更新记录
1.0.0(2024-02-04)
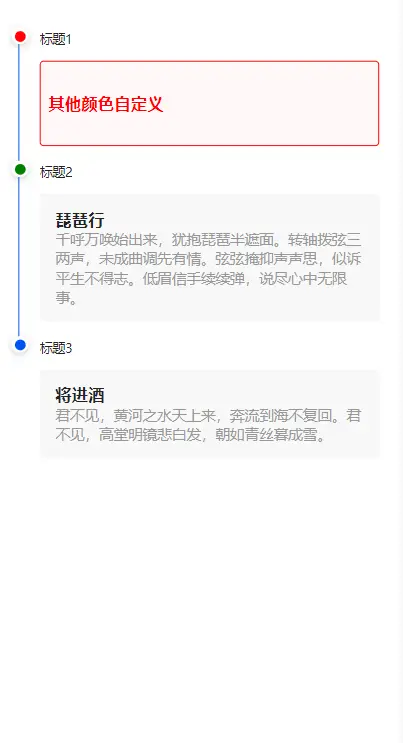
自定义步骤条
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.6.2 app-vue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
√ |
√ |
√ |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
<template>
<view class="content">
<Steps :options="setps"></Steps>
</view>
</template>
<script>
import Steps from '@/components/steps/steps.vue'
export default {
components: {
Steps,
},
data() {
return {
setps: [{
"attendLocation": "",
"checkStatus": 2,
"checkStatusStr": "其他颜色自定义",
"checkTime": "45545",
name: '标题1'
},
{
"attendLocation": "千呼万唤始出来,犹抱琵琶半遮面。转轴拨弦三两声,未成曲调先有情。弦弦掩抑声声思,似诉平生不得志。低眉信手续续弹,说尽心中无限事。",
"checkStatus": 3,
"checkStatusStr": "琵琶行",
"checkTime": "45545",
name: '标题2'
},
{
"attendLocation": "君不见,黄河之水天上来,奔流到海不复回。君不见,高堂明镜悲白发,朝如青丝暮成雪。",
"checkStatus": 1,
"checkStatusStr": "将进酒",
"checkTime": "45545",
name: '标题3'
},
]
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
.content {
padding: 30rpx;
}
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP

 下载 12
下载 12
 赞赏 0
赞赏 0


 下载 7766970
下载 7766970
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号