更新记录
1.2.1(2024-02-21)
更新说明
1.2.0(2024-02-03)
更新说明
1.1.0(2024-01-30)
新增配置信息
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | × | × | × | × | × |
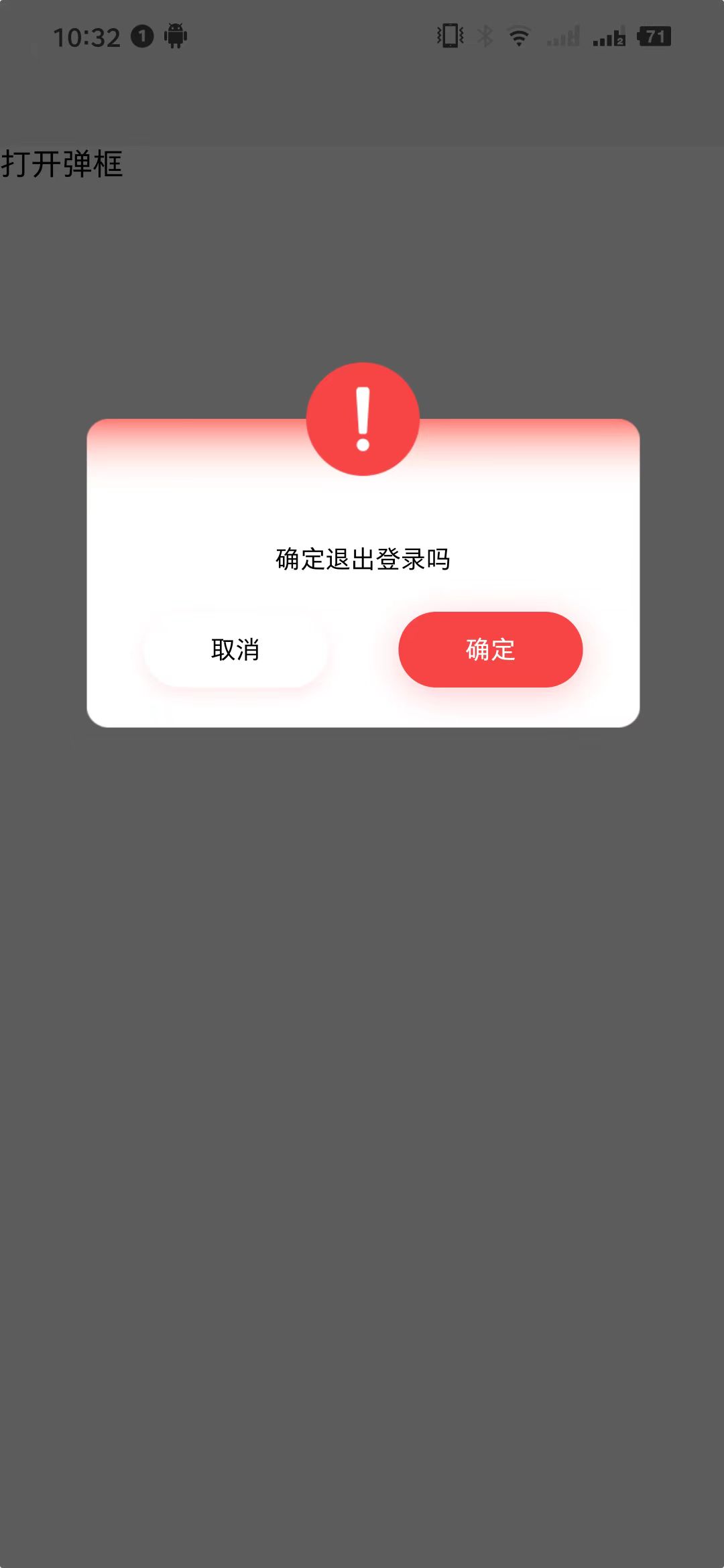
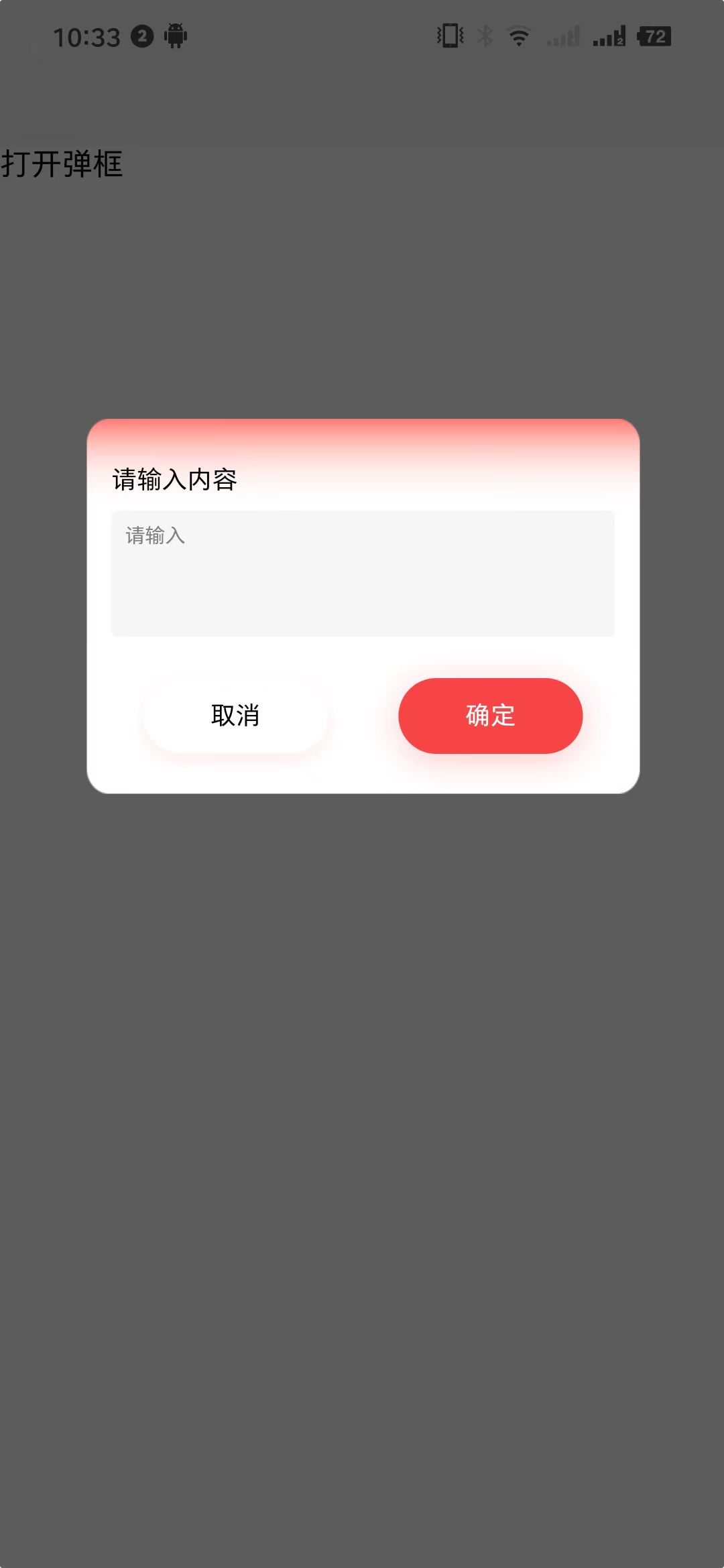
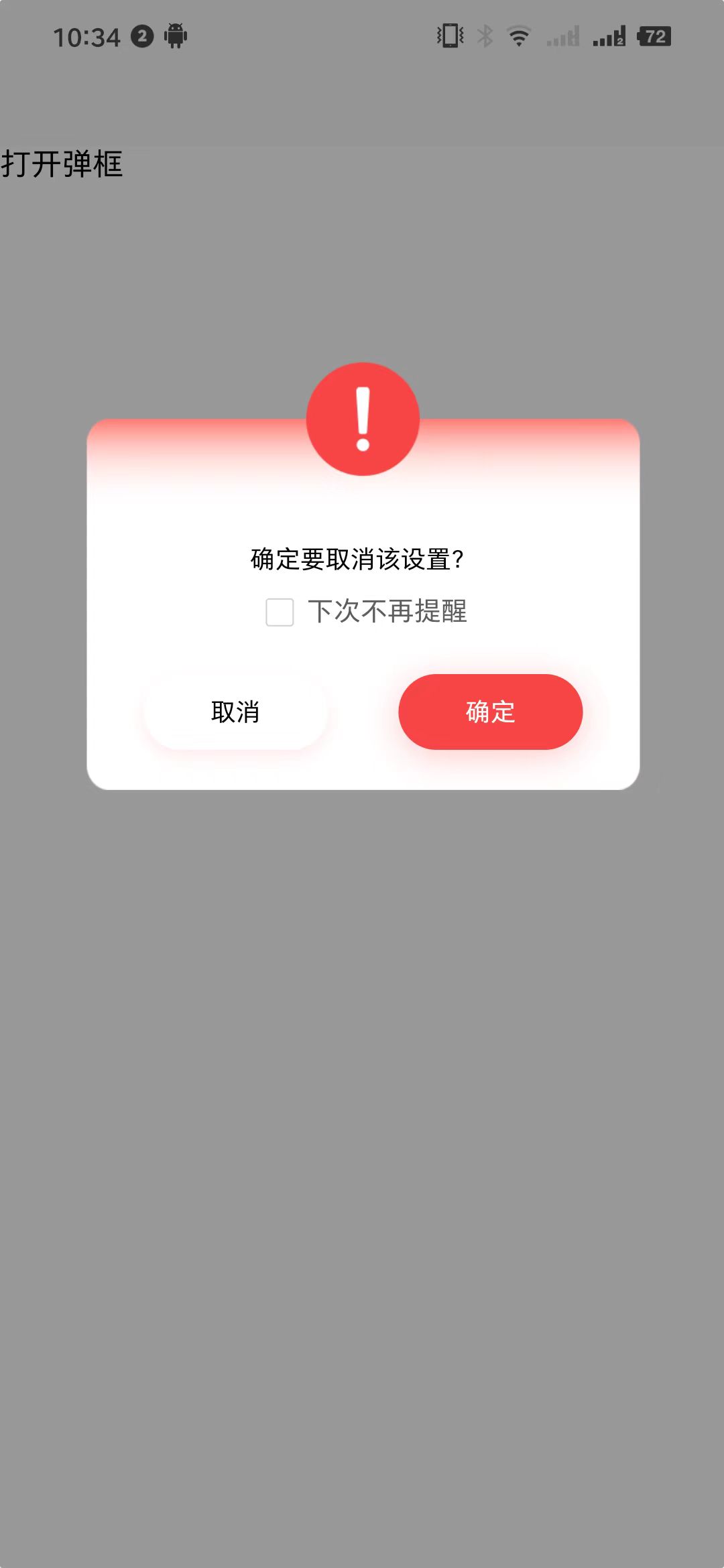
jt-my-modal
使用说明
确认弹框,可配置输入框、选择按钮,方便使用,可覆盖原生导航栏、tabbar,根据自己需求修改ui样式
配置信息
| 属性 | 类型 | 描述 | 默认值 | 可选项 |
|---|---|---|---|---|
| type | String | 弹框类型 | tips | success、error、tips |
| title | String | 标题 | 提示 | |
| isCancel | Boolean | 是否有取消按钮 | true | false |
| isConfirm | Boolean | 是否有确认按钮 | true | false |
| content | String | 内容描述 | ||
| isTextarea | Boolean | 是否有输入框 | false | true |
| cancelText | String | 左侧按钮文字内容 | 取消 | |
