更新记录
1.0.2(2024-02-05)
更换资源,修复问题
1.0.1(2024-02-05)
修复问题
1.0.0(2024-02-05)
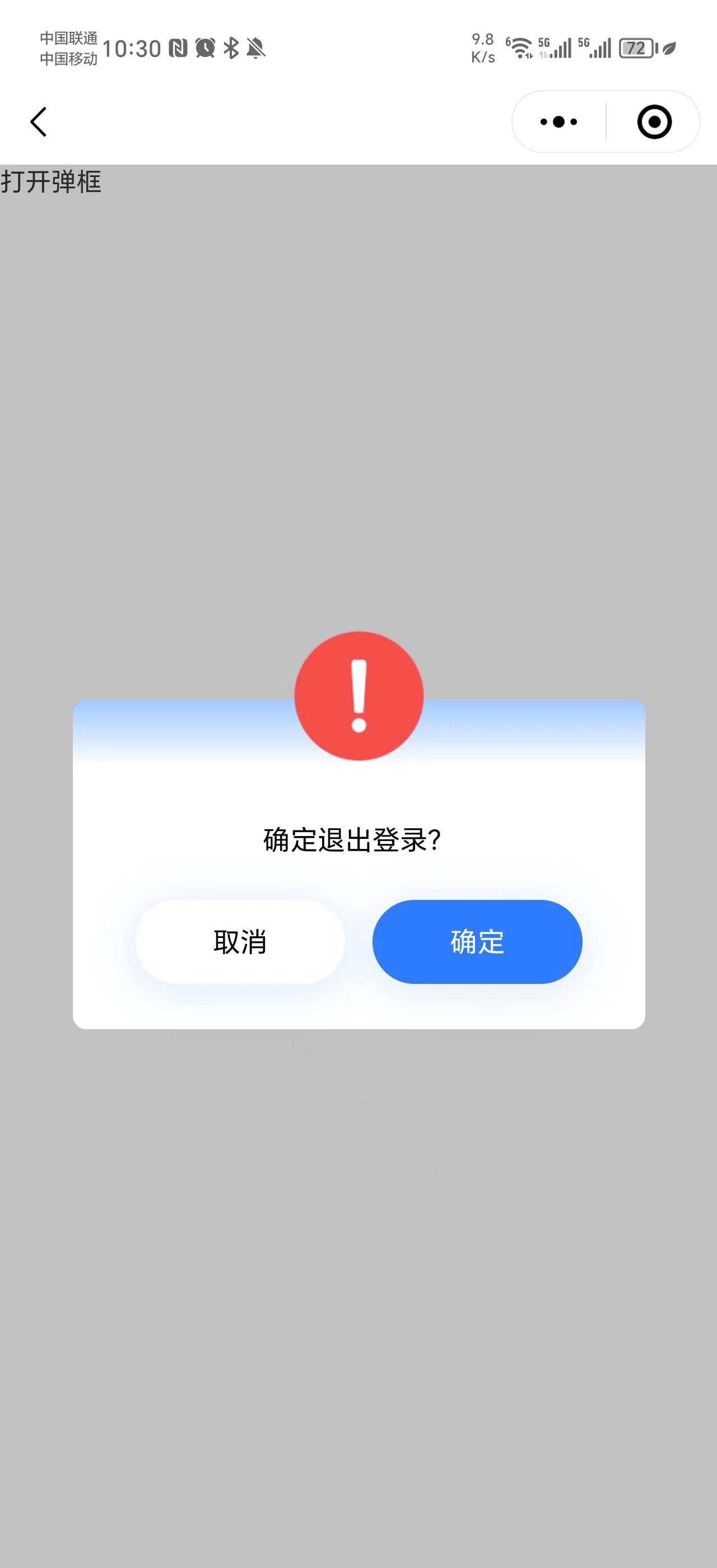
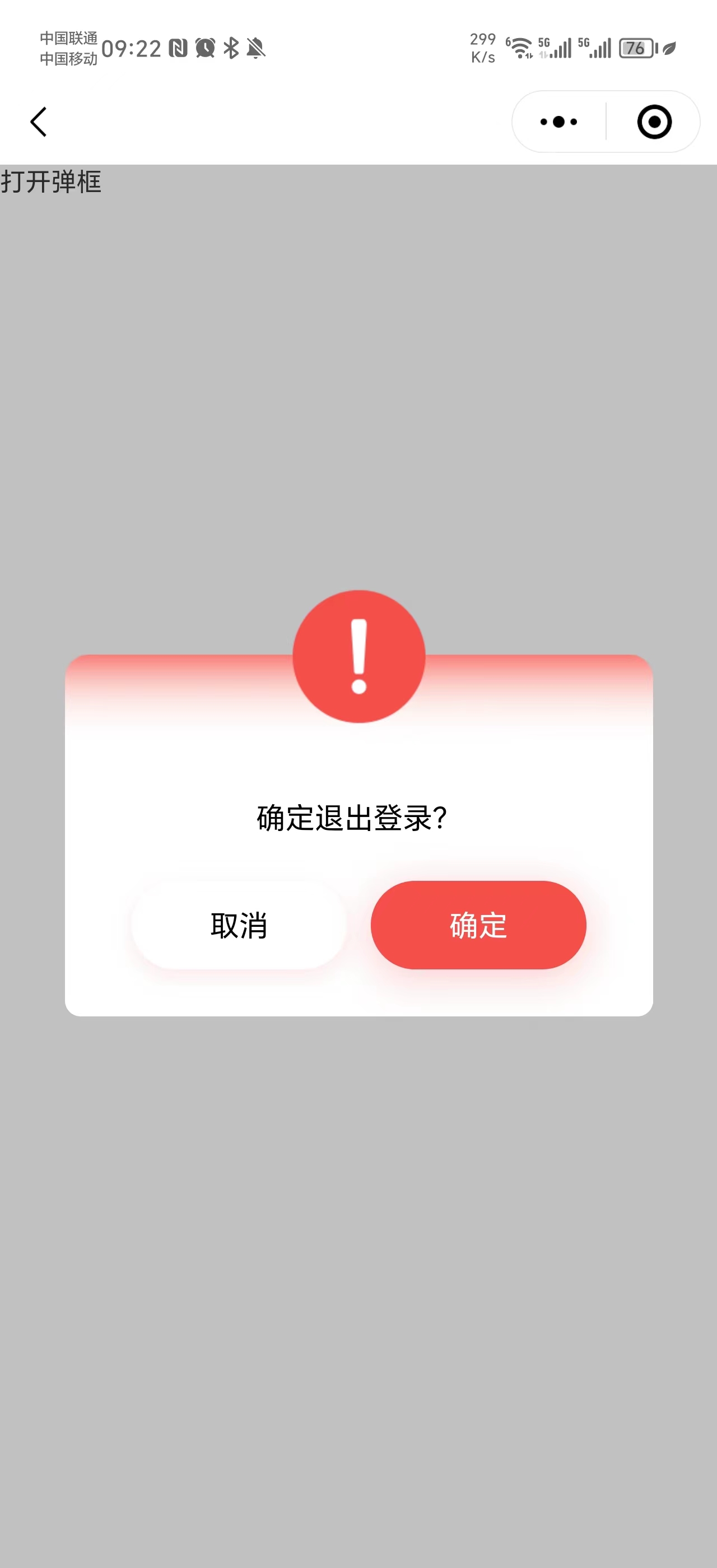
swvenq-modal组件初版,支持多端运行,支持自定义UI按钮颜色以及渐变背景图片。(可弹出提示、输入文本内容、单选等功能)
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.99 app-vue app-nvue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | × | × | × | × | × |
sevenq-modal
使用说明
目前组件初版支持确认弹框,可配置输入框、选择按钮,可自定义渐变背景以及按钮颜色(组件根据文本按钮颜色传参自动计算出背景渐变颜色),方便使用。后续迭代版本将持续迭代更新。
特别声明: 本组件是为了兼容多端运行,以及自定义背景以及组件ui样式,基于jt-my-modal组件之上全面修改的组件。
如需仅支持APP端退出应用时弹窗,看参考jt-my-modal组件,可满足仅APP端效果哈。
组件传参信息
| 属性 | 类型 | 描述 | 默认值 | 可选项 |
|---|---|---|---|---|
| isShowModal | Boolean | 是否弹窗 | false | true |
| markOpacity | String | 遮罩层渐变幅度 | 0.5 | |
