更新记录
1.0.0(2024-01-24)
初始化项目
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.6.0 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
√ |
√ |
√ |
√ |
× |
√ |
× |
× |
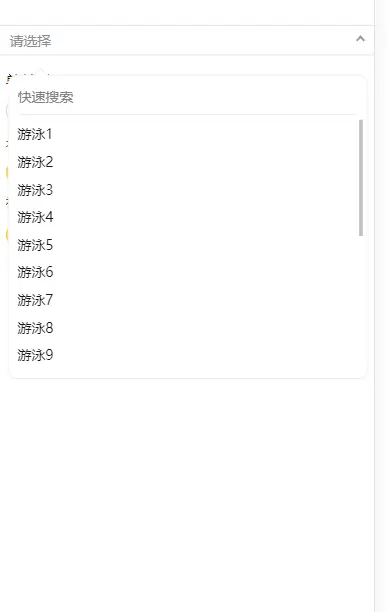
data-select-m 下拉框选择器
当选项过多时,使用下拉菜单展示并选择内容 ,支持多选和搜索
基本用法
- 页面引用
<data-select-m :data="data" ></data-select-m>
- 参数说明
| 参数 |
类型 |
说明 |
默认值 |
| data |
Array |
本地数据 ,格式 [{text:'',value:''}] |
|
| value |
Array |
默认值 |
|
| multiple |
Boolean |
是否多选 |
false |
| collapse |
Boolean |
是否折叠显示 |
false |
| placeholder |
String |
输入框的提示文字 |
请选择 |
| change |
fun |
选中发生变化触发,直接返回数组 |
|


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 68
下载 68
 赞赏 0
赞赏 0

 下载 7781080
下载 7781080
 赞赏 923
赞赏 923















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号