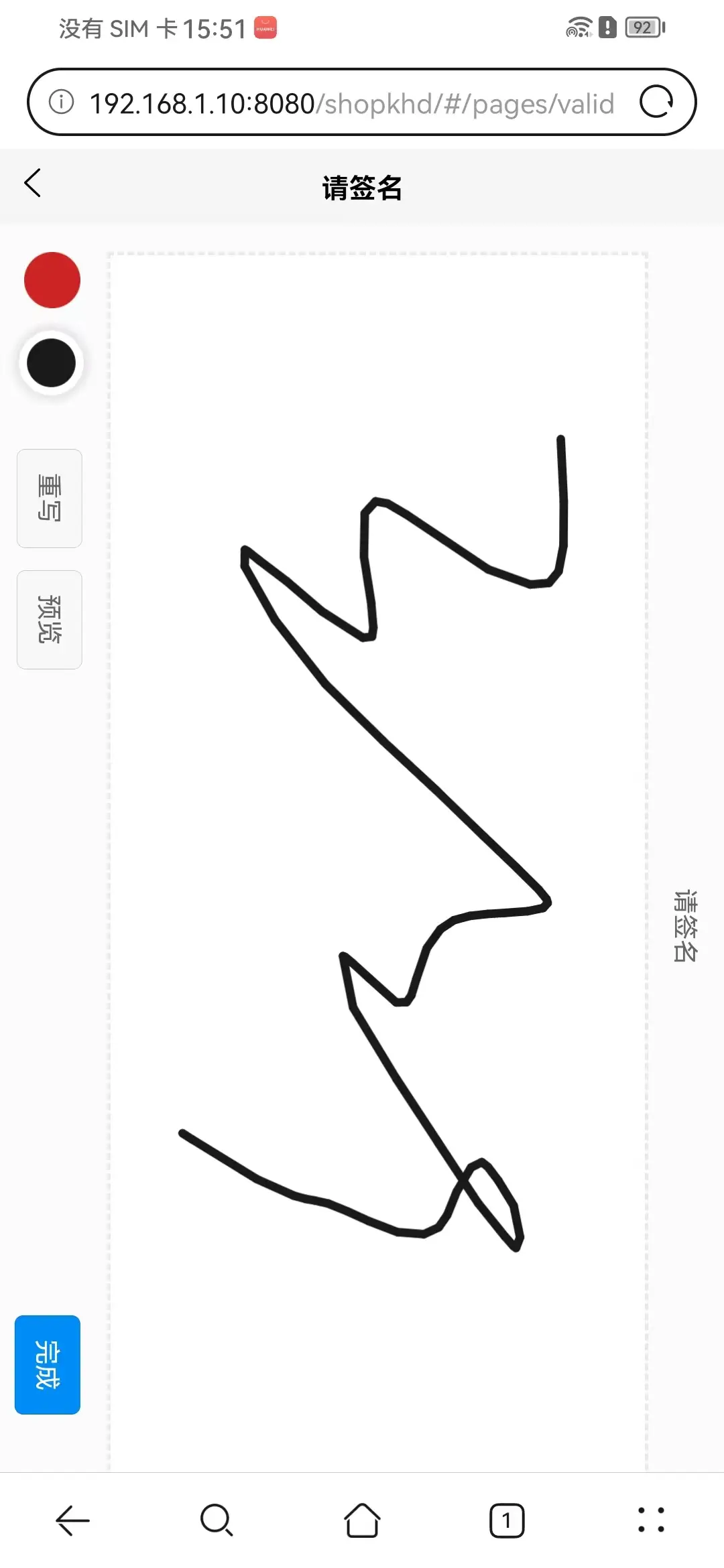
- 新注册的用户参与抢购前需要进行签名上传
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.8.12 app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
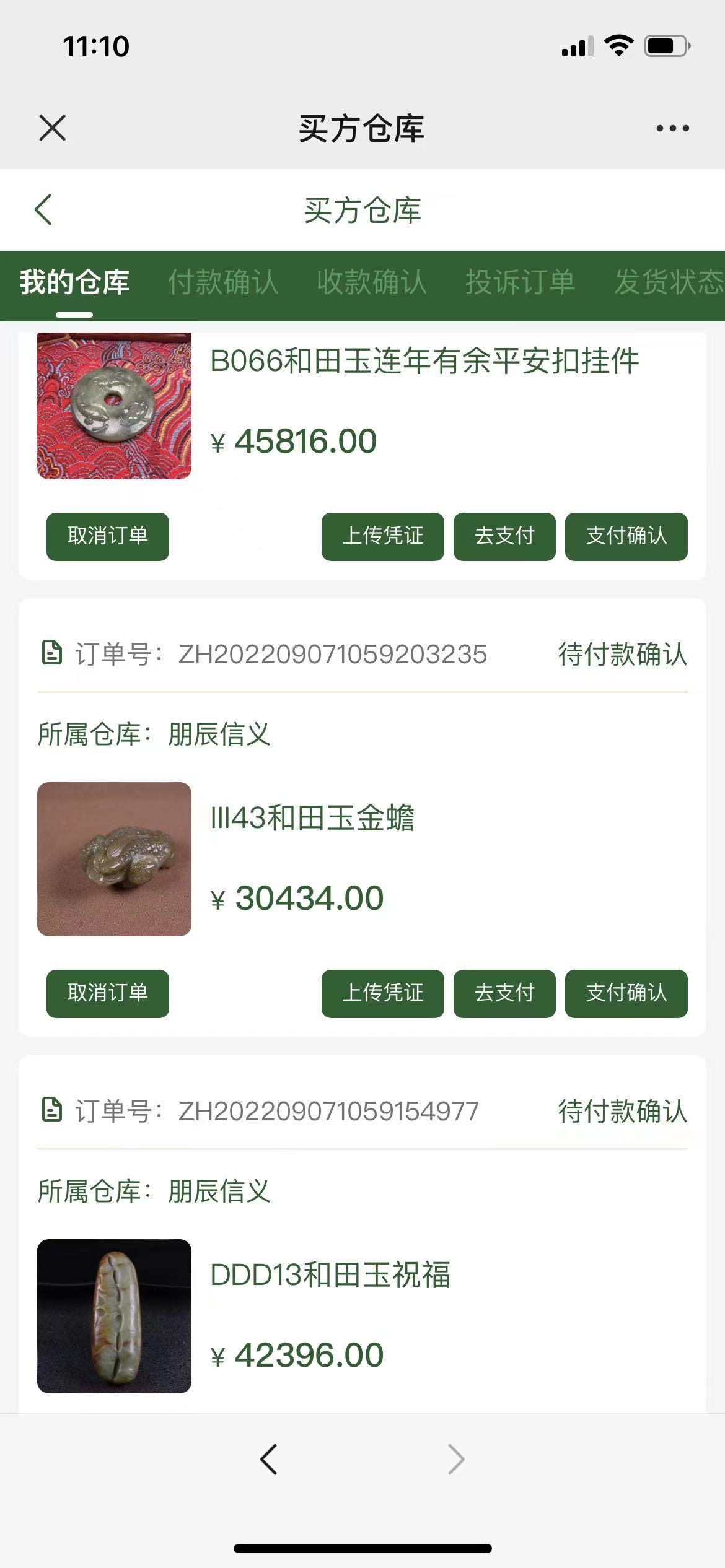
“沁玉阁”数字藏品模板
“沁玉阁”数字藏品技术采用:uniapp H5开发,原则上不具备兼容小程序和app,打包两者可能会出现兼容报错问题,需要修改处理