| confirmText | String | 右侧按钮文字内容 | 确定 | |
| isCancelCallback | Boolean | 是否有弹框取消按钮触发事件 | false | true |
| isConfirmCallback | Boolean | 是否有弹框确认按钮触发事件 | false | true |
| cancelEmitName | String | 弹框取消按钮点击事件 emit | ||
| confirmEmitName | String | 弹框确认按钮点击事件 emit | ||
| isCheckBox | Boolean | 是否有选择框 | false | |
| checkBoxtText | String | 选择框描述内容 |
在 pages.json 中注册页面
{
"path": "uni_modules/jt-my-modal/components/jt-my-modal/jt-my-modal",
"style": {
"navigationStyle": "custom",
"backgroundColor": "transparent",
"disableSwipeBack": true,
"app-plus": {
"animationType": "fade-in",
"background": "transparent",
"popGesture": "none"
}
}
}页面中使用
<template>
<view>
<view @tap="openModal">打开弹框</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
onLoad() {
// 监听弹框点击确定事件
uni.$on('logout', data => {
console.log(data);
console.log('点击了确定');
})
// 监听弹框点击取消事件
uni.$on('cancel', data => {
console.log(data);
console.log('点击了取消');
})
},
methods: {
openModal() {
const data = encodeURIComponent(JSON.stringify({
content: '确定退出登录吗',
isConfirmCallback: true,
confirmEmitName: 'logout',
isCancelCallback: true,
cancelEmitName: 'cancel'
}))
uni.navigateTo({
url: '/uni_modules/jt-my-modal/components/jt-my-modal/jt-my-modal?data=' + data
})
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 43
下载 43
 赞赏 0
赞赏 0

 下载 7766970
下载 7766970
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号