更新记录
1.0.3(2024-01-24)
组件优化
1.0.2(2024-01-24)
功能优化
1.0.1(2024-01-24)
优化组件,信息展示
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.99 app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
√ |
√ |
√ |
× |
× |
× |
× |
× |
如何使用本插件?
<template>
<view class="content">
<view class="i-table-row">
<!--插件位于components目录下可以直接使用,无需在页面注册-->
<i-table :columns="columns" :rows="rows" @click="tTableClick" />
</view>
<view class="i-table-row-select">
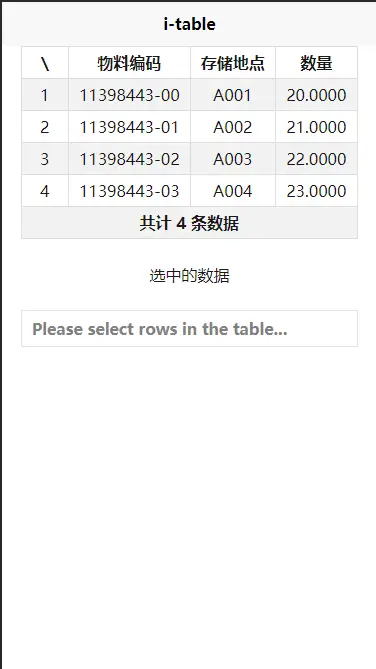
<p>选中的数据</p>
<view>
<textarea class="i-textarea" :value="selectValue" :maxlength="-1" auto-height placeholder="Please select rows in the table..."></textarea>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
selectValue: '',
columns: [{
title: '物料编码',
field: 'itemCode'
}, {
title: '存储地点',
field: 'whCode'
}, {
title: '数量',
field: 'qty',
}],
rows: [{
itemCode: '11398443-00',
whCode: 'A001',
qty: '20.0000',
}, {
itemCode: '11398443-01',
whCode: 'A002',
qty: '21.0000',
}, {
itemCode: '11398443-02',
whCode: 'A003',
qty: '22.0000',
}]
}
},
onLoad() {},
methods: {
tTableClick(e) {
console.log(JSON.stringify(e));
this.selectValue = JSON.stringify(e, null, 4);
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.i-table-row,
.i-table-row-select {
width: 90%;
height: auto;
text-align: center;
margin: 0 auto;
}
.i-table-row-select {
margin-top: 50rpx;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 12
下载 12
 赞赏 0
赞赏 0

 下载 7780570
下载 7780570
 赞赏 923
赞赏 923















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号