| type | String | 弹框类型 | tips | success、error、tips |
| title | String | 标题 | 提示 | |
| isCancel | Boolean | 是否有取消按钮 | true | false |
| isConfirm | Boolean | 是否有确认按钮 | true | false |
| content | String | 内容描述 | ||
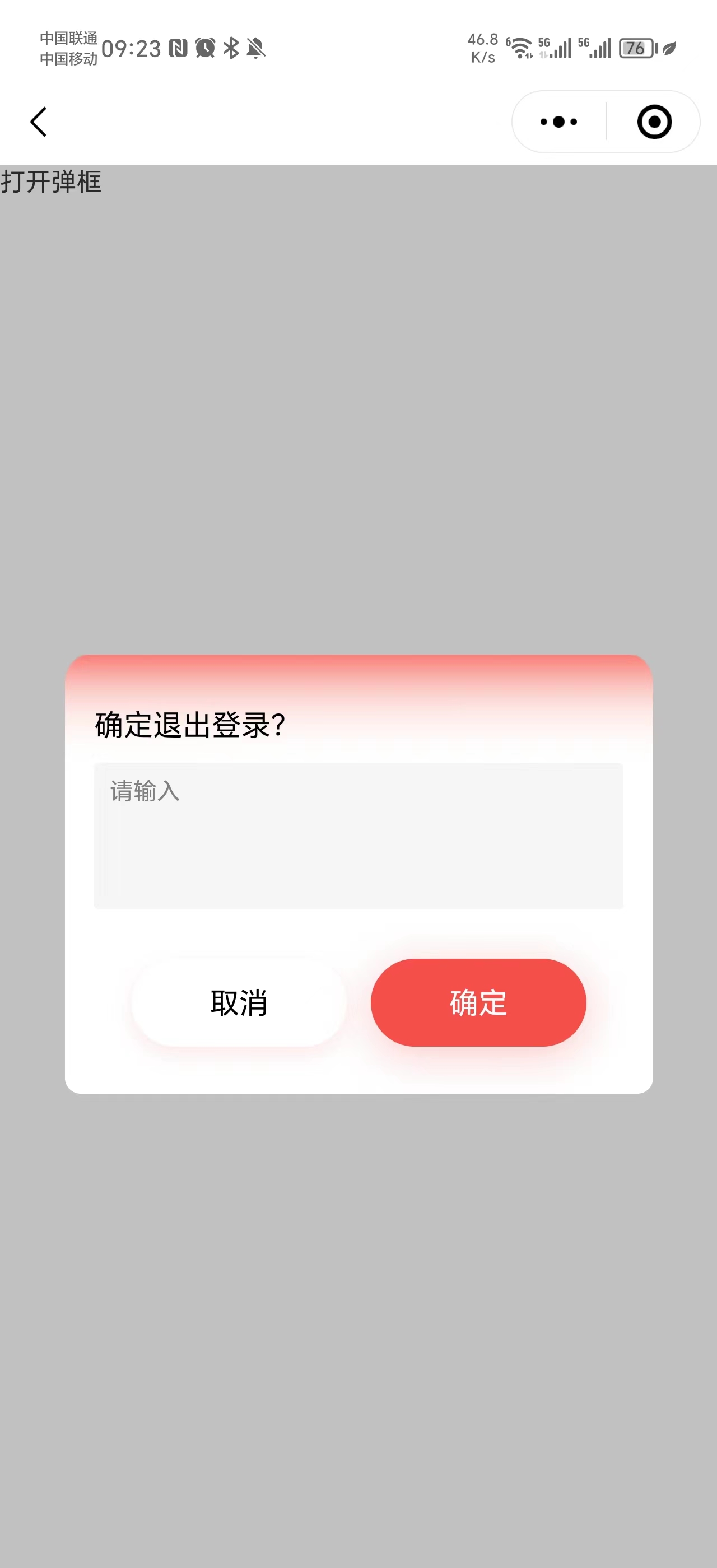
| isTextarea | Boolean | 是否有输入框 | false | true |
| textareaValGet | String | 文本域值 | ||
| cancelText | String | 左侧按钮文字内容 | 取消 | |
| confirmText | String | 右侧按钮文字内容 | 确定 | |
| isCancelCallback | Boolean | 是否有弹框取消按钮触发事件 | false | true |
| isConfirmCallback | Boolean | 是否有弹框确认按钮触发事件 | false | true |
| cancelEmitName | String | 弹框取消按钮点击事件 emit | cancel | |
| confirmEmitName | String | 弹框确认按钮点击事件 emit | confirm | |
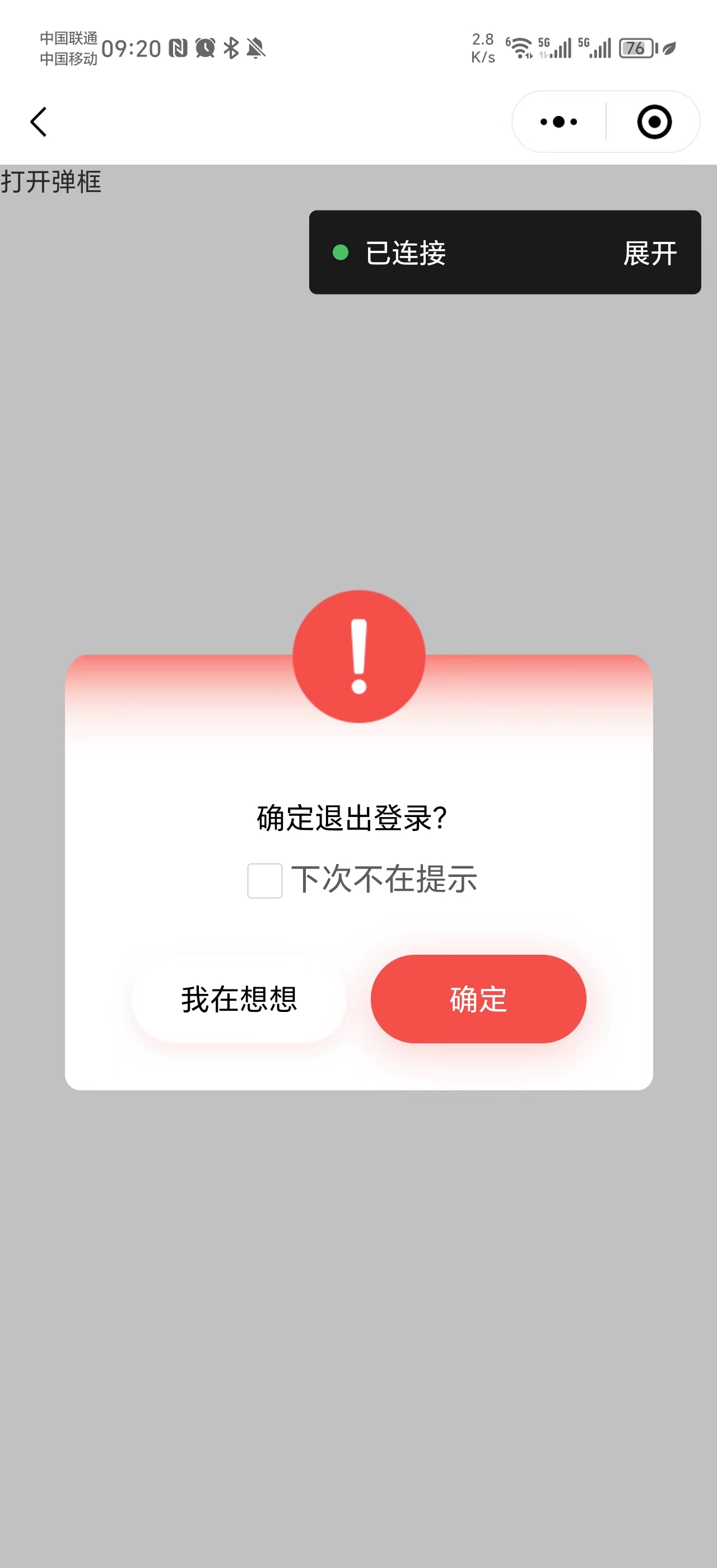
| isCheckBox | Boolean | 是否有选择框 | false | true |