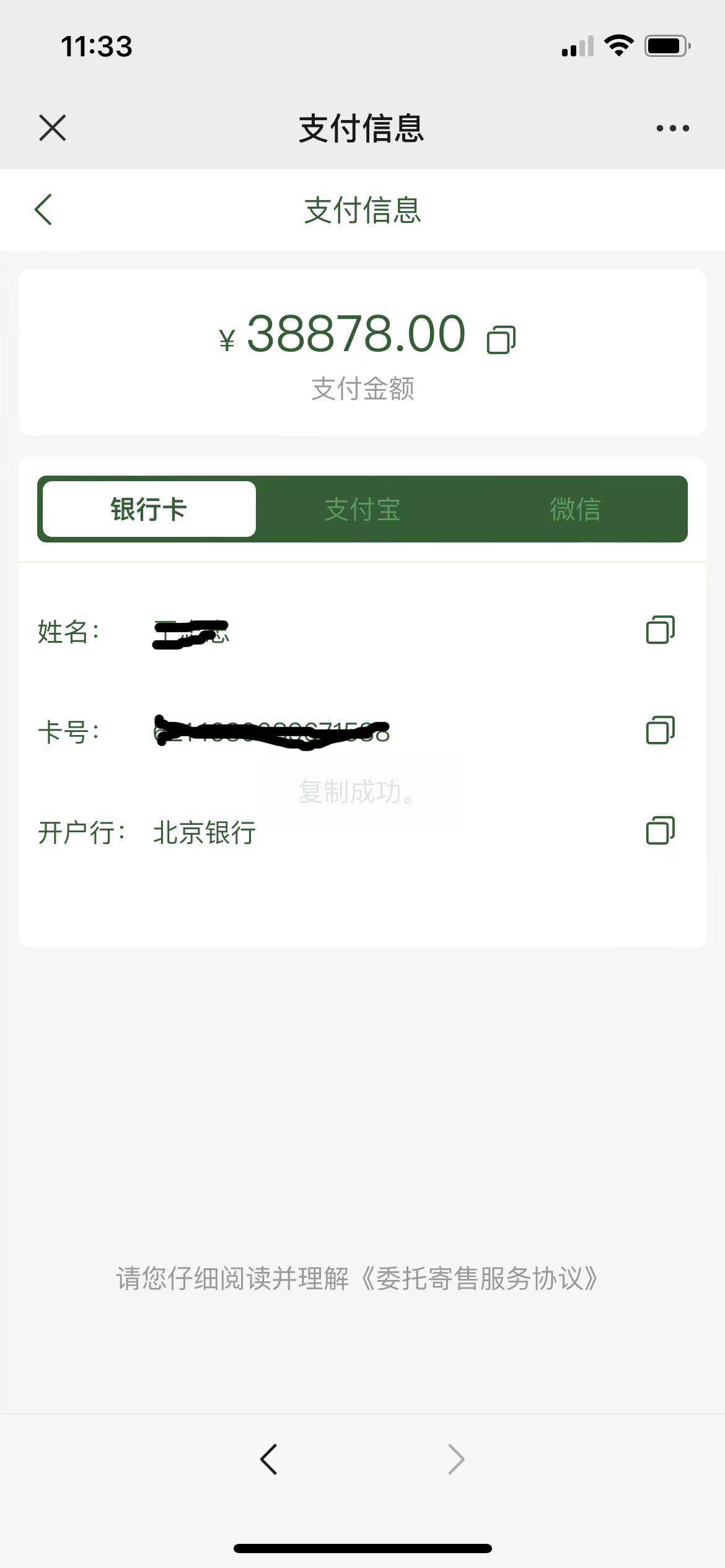
模板中采用了:华为云短信服务、微信JSAPI支付,下载模板后,需要使用者配置自己的相关信息,主要有:微信公众号、微信商户、华为云短信服务。
插件中提供了模板前端部分源码
后端部分:https://gitee.com/zxy_cns/qinyuge 请点亮Star (开源不易)
如需帮助 请联系邮箱:szzsyxxoneplus@163.com 或 qq: 647355931 。可帮助部署和项目配置运行(收取少量辛苦费)
项目配置阅读地址: http://www.xfksbd.top/qinyuge.html
系统为前后端分离项目
前端采用技术:uniapp vue2
后端采用技术:spring Boot、mysql、redis等常见技术流
如有问题请提交gitee Issues 核实后会进行更新发布新版本供各位参考
开源不易、不喜勿喷 感谢!


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 18
下载 18
 赞赏 0
赞赏 0

 下载 7767148
下载 7767148
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号