更新记录
1.0.0(2024-01-23)
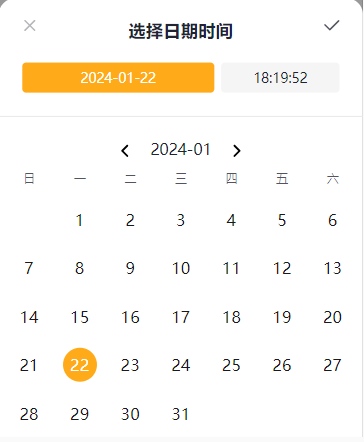
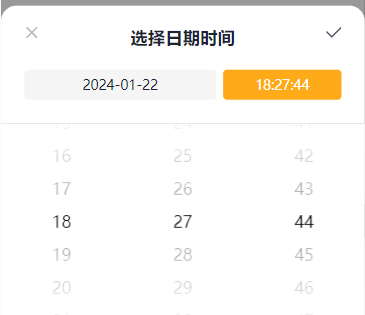
可以同时选择时间和日期的插件
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
√ |
× |
√ |
√ |
√ |
欢迎使用 s-datetime 日期时间选择插件
目前只能选择单日期和时间,不支持范围选择,后续优化
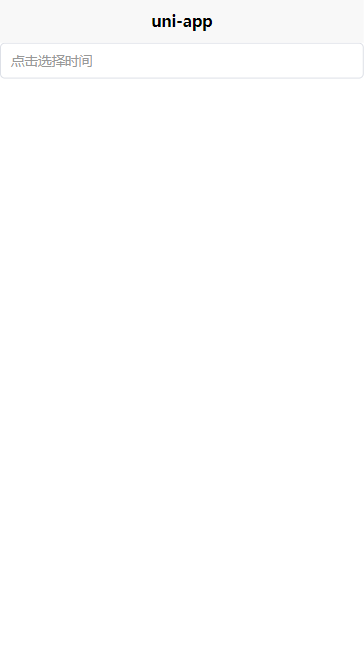
调用方式
<s-datetime
v-model="test"
:border="false"
placeholder="点击选择时间"
active-color="red"
@change="handleChange"
/>
属性说明
| 属性名 |
类型 |
默认值 |
是否必填 |
说明 |
| border |
Boolean |
true |
否 |
输入框是否有边框 |
| placeholder |
String |
点击选择时间 |
否 |
占位符 |
| active-color |
String |
#FFAA19 |
否 |
主题颜色 |
方法说明
| 名称 |
类型 |
说明 |
| change |
Function |
时间更改 |
返回说明
2024-01-23 00:00:00


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 26
下载 26
 赞赏 0
赞赏 0

 下载 7757569
下载 7757569
 赞赏 916
赞赏 916















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号