更新记录
0.0.1.2(2024-02-20)
修改文字
0.0.1.1(2024-02-20)
增加小程序二维码
0.0.1(2024-02-20)
创建
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.8.4 app-vue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | √ | √ | √ | × | × | √ | √ |
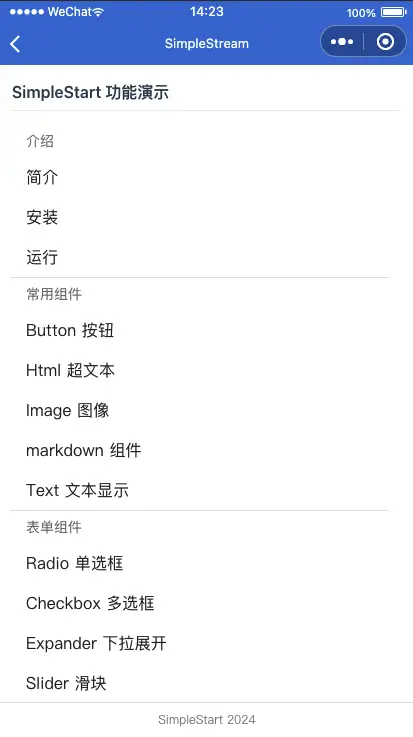
wechat_demo
新建项目,介绍有点简单,以后逐步完善。可以扫描微信二维码先体验一下。
微信小程序和后端的代码在 https://github.com/readever/wechat_demo
社区 https://forum.h5book.cn
说明
本演展示了如何使用Python 创建微信小程序。
客户端
微信小程序用uniapp完成,在目录 ss_wx_demo目录中。里面用到了webview访问服务端,真正的应用逻辑是在服务端完成的。
服务端
目录 ss_wx_server是微信小程序的逻辑代码实现,是用python写的。 需要安装 SimpleStart, pip3 install simplestart 然后执行 ss /yourpath/main.py --port 8000
客户端webview访问的地址是 http://yourhost:8000/pages/menulist


 收藏人数:
收藏人数:
 https://github.com/readever/wechat_demo
https://github.com/readever/wechat_demo
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 3
下载 3
 赞赏 0
赞赏 0

 下载 7766850
下载 7766850
 赞赏 920
赞赏 920















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号