| isAgreeGet | Boolean | 单选框默认值 | false | true |
| checkBoxtText | String | 选择框描述内容 | ||
| images | Object | 组件上方警告区域图片 | {success:'',error:'',tips:''} | |
| customStyle | Object | 组件自定义选择样式 | {isGradientsBg:’‘ ,gradientBgPic: '',textColor: ',btnOpacticy:''} | |
| @cancel | Handler | 取消监听事件 | cancel | 根据你上面弹窗取消emit传递的名称来接收这个事件 |
| @confirm | Handler | 确定监听事件 | confirm | 根据你上面弹窗确定emit传递的名称来接收这个事件 |
个别参数解释说明
https://yjfk.hgjt.cn:9901/file/a7605eafa8ab4a4c84c8747e30fe8c7b.png
注意: 本组件完全遵守按需导入规则哈,不需要页面单独引入,下载到项目中直接可以使用
页面中使用
<template>
<view>
<view @tap="openModal">打开弹框</view>
<sevenq-modal :is-show-modal="isShow" markOpacity="0.2" type="tips" content="确定退出登录?" confirmText="确定" cancelText="取消"
:isConfirmCallback="true" confirmEmitName="submit" :isCancelCallback="true" cancelEmitName="cancel" :custom-style="customStyleModal"
@submit="submitBtn" @cancel="cancelBtn"></sevenq-modal>
</view>
</template>
<script>
export default {
data() {
return {
isShow: false,
customStyleModal:{
isGradientsBg: false,//是否渐变背景颜色 true为自定义背景颜色 false图片背景
gradientBgPic: '/uni_modules/sevenq-modal/static/toast-bg.png',
textColor: '#F74545', //字体整体风格颜色
btnOpacticy:'0.1'
}
};
},
methods: {
openModal() {
this.isShow = true
},
submitBtn(e) {
this.isShow = e.isShow
},
cancelBtn(e) {
this.isShow = e.isShow
}
}
}
</script>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 138
下载 138
 赞赏 1
赞赏 1

 下载 7770100
下载 7770100
